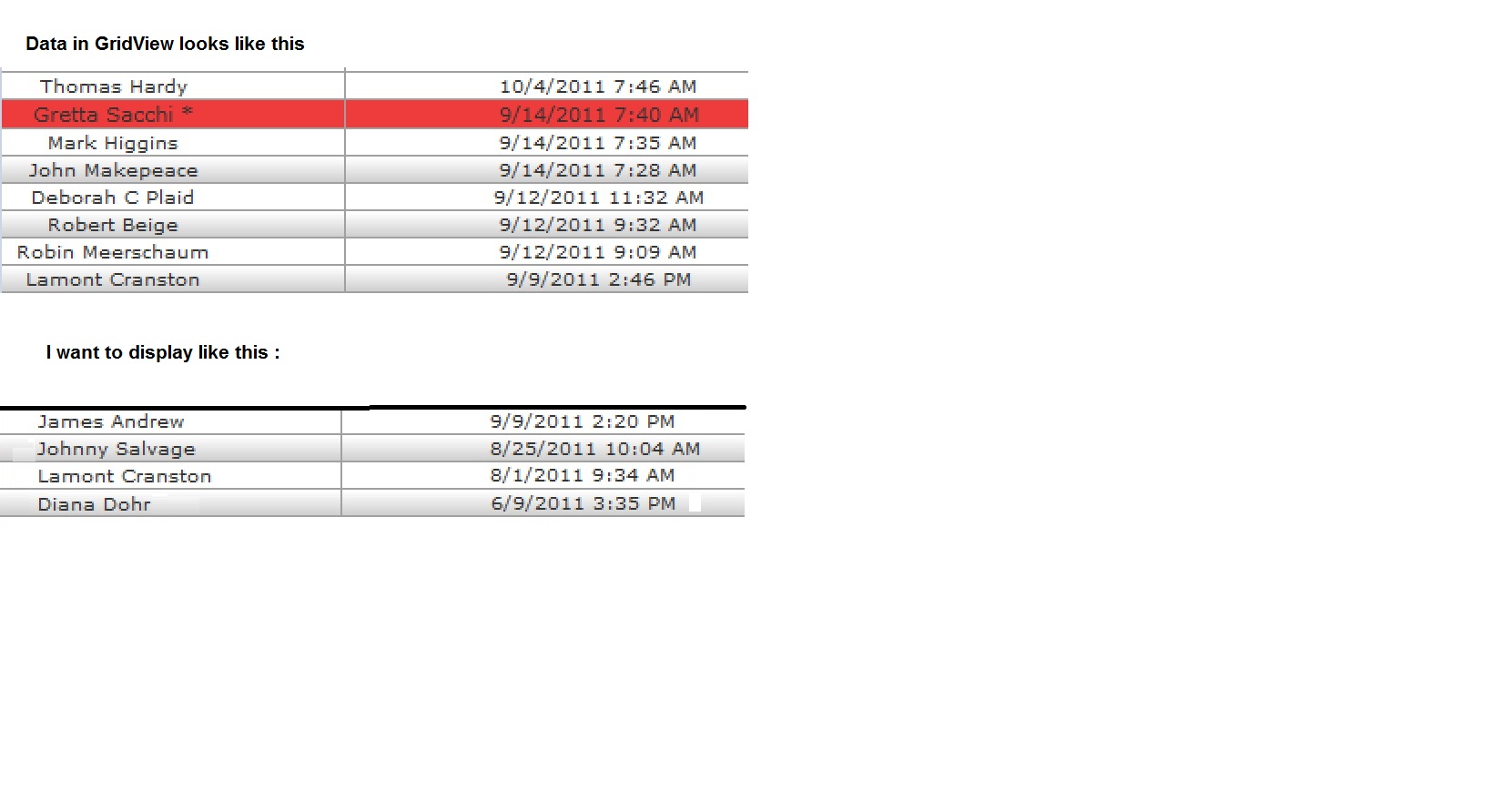
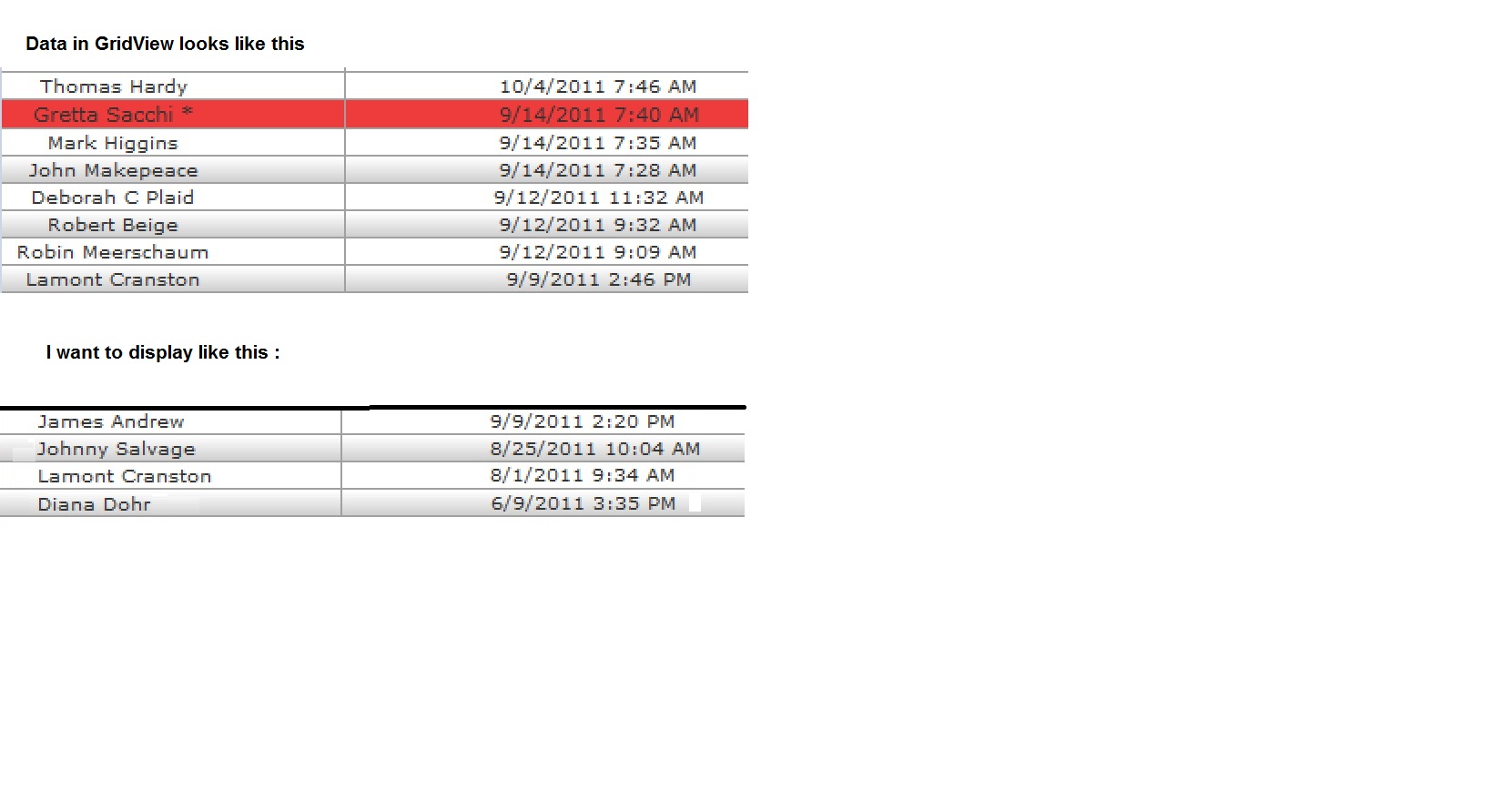
在Gridview中对齐Itemtemplate的数据
如何在网格视图内对齐数据。
<asp:GridView ID="Gv" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:Label id="Name" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Date">
<ItemTemplate>
<%# String.Format("{0:MM/dd/yyyy}", DataBinder.Eval(Container.DataItem, "Date")) %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>

How can I align data inside the grid view.
<asp:GridView ID="Gv" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:Label id="Name" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Date">
<ItemTemplate>
<%# String.Format("{0:MM/dd/yyyy}", DataBinder.Eval(Container.DataItem, "Date")) %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
在您的问题中,您同时具有 gridview 和 aspxgridview 标签。无论如何,我对这两个标签都有答案。
对于 Gridview:
使用
GridView。 RowStyle属性并设置:horizontal-align对于 ASPxGridview:
使用
CellStyle属性,例如;In your question you have both gridview and aspxgridview tags. Anyway, I have answers for both tag.
For Gridview:
Use
GridView.RowStyleproperty and set:horizontal-alignFor ASPxGridview:
Use
CellStyleproperty like;