如何删除标题栏和 LinearLayout 的第一个元素之间的黑色空间?
我有一个线性布局,其中第一个元素是图像视图标题,第二个元素是网格视图。
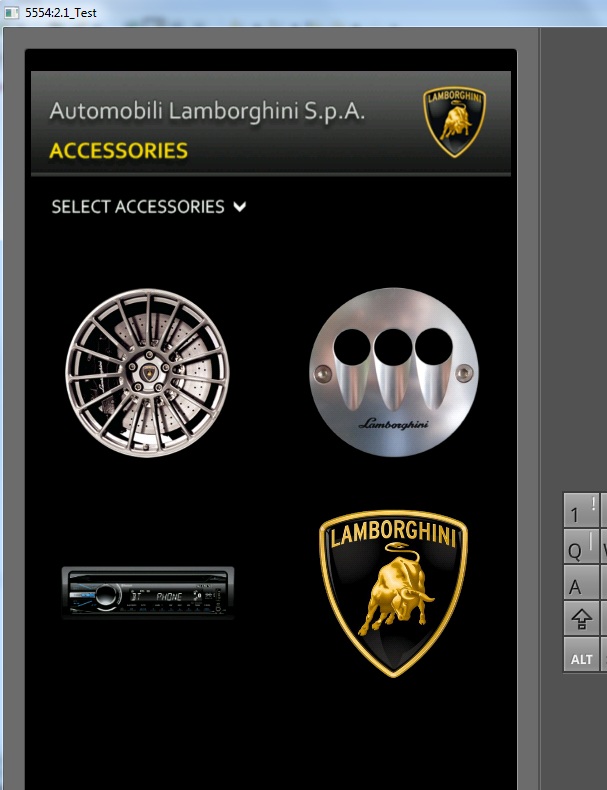
它工作正常,但我在 android 标题栏和应用程序标题之间有一个错误的 50px(或多或少)的黑色空间,这是线性布局的第一个元素
为什么我有这个空间?我发现删除它的唯一方法是放置此行: ll.setPadding(0, -50, 0, 0);
这是完整的代码:
public class MainGrid extends Activity {
private GridView myGridView;
private ImageAdapter myImageAdapter;
private ImageView header;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//turn off the window's title bar
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//fullscreen
LinearLayout ll = new LinearLayout(this);
ll.setOrientation(LinearLayout.VERTICAL);
ll.setGravity(Gravity.CENTER);
//ll.setPadding(0, -50, 0, 0);
header = new ImageView(getApplicationContext());
header.setImageResource(R.drawable.header_acc);
myGridView = new GridView(this);
myImageAdapter=new ImageAdapter(this);
myGridView.setAdapter(myImageAdapter);
ll.addView(header);
ll.addView(myGridView);
setContentView(ll);
}
快照:
I have a linearlayout, which the first element is a imageview header, and the second element is a gridview.
It works fine, but I have a erroneal black space of 50px (more or less) between the android title bar and the header of the app, which is the first element of the linearlayout
Why do I have that space? The only way I find to remove it is to put this line: ll.setPadding(0, -50, 0, 0);
This is the full code:
public class MainGrid extends Activity {
private GridView myGridView;
private ImageAdapter myImageAdapter;
private ImageView header;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//turn off the window's title bar
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//fullscreen
LinearLayout ll = new LinearLayout(this);
ll.setOrientation(LinearLayout.VERTICAL);
ll.setGravity(Gravity.CENTER);
//ll.setPadding(0, -50, 0, 0);
header = new ImageView(getApplicationContext());
header.setImageResource(R.drawable.header_acc);
myGridView = new GridView(this);
myImageAdapter=new ImageAdapter(this);
myGridView.setAdapter(myImageAdapter);
ll.addView(header);
ll.addView(myGridView);
setContentView(ll);
}
The snapshot:
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(3)
更新:如果您在清单中设置
android:theme="@android:style/Theme.NoTitleBar.Fullscreen",这应该可以正常工作。Update: This should work just fine if you set
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"in the Manifest.如果您不使用标题栏,则可以随时将其删除:
If you're not using the title bar, you can always get rid of it:
http://elliotth.blogspot.com/2009/07/removing-title-bar-from-your-android.html
在清单中使用它的活动标签可以解决您的问题
对于全屏,您应该使用
Using this in for activity tag in manifest solves your problem
For Full screen you should use