野生动物园 + jQuery Thickbox = 大量视觉故障?
我需要帮助确定我的制作网站之一出现严重视觉故障的原因。只有 Safari 才会出现这种情况 - Chrome 和所有其他浏览器都很好。
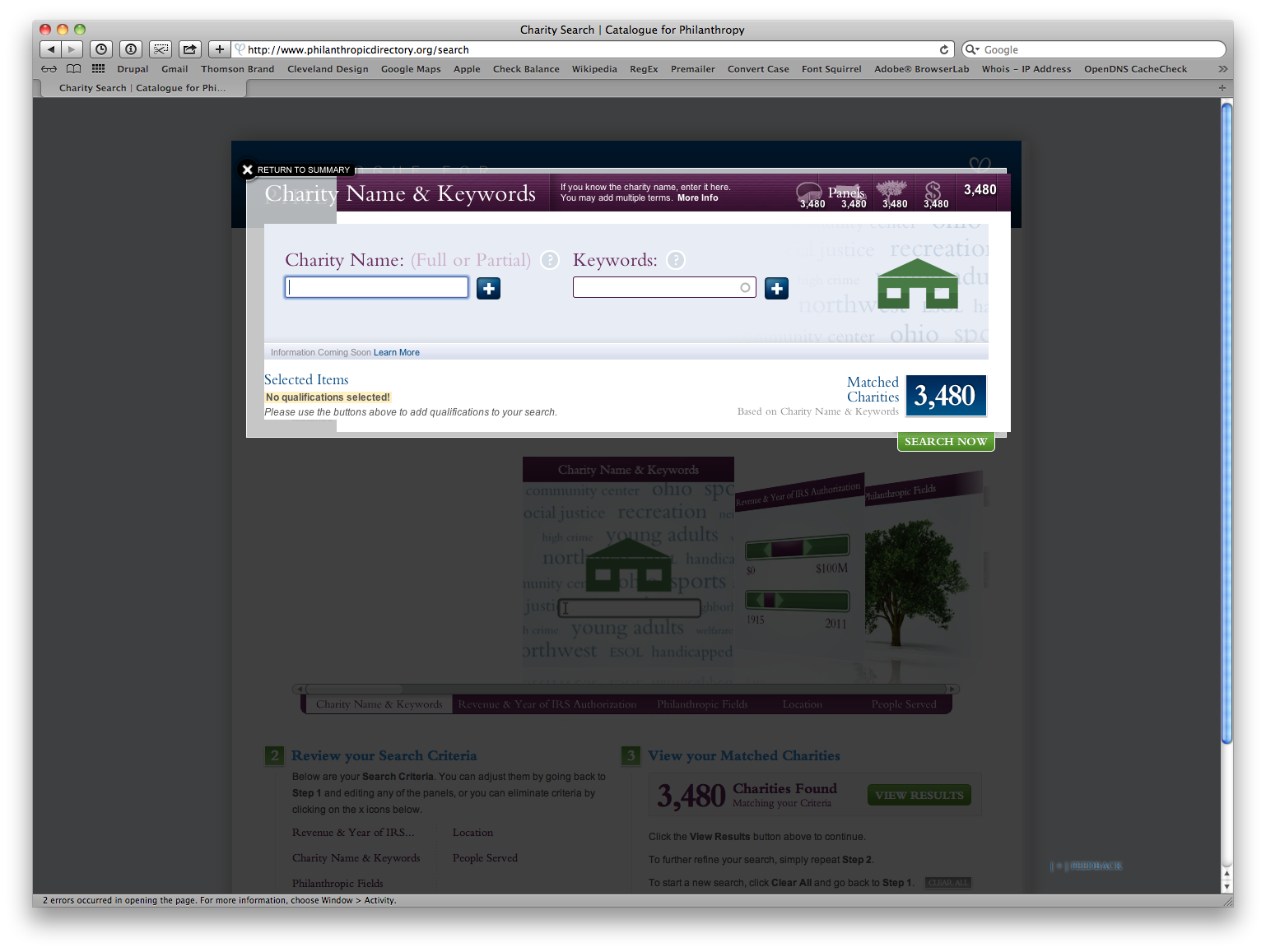
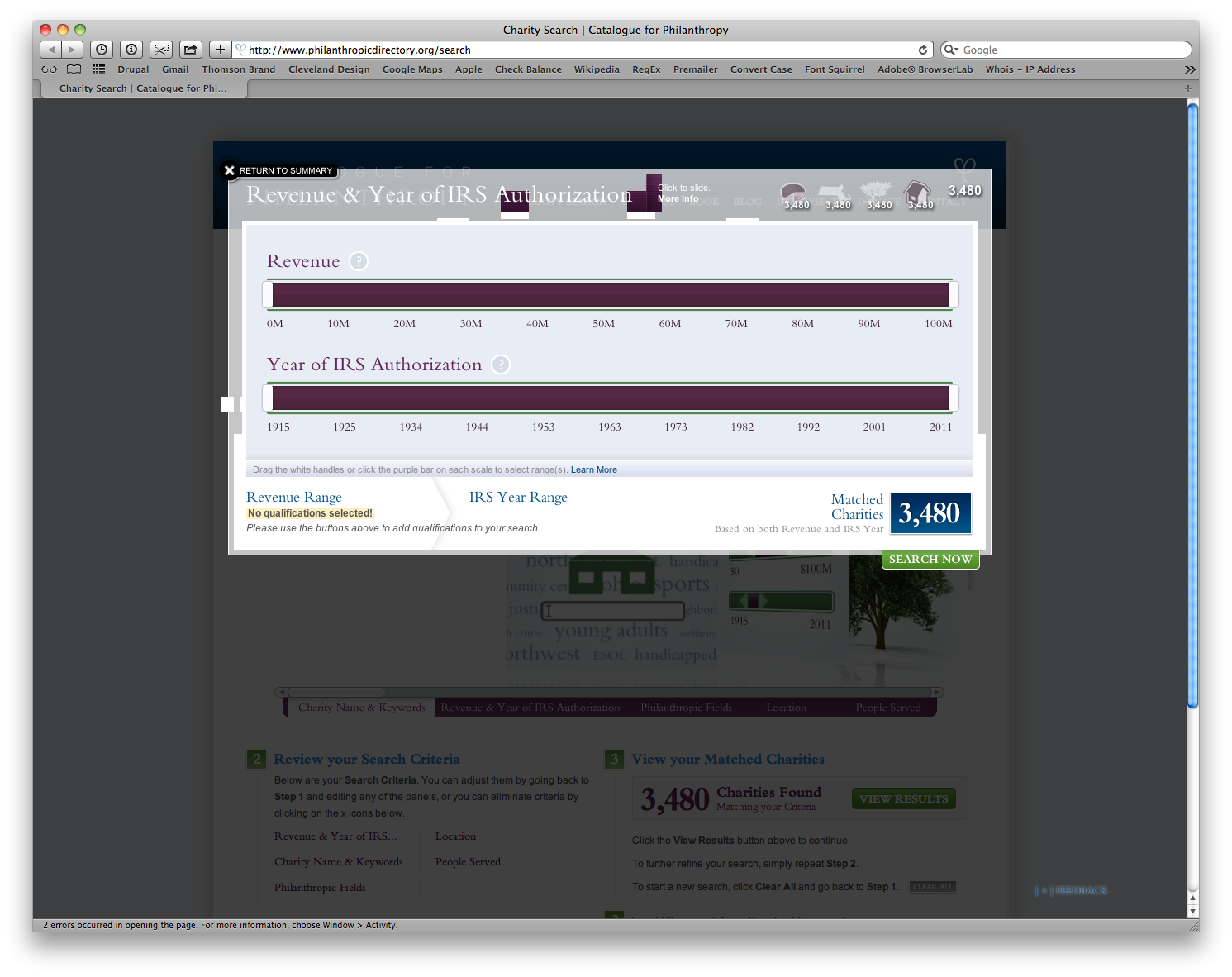
http://www.philanthropicdirectory.org/search
这是一个 Drupal 6.x 网站,运行同时以下:
- jQuery 1.3.2(Drupal 基础/默认)
- jQuery 1.4.4(通过将 jQuery 命名空间覆盖为“$js”来实现某些高级操作1.3.2 无法处理)
- jQuery UI 1.7.3
- Thickbox 1.8.2.19(我稍微修改了这个 .js)
要重现:
- 单击链接(访问页面):http://www.philanthropicdirectory.org/search
- 单击两次(一次即可center)在任何 5 个“coverflow”面板上触发 Thickbox 内容
- 一旦 TB 内容加载,向左或向右水平调整浏览器窗口大小
- 注意奇怪的背景图像和背景颜色偏移
- 在 5 个“选项卡”图标中的任何一个之间切换模式系统的右上角
- 在任何时候,使用 Web Inspector 取消选中,然后重新选中任意位置的任何 CSS 属性
- 注意这如何立即清除/修复所有视觉故障
- 再次调整浏览器窗口或选项卡的大小在其他选项卡之间,请注意故障又回来了。
如果您注意到与我相同的事情,那么获取您的计算机配置和 Safari 版本会很棒。
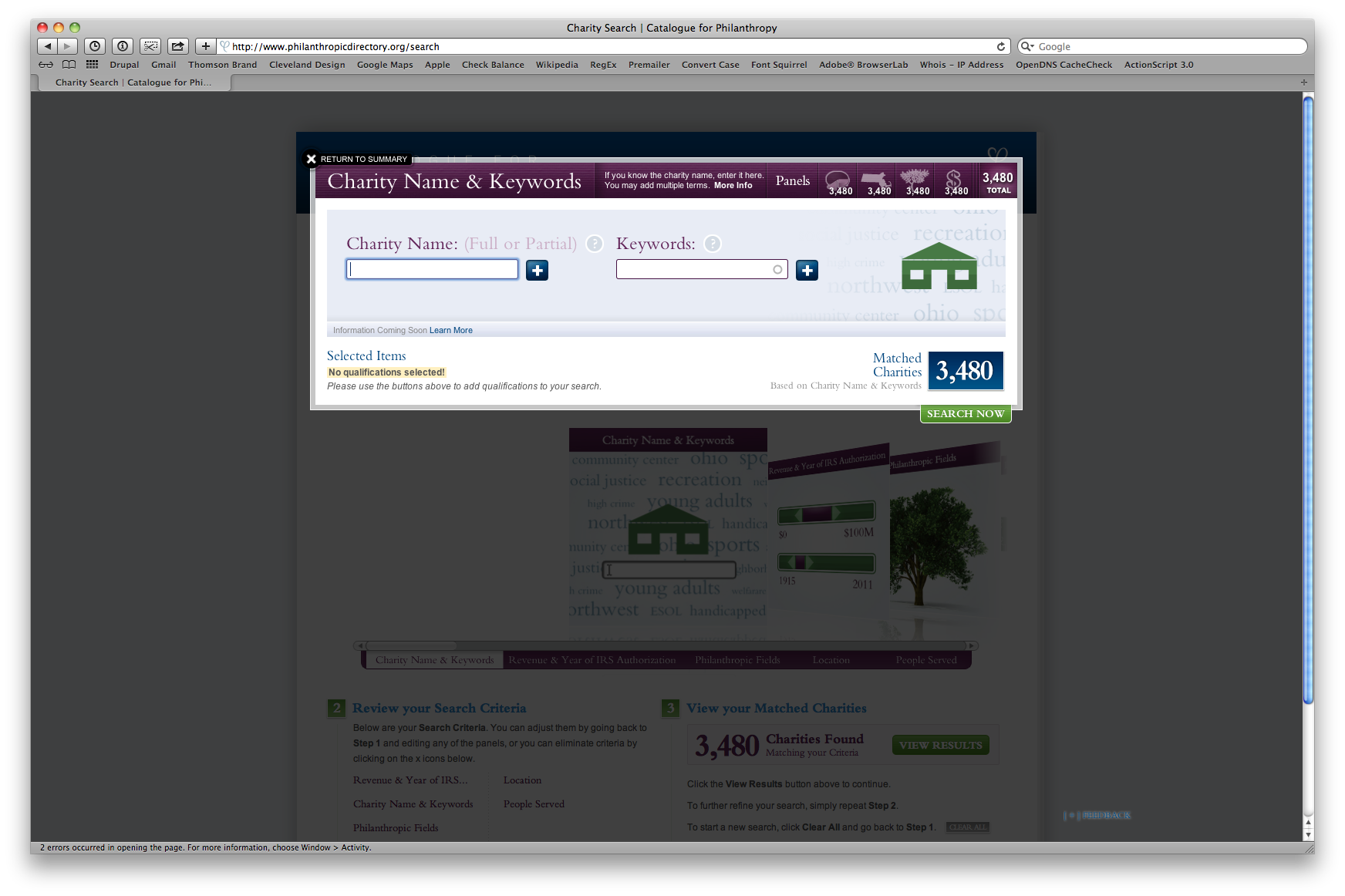
之前

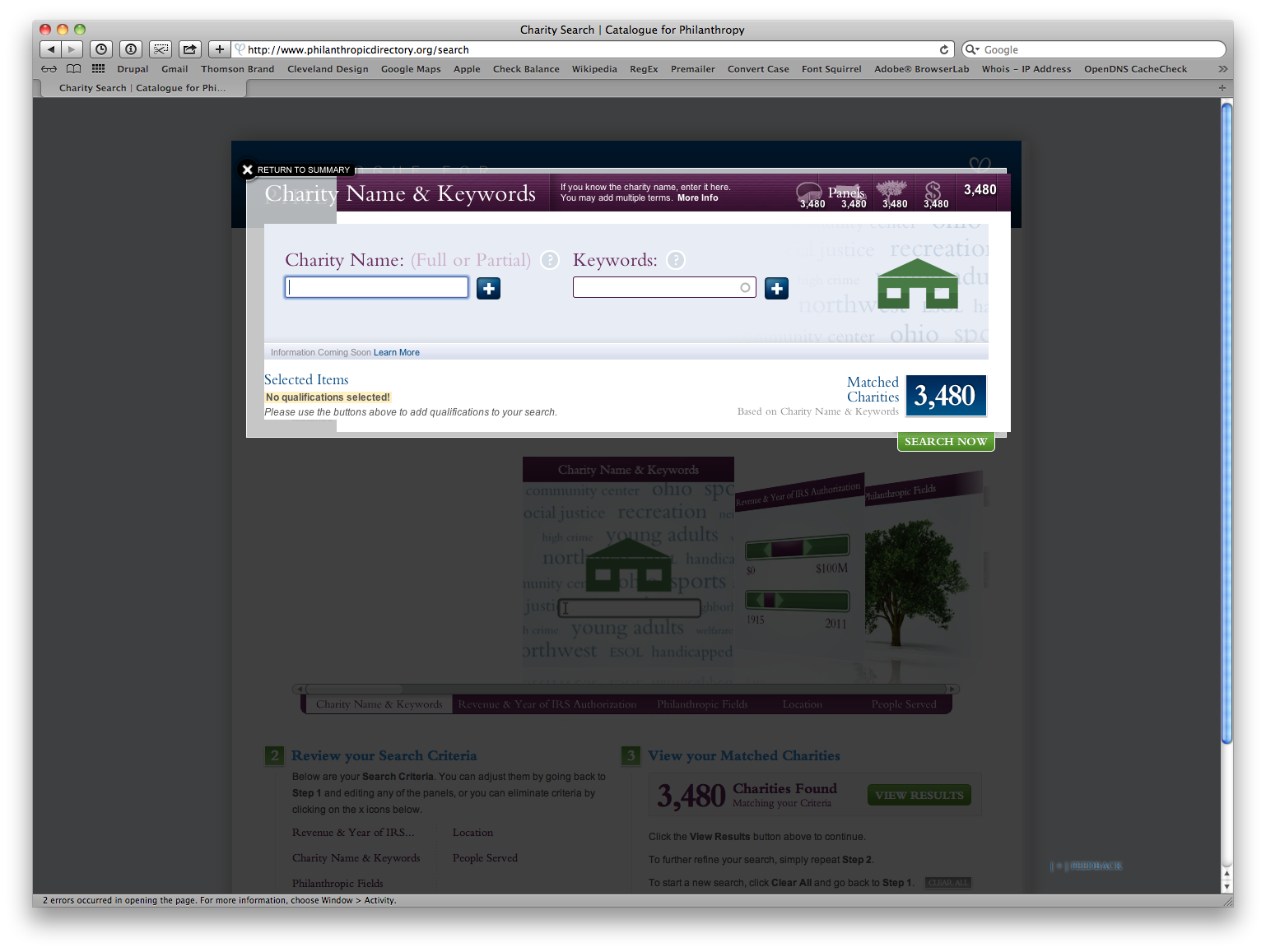
调整大小之后

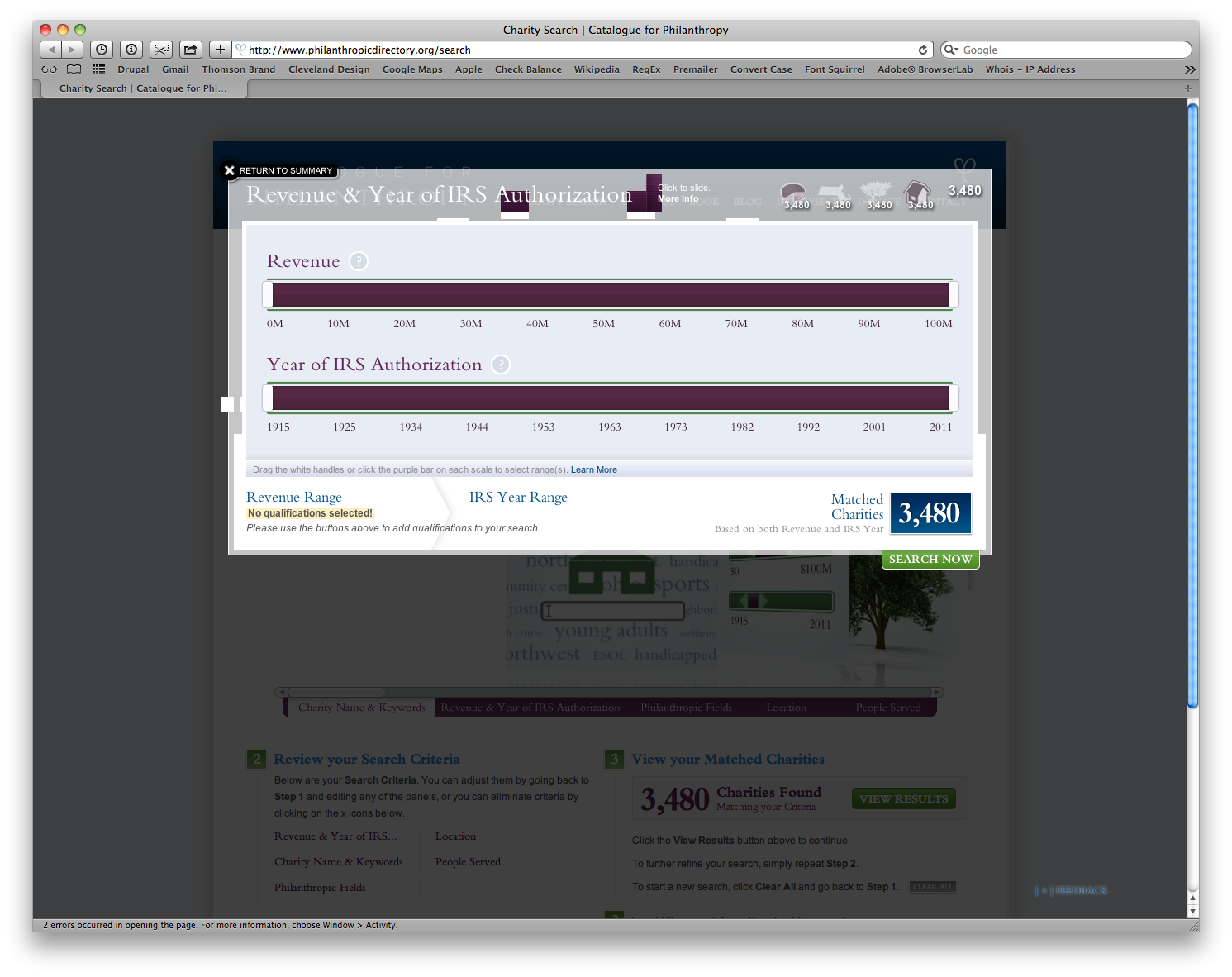
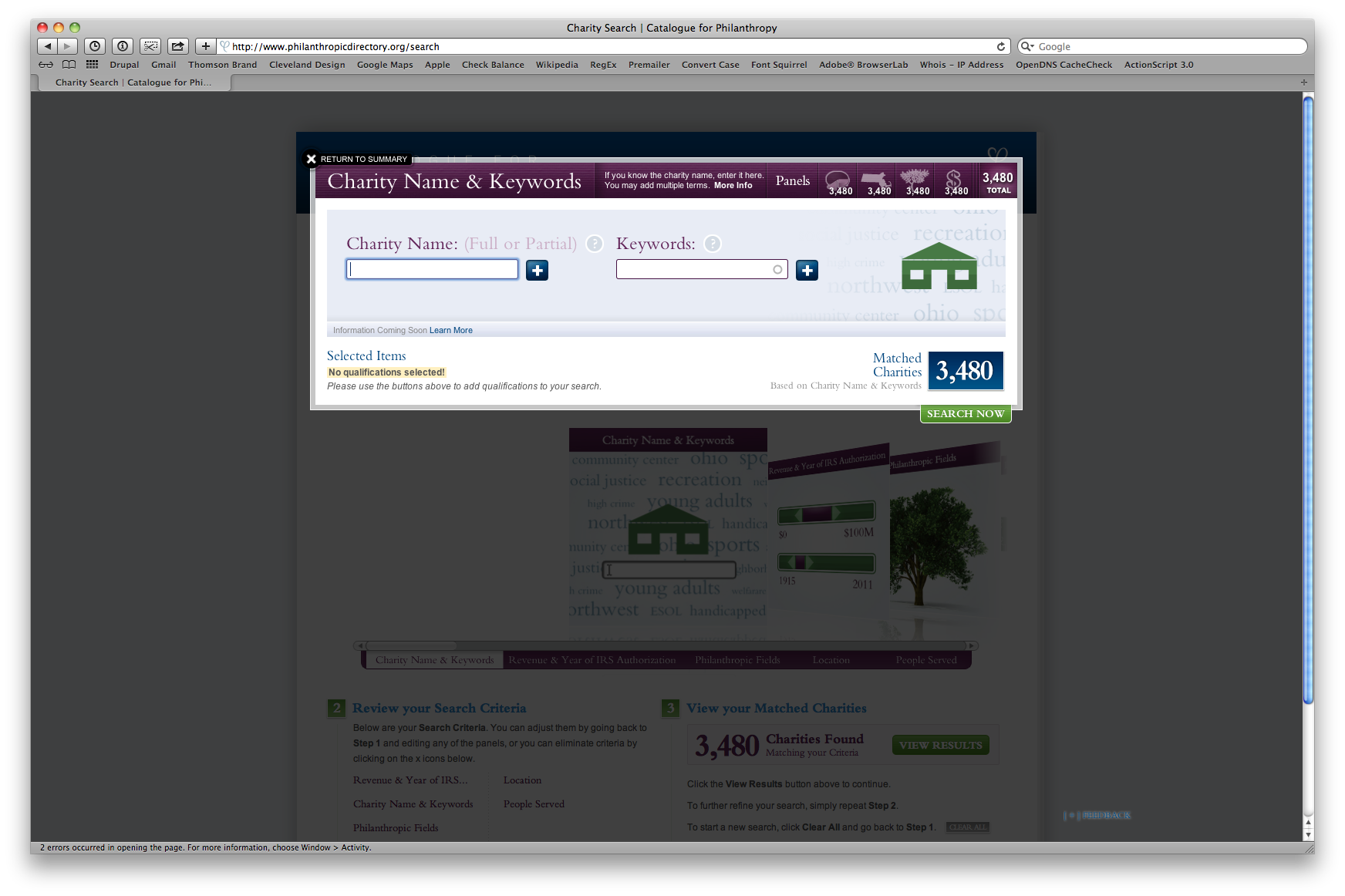
切换后
Tab
图像说明了一切,据我测试,我只能重现在使用 Safari 的以下设置中会出现此问题:
- MacPro,6 核 Xeon (2010)
- OS X 10.6.8
- 2 个显示器:1x 23" Cinema Display(旧银色)+ 1x 27" Apple Cinema Display
- ATI Radeon HD 5770(Mac 版本,带 01.00.436 驱动程序)
- Safari 5.1+
我测试过其他机器和其他装有早期版本 Safari (4.x) 的机器,问题根本不存在。
您认为我可以测试什么来找出发生这种情况的原因吗?
