Firefox 中的 CSS 问题
我为小公司的员工创建了迷你内容管理系统。该管理系统与 CKeditor 配合使用。一小群用户使用 CKeditor (它是 WYSWYG)创建新页面并将数据提交到数据库中。
现在的问题是,有一个css问题。看看这个页面 http://smiths-heimann.az/?page=171 以下是结果
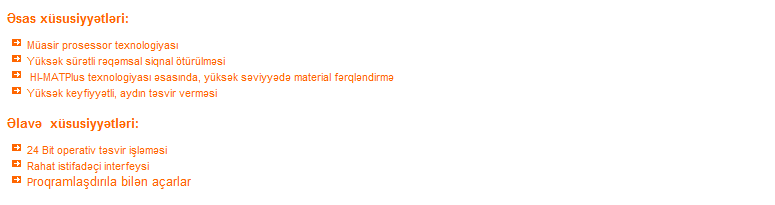
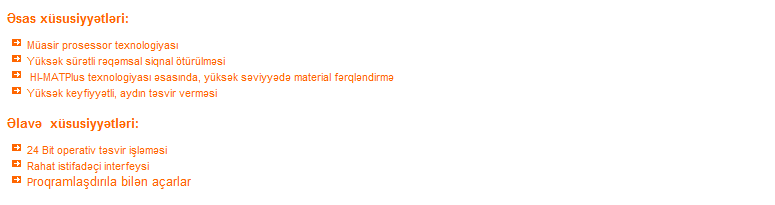
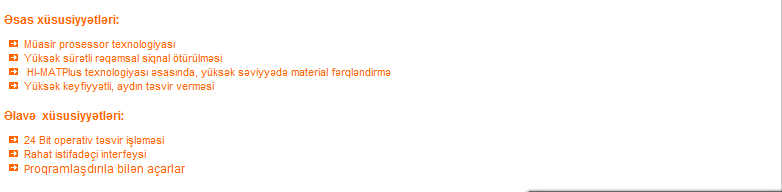
Google Chrome 14 的结果 
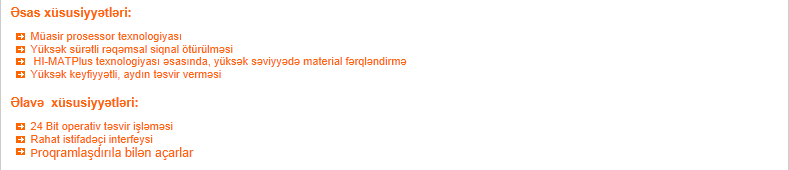
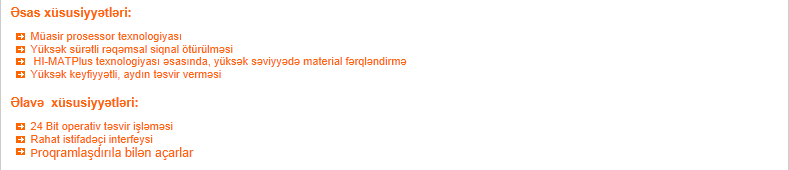
Opera 11

IE 9

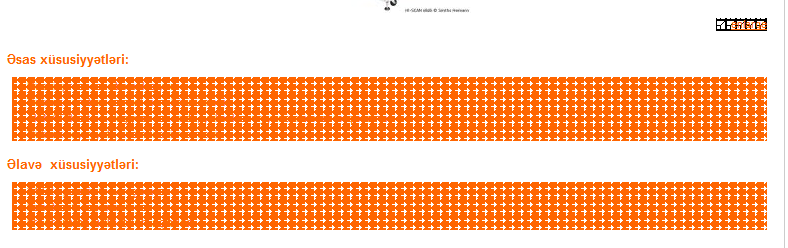
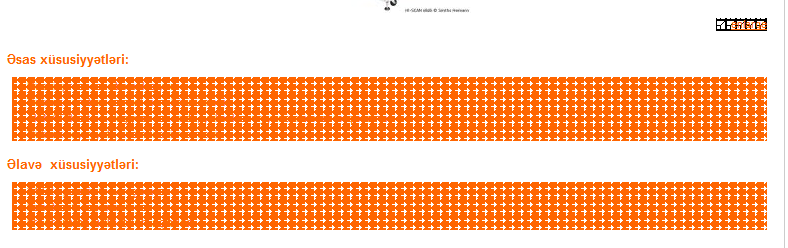
和 Firefox 7

如何修复Firefox 上有这个问题吗? mysql db 表中有数百个页面存在此问题。是否有办法使用 php 函数查找并修复 db 表中错误的 css 代码?如何修复 CKEdior 3.6 中的此错误?
I've created mini content management system for workers of small company. This management system works with CKeditor. The ssmall group of users create new page with CKeditor (it's WYSWYG) and submit data into db.
Now the problem is, there is a css issue. Take a look at this page http://smiths-heimann.az/?page=171 and here are the results
The result from Google Chrome 14
Opera 11

IE 9

and Firefox 7

How to fix that problem on Firefox? There are hundreds of page with this problem in mysql db table. Is there anyway to find and fix wrong css code in db table with php function? How to fix this error in CKEdior 3.6?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
在 css 中添加 css 属性 background-repeat: no-repeat; 到相关的 li
add css property background-repeat: no-repeat; in css to the concerning li
唯一的问题是所有
标签的背景都是重复的。只需添加这个CSS:The only issue is that the background is repeating for all the
<LI>tags. Just add this CSS:问题是你在那些
li元素上设置了这个(..使用大量style属性!):它应该只是
background-repeat: no -重复。Firefox 显然比其他浏览器更严格地拒绝无效输入。
The problem is that you're setting this on those
lielements (..using a massivestyleattribute!):It should just be
background-repeat: no-repeat.Firefox is evidently being more strict about rejecting invalid input than other browsers.