Apache - 如何在调试 htaccess 时禁用浏览器缓存
我正在尝试调试 .htaccess 文件。 FireFox 不断缓存重定向,我无法绕过它们。通常我会按 Ctrl + F5,但因为它已经将我重定向到另一个页面,所以只会刷新我发送到的页面,而不是我输入的 url。有没有办法强制刷新 url?
下面是一个示例:
- 将 example.com/hi 重定向到 example.com/hello,在 FireFox 中测试,它可以工作
- 从 .htaccess 中删除此行
- 在 FireFox 中键入 example.com/hi,它仍然重定向到 example.com/hello
- 键入 example。 com/hi 在 Chrome 中,它不会重定向
这就是为什么我认为这是浏览器缓存问题,而不是服务器缓存问题。
编辑:这似乎是 FireFox 特有的,一个快速的解决方案是使用 Chrome。缓存在一小时后过期,这在尝试调试时太长了。
I'm trying to debug an .htaccess file. FireFox keeps caching redirects and I can't get around them. Normally I would hit Ctrl + F5, but because it has already redirected me to another page, that just refreshes the page I was sent to and not the url I typed in. Is there a way to force a refresh of a url?
Here's an example:
- Redirect example.com/hi to example.com/hello, test in FireFox and it works
- Remove this line from .htaccess
- Type example.com/hi in FireFox, it still redirects to example.com/hello
- Type example.com/hi in Chrome, it does not redirect
This is why I think it's a browser caching issue, not server caching.
Edit: This seems to be FireFox specific, a quick solution is to use Chrome instead. The cache expired after an hour, which is way too long when trying to debug.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(12)
如果您使用 RewriteRule,只需使用 R 而不是 R=301。出于其他目的,每当更改重定向时,您都必须清除浏览器缓存。 (如果您不知道如何清除浏览器缓存,谷歌搜索操作方法应该会提供快速而简单的答案 - 或者随时发表评论,我会帮助您。)
简单地说,无论在哪里,都尽量避免 301直到您的重定向正常工作为止。如果您无法避免它们,请准备好定期清除浏览器缓存。
If you're using RewriteRule, just use R instead of R=301. For other purposes, you'll have to clear your browser cache whenever you change a redirect. (If you don't know how to clear your browser cache, googling for a how-to should provide a quick and easy answer - or feel free to comment and I'll help you out.)
Simply put, try to avoid 301s wherever possible until you've got your redirects working normally. If you can't avoid them, get ready to clear your browser cache regularly.
清除 Firefox 的网络缓存对我有用。也适用于 301 重定向。
首选项/选项 >高级>网络>缓存的网页内容。
请参阅 https://support.mozilla.org/en-US/kb/how-clear-firefox-cache
Clearing the Firefox' network cache works for me. Also for 301 redirects.
Preferences/Options > Advanced > Network > Cached web content.
See https://support.mozilla.org/en-US/kb/how-clear-firefox-cache
在 Google Chrome 中,使用以下命令以“隐身”模式打开一个新选项卡:
CTRL-SHIFT-N对于调试非常有用。
In Google Chrome, open a new tab in "Incognito" mode using:
CTRL-SHIFT-NVery useful for debugging.
我认为值得在这里权衡,以防我的经验对任何人有帮助。我经常在本地计算机上的开发和生产分支之间来回切换。开发分支是我的本地环境,生产分支是我的远程服务器。两个环境之间的唯一区别是 .htaccess 文件。我的远程服务器需要重写规则,以防有人不在 URL 前输入“www”:
但是,由于 URL 结构,此重写规则不适用于我的本地环境。因此,在我的本地版本的 .htaccess 中,我注释掉了重写规则。
我注意到 Chrome 似乎并没有每次都去我的本地服务器获取最新的 .htaccess 文件。它显然正在缓存重写,因为当我从生产分支切换到开发分支时,我得到如下所示的内容:
如果我使用 Safari,我会得到正确的 URL:
要解决此 Chrome 问题,我转到了开发人员工具 > >设置>一般>并选中“禁用缓存(当 DevTools 打开时)”
选中此选项后,我只需打开开发工具并重新加载即可获取当前的 .htaccess。
I think it's worth weighing in here just in case my experience helps anyone. I regularly switch back and forth between a development and production branch on my local machine. The development branch is my local environment and the production branch is for my remote server. The only difference between the two environments is the .htaccess file. My remote server needs a rewrite rule in case someone does not enter "www" before the URL:
However, this rewrite rule does not work for my local environment because of the URL structure. So in my local version of .htaccess I comment out the rewrite rules.
What I've noticed is that Chrome does not seem to go to my local server to get the latest .htaccess file every time. It's obviously caching the rewrite because when I switch from my production branch to my development branch I get something that looks like this:
If I use Safari, I get the correct URL:
To resolve this Chrome issue, I went to the Developer Tools > Settings > General > and check "Disable cache (while DevTools is open)"
With this checked, I just need to open Dev Tools and reload to get the current .htaccess.