PS:一次只使用一台显示器会产生同样的问题。
I need help determining what the cause of a serious visual glitch is with one of my production websites. It is only happening with Safari - Chrome and all other browsers are fine.
http://www.philanthropicdirectory.org/search
This is a Drupal 6.x website, running the following simultaneously:
- jQuery 1.3.2 (Drupal base/default)
- jQuery 1.4.4 (This is used here and there by overriding the jQuery namespace to '$js' for certain advanced operations 1.3.2 can't handle)
- jQuery UI 1.7.3
- Thickbox 1.8.2.19 (I've slightly modified this .js)
TO REPRODUCE:
- Click link (visit the page): http://www.philanthropicdirectory.org/search
- Click twice (once to center) on any of the 5 'coverflow' panels to trigger Thickbox content
- Once TB content loads, resize the browser window horizontally left or right
- Notice the odd background-image and background-color offsetting
- Switch between any of the 5 'tab' icons in the upper right of the modal system
- At any point, use Web Inspector to uncheck and then recheck any CSS property, anywhere
- Notice how this instantly clears/fixes all visual glitches
- Resize the browser window again or tab between the other tabs, and notice the glitches return.
If you notice the same things I am, it'd be great to get your machine config and Safari version.
Before

After resizing

After tabbing

The images say it all, and as far as I could test, I can only reproduce this problem in the following setup, with Safari:
- MacPro, 6-core Xeon (2010)
- OS X 10.6.8
- 2 monitors: 1x 23" Cinema Display (old silver one) + 1x 27" Apple Cinema Display
- ATI Radeon HD 5770 (Mac version w/01.00.436 Driver)
- Safari 5.1+
I've tested other machines and other machines with earlier versions of Safari (4.x), and the problems are simply not present.
Is there anything you think I can test to figure out why this is happening?
PS: Only using one monitor at a time produces the same problems.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
解决方案!
我注意到我们建立的另一个网站发生了这种情况 - 该网站与出现问题的 Drupal 网站没有任何共同点,除了这个新网站也有 Flash (SWF) ) 文件中的
body中,我将 CSS 属性应用于具有负z-index值的元素。这个新网站上发生了这种情况,因为 HTML 中的
object容器被设置为,以便可以单击位于与
object重叠的元素(否则,链接无法与对象之上进行交互)。我能够通过设置位于
对象顶部的任何元素来永久修复它。鉴于该解决方案,我找到了所有“ z-index: -1" Drupal 网站上的 CSS,果然每个选项卡上都显示了 Thickbox 容器中的一个元素 - 大的绿色“搜索”输入按钮。由于视觉需要(与按钮上的假内部阴影有关),它采用了这种样式。
我禁用了整个
z-index属性这个元素,你瞧,这种时髦感在 Drupal 网站上永久消失了。欢呼!我在另一个网站上更敏锐地遇到了同样的问题,这无疑是天意。
现在,如果没有经过严格的测试,我不确定 Safari 中的确切错误,但我所知道的是页面上的一个
object以及它附近的任何元素设置为z- index: -1等于完全崩溃(在运行 Safari 5.x 的 Mac 上)。SOLUTION!
I noticed this happening with another website we've built - a website with nothing in common with the Drupal one with the problem here, save for the fact that this new one also has a Flash (SWF) file in the
body, and I was applying a CSS property to an element with a negativez-indexvalue.It was happening on this new website because the container for the
objectin the HTML was set toin order for elements positioned to overlap the
objectcould be clicked on (otherwise, links on top of theobjectcould not be interacted with).I was able to permanently fix it by instead setting any elements positioned on top of the
objectGiven that solution, I hunted down any and all "z-index: -1" CSS on the Drupal website and sure enough there was an element within the Thickbox container that was shown on every tab - the big green "SEARCH" input button. It was styled that way because of visual needs (something to do with the fake inner-drop-shadow on the button).
I disabled the entire
z-indexproperty for this element, and lo-and-behold, the funkiness permanently disappeared on the Drupal website.Hurray! It was surely providence that I came across the same issue more acutely on a different website.
Now I'm not sure the exact bug in Safari that is behind this without intense testing, but all I do know is that an
objecton the page + any element near it set toz-index: -1equals total meltdown (on a Mac running Safari 5.x).我在运行 Windows 7 的 HP Xeon 上检查了 Safari 5.1 (7534.50)。我没有看到任何故障。
这很奇怪。听起来像是某种竞争条件。也许您的 ATI 驱动程序有错误?由于当您重新渲染它时它会自行修复,也许您可以在某个地方引入一些延迟,这可能会给它更多的时间来正确渲染?
I checked in Safari 5.1 (7534.50) on an HP Xeon running Windows 7. I don't see any glitches.
That's weird. Sounds like a race condition of some sort. Maybe there is a bug in your ATI driver? Since it fixes itself when you re-render it, perhaps you could introduce some delay somewhere which might give it more time to render properly?