在动态场景中管理 CSS 浮动

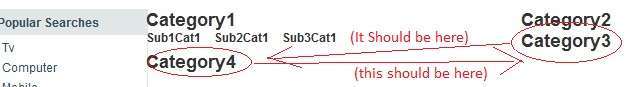
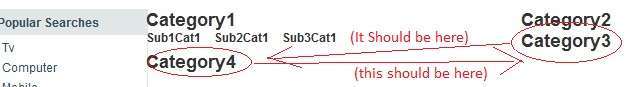
正如您从上面看到的,Category3 应该位于 SubCat 列表下方,但它占据了旁边的位置它。当 Category2 有 SubCats 时,一切正常,但当任何 Category 中没有子目录时,就会发生这种浮动。
以下是 ASP.NET Razor 代码:-
<div class="rightDiv">
@foreach (var cat in Model)
{
<div class="catDiv">
<h2>@cat.CategoryName</h2>
@foreach (var subCats in cat.SubCategories)
{
<h4>@subCats.CategoryName</h4>
}
</div>
}
</div>
相应的 CSS 代码:-
div.rightDