jqueryui Buttonset() 上按钮之间的间隙
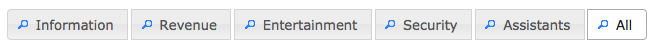
我遇到了一个有趣的现象,我的 buttonset() 所有按钮之间都有间隙。显然我希望他们像 jquery 演示中那样对接起来。
我的代码相当普通
HTML
<div style="float:right;" id="filter-button-bar">
<input type="radio" id="it_button" name="radio" class="filter-button" /><label for="it_button">Information</label>
<input type="radio" id="rev_button" name="radio" class="filter-button" /><label for="rev_button">Revenue</label>
<input type="radio" id="ent_button" name="radio" class="filter-button" /><label for="ent_button">Entertainment</label>
<input type="radio" id="sec_button" name="radio" class="filter-button" /><label for="sec_button">Security</label>
<input type="radio" id="asst_button" name="radio" class="filter-button" /><label for="asst_button">Assistants</label>
<input type="radio" id="all_button" name="radio" class="filter-button" checked="checked"/><label for="all_button">All</label>
</div>
JS
$(function() {
$( "#filter-button-bar" ).buttonset();
$( ".filter-button" ).button({
icons: {
primary: "ui-icon-search"
}
});
});

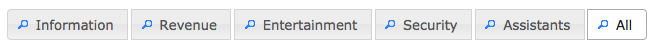
令人烦恼的是,当放入 jsfiddle 时,一切看起来都很棒。 jsfiddle
I am running into an interesting phenomenon where my buttonset() has gaps between all of the buttons. Obviously I would like them to butt up like in the jquery demo.
My code is fairly stock
HTML
<div style="float:right;" id="filter-button-bar">
<input type="radio" id="it_button" name="radio" class="filter-button" /><label for="it_button">Information</label>
<input type="radio" id="rev_button" name="radio" class="filter-button" /><label for="rev_button">Revenue</label>
<input type="radio" id="ent_button" name="radio" class="filter-button" /><label for="ent_button">Entertainment</label>
<input type="radio" id="sec_button" name="radio" class="filter-button" /><label for="sec_button">Security</label>
<input type="radio" id="asst_button" name="radio" class="filter-button" /><label for="asst_button">Assistants</label>
<input type="radio" id="all_button" name="radio" class="filter-button" checked="checked"/><label for="all_button">All</label>
</div>
JS
$(function() {
$( "#filter-button-bar" ).buttonset();
$( ".filter-button" ).button({
icons: {
primary: "ui-icon-search"
}
});
});

Annoyingly enough, when put into jsfiddle, all looks great. jsfiddle
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
删除这些按钮之间的空白。这将解决您的问题:
HTML 源中的空白通常在 HTML 中被忽略,除了少数情况:
white-space: pre,pre-wrap,。 . (和更新后您的代码似乎不太可读。如果您不想将整个代码放在一行中,则可以安全地在 HTML 标记中添加换行符。
Remove the whitespace between these buttons. This will fix your issue:
Whitespace in the HTML source is usually ignored at HTML, except for a few cases:
white-space: pre,pre-wrap,.. (and the<pre>tag)Your code seems not very readable after this update. You can safely add newlines within HTML tags, if you don't want to place your whole code at one line.
为了解决这个愚蠢的空白问题,我使用 PHP 来打破我的行:
这是一个可怕的解决方法,但击败了无法使用的长行。
To get around this silly white-space issue, I used PHP to break my lines:
It's a hideous workaround but beats unusably-long lines.
我正在寻找如何使用 jquery 删除这个空格我从 这里得到了这个想法 删除textnode元素:
它可以在文档加载中完成,在你的情况下我可以这样写:
我在所有w3c浏览器+ IE8中测试它并且它工作正常。
所以我的代码可读。
我使用最新的jquery ui 1.8.16
更新
可能我们需要将右边距设置为0(1px+1px边框之间)或-1px(1px边框之间)以使其粘在一起。
I am looking how to remove this whitespace using jquery I got the idea from here to remove the textnode element:
It can be done in the document load, in your case I can write like this:
I test it in all w3c browsers + IE8 and it work fine.
So my code readable.
I use the latest jquery ui 1.8.16
Update
Probably we need to make the right margin to 0 (1px+1px border in between) or -1px (1px border in between) to make it stick together.
要自动删除按钮集小部件的所有用途的空格,可以使用以下代码覆盖并扩展 jquery ui 按钮集小部件构造函数
To automatically remove whitespace for all uses of the buttonset widget, one could overwrite and extend the jquery ui buttonset widget constructor using the code below