图像边缘根据位置像素化 Android
我有一个显示风向的表盘,箭头在某些位置显示得很好,但在其他位置,其边缘是像素化的。这是渲染图像的代码:
public class DialView extends View {
private Context mContext;
private Bitmap mArrow;
private WeatherDataModel mWdm;
private float iters = 10.0f;
private static float previousAngle = 0.0f;
private int mHourIndex = 0;
private boolean isHourly = false;
private final int XLARGE = 0x4;
public DialView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
int screenLayout = mContext.getApplicationContext().getResources().getConfiguration().screenLayout;
mArrow = Utilities.applyFilter(context, BitmapFactory.decodeResource(context.getResources(), R.drawable.wind_arrow));
}
@Override
public void onDraw(Canvas canvas) {
float degrees = 0.0f;
degrees = (!isHourly) ? cardinalToDegrees(mWdm) : cardinalToDegrees(mWdm.hourly.get(mHourIndex));
Bitmap bit;
int originY = getHeight() / 2;
int originX = getWidth() / 2;
int r = originY > originX ? getWidth() * 8 / 27 : getHeight() * 8 / 27;
int x, y;
Matrix matrix = new Matrix();
degrees = (previousAngle * (iters / 10.0f) + degrees * (10.0f - iters) / 10.0f);
//Log.d(DEBUG_TAG, "Previous angle = " + previousAngle + " degrees" + degrees);
matrix.postRotate(degrees - 90.f);
bit = Bitmap.createBitmap(mArrow, 0, 0, mArrow.getWidth(), mArrow.getHeight(), matrix, false);
x = (int)(Math.cos(Math.PI * degrees / 180.0f) * r) + originX - (bit.getWidth() / 2);
y = (int)(Math.sin(Math.PI * degrees / 180.0f) * r) + originY - (bit.getHeight() / 2);
//Log.d(DEBUG_TAG, "x: " + x + " y: " + y);
canvas.drawBitmap(bit, x, y, null);
if (iters > 0) {
invalidate();
iters--;
}
previousAngle = degrees;
}
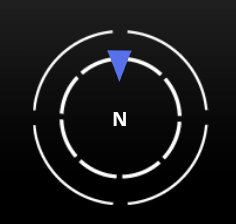
这是好的箭头: 
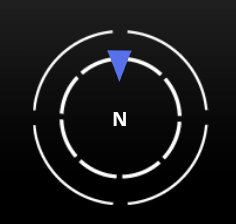
这里是像素化的: 
有什么想法如何处理这个问题吗?
I have a dial that I display wind direction in and the arrow displays well in some positions, but others its edges are pixelated. Here is the code to render the image:
public class DialView extends View {
private Context mContext;
private Bitmap mArrow;
private WeatherDataModel mWdm;
private float iters = 10.0f;
private static float previousAngle = 0.0f;
private int mHourIndex = 0;
private boolean isHourly = false;
private final int XLARGE = 0x4;
public DialView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
int screenLayout = mContext.getApplicationContext().getResources().getConfiguration().screenLayout;
mArrow = Utilities.applyFilter(context, BitmapFactory.decodeResource(context.getResources(), R.drawable.wind_arrow));
}
@Override
public void onDraw(Canvas canvas) {
float degrees = 0.0f;
degrees = (!isHourly) ? cardinalToDegrees(mWdm) : cardinalToDegrees(mWdm.hourly.get(mHourIndex));
Bitmap bit;
int originY = getHeight() / 2;
int originX = getWidth() / 2;
int r = originY > originX ? getWidth() * 8 / 27 : getHeight() * 8 / 27;
int x, y;
Matrix matrix = new Matrix();
degrees = (previousAngle * (iters / 10.0f) + degrees * (10.0f - iters) / 10.0f);
//Log.d(DEBUG_TAG, "Previous angle = " + previousAngle + " degrees" + degrees);
matrix.postRotate(degrees - 90.f);
bit = Bitmap.createBitmap(mArrow, 0, 0, mArrow.getWidth(), mArrow.getHeight(), matrix, false);
x = (int)(Math.cos(Math.PI * degrees / 180.0f) * r) + originX - (bit.getWidth() / 2);
y = (int)(Math.sin(Math.PI * degrees / 180.0f) * r) + originY - (bit.getHeight() / 2);
//Log.d(DEBUG_TAG, "x: " + x + " y: " + y);
canvas.drawBitmap(bit, x, y, null);
if (iters > 0) {
invalidate();
iters--;
}
previousAngle = degrees;
}
Here is the arrow good:
Here it is pixelated:
Any ideas how to handle this?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
尝试定义一个绘制对象并启用 AntiAlias,
如下所示:
try to define a paint object and enable AntiAlias
like this: