样式禁用多重选择 –谷歌浏览器
我正在尝试弄清楚如何为谷歌浏览器设置禁用的多选元素的样式,以便您可以看到所选的项目。
我似乎可以在:
Mac: firefox、safari 和 chrome 中使用它 PC: ie7、ie8 和 firefox
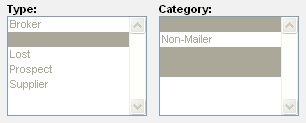
只是 Windows 版本的 chrome 无法运行(见图)。

如何更改前景色或禁用的选定颜色以便您可以阅读选定的文本?
谢谢
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
我不完全理解你的目标,但我在 Windows 上的 Chrome 中遇到了类似的问题,试图设置选择元素的样式(未禁用)。该元素被浏览器赋予了白色背景,我无法覆盖它,直到我尝试了这个:
它起作用了!我希望这有帮助。
来源:选择(下拉)的背景图像不起作用在 Chrome 中
I don't entirely understand your goal, but I ran into a similar problem in Chrome on Windows trying to style a select element (not disabled). The element was given a white background by the browser and I could not override it, until I tried this:
And it worked! I hope this helps.
Source: Background Image for Select (dropdown) does not work in Chrome