要强制清除 Google Chrome 中的 htaccess/重定向缓存:
您的页面现在应该加载新的 htaccess 设置。
To force clear htaccess/redirect caches in Google Chrome:
Your page should now load the fresh htaccess settings.
在 Firefox 中,按选项命令 I 打开开发人员工具栏。然后点击设置(它是一个小齿轮图标),并在高级设置下勾选禁用 HTTP 缓存(当工具箱打开时)。这对我来说很有效。
In Firefox open Developer Toolbar by pressing Option Command I. Then click Settings (It's a little cog icon) and under Advanced Settings put a tick next to Disable HTTP Cache (when toolbox is open). This did the trick for me.
在 Chrome 中,您可以在开发者工具面板
中 禁用浏览器缓存在

网络选项卡中,您可以找到禁用缓存复选框。它仅在开发人员工具面板打开时有效。
In Chrome, you can disable browser cache in the Developer Tools panel
In the

Networktab, you can findDisable cachecheckbox.It only works while the Developer Tools panel is open.
我终于找到了 Chrome 的解决方案:
在 Web Developer 中,打开选项卡“网络”并启用“禁用缓存”。
这对我有用。
I finally found a solution for Chrome:
In the Web Developer, open Tab "Network" and enable "Disable cache".
This worked for me.
在尝试无数次刷新我的缓存后,我决定清除我网站的 cookie,我不知道为什么或如何,但这为我清除了它。也许这是 Magento 特有的东西,但也可能更通用。
