不同的浏览器对初始页面加载时间的处理是否不同?
我的网页初始加载时间在 Firefox、Safari 和 Opera 中不到 2 秒。但同一页面在 IE7/IE8 中加载需要 29 秒。浏览器对初始时间的处理是否不同?如何优化 IE 浏览器的页面加载时间?
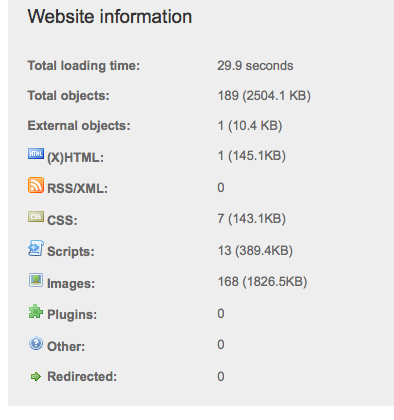
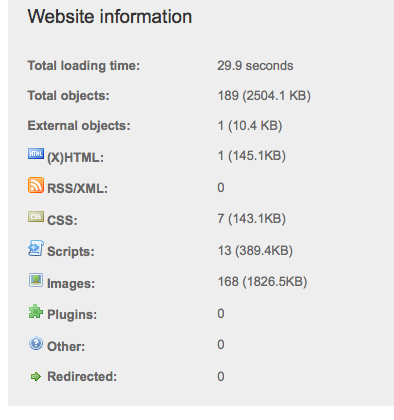
附上网页测试图像,显示 IE 中的初始加载时间较长。
My webpage initial loads time is less than 2 seconds in firefox, Safari and Opera. But the same page takes 29 seconds to load in IE7/IE8. Do browsers handle initial time differently? How do I optimize the page load time for IE browsers?
Attaching the webpagetest image which shows the high initial load time in IE.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
影响页面加载速度的因素有很多。我怀疑可能有两件事对 IE 造成不利:
这是公共网页吗?您应该努力减少资源的大小,所有内容(HTML/CSS/JS/图像)都很大。整个页面不应超过 600kb,理想的情况是 300kb 以下。
There are many factors comprising page load speed. I suspect there could be two things making this bad for IE here:
Is this a public webpage? You should work reducing the size of your assets, everything (HTML/CSS/JS/Images) is huge. Pages should seldomly go over 600kb as a whole, downards of 300kb is ideal.