After trying to refresh my cache countless times I decided to clear the cookies for my site, I don't know why or how but that cleared it for me. Maybe it's something specific to Magento but it might be more general.
在 Google Chrome 中打开开发者工具栏。然后单击“设置”(它是一个 3 点图标),并在“网络”部分下,选中“禁用缓存(当 DevTools 打开时)”。
In Google Chrome open Developer Toolbar. Then click Settings (It's a 3 dots icon) and under Network section, check on "Disable cache (while DevTools is open)".
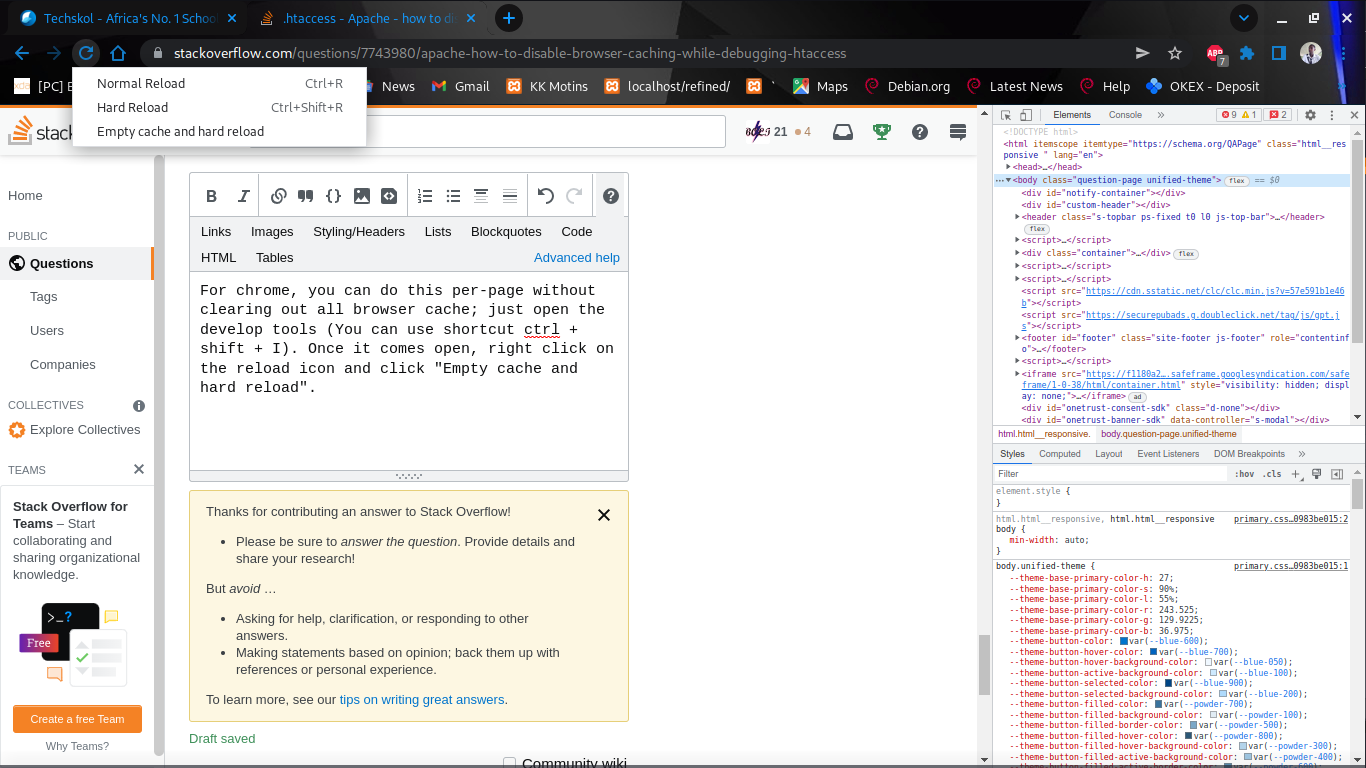
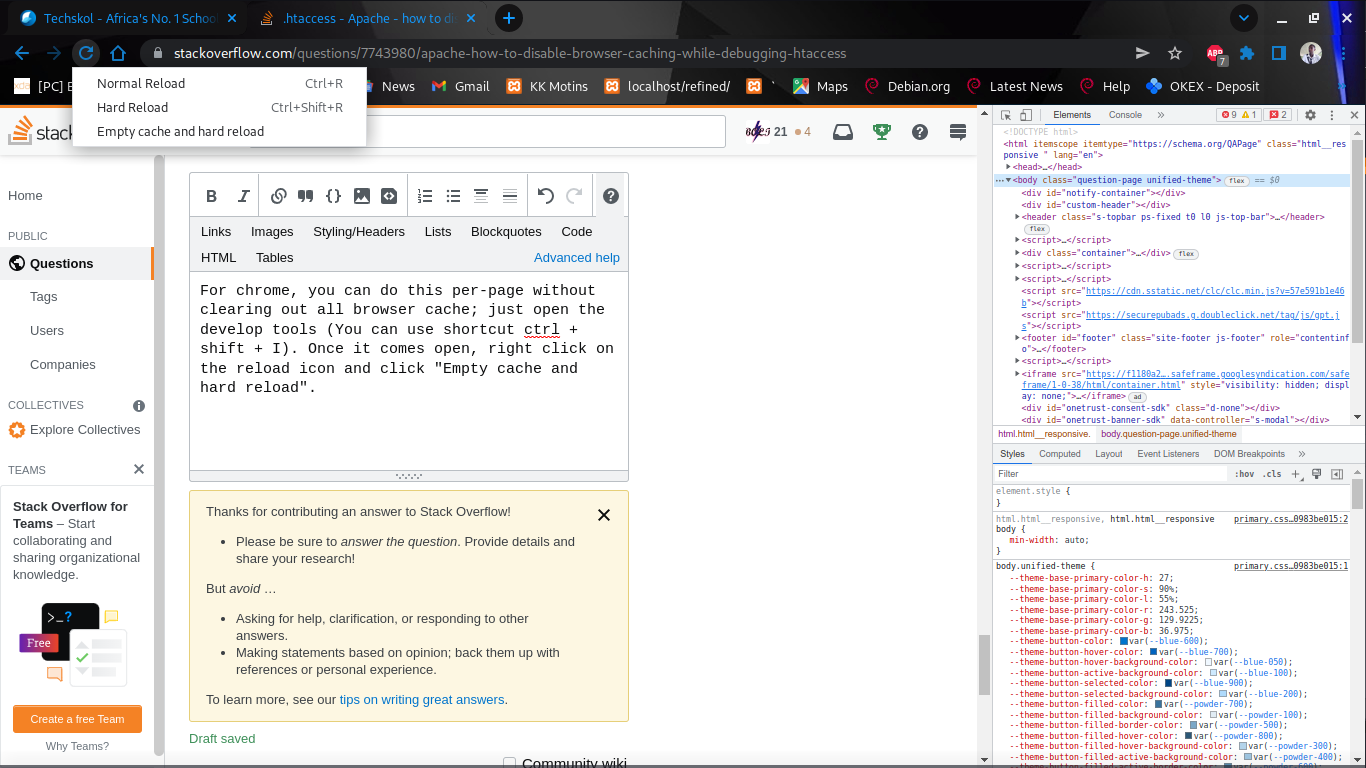
对于 Chrome,您可以在每个页面上执行此操作,而无需清除所有浏览器缓存;只需打开开发工具(您可以使用快捷键 ctrl + shift + I)。打开后,右键单击重新加载图标,然后单击“清空缓存并硬重新加载”。

For chrome, you can do this per-page without clearing out all browser cache; just open the develop tools (You can use shortcut ctrl + shift + I). Once it comes open, right click on the reload icon and click "Empty cache and hard reload".

那么,您可以使用 Firefox 插件 Clear Cache 简单地清除您的 htaccess 缓存。比任何 CTRL + R
https://addons.mozilla 更好。 org/en-US/firefox/addon/clear-cache-button/
Well, you can simply clear your htaccess cache using Firefox addon Clear Cache. Better than any CTRL + R
https://addons.mozilla.org/en-US/firefox/addon/clear-cache-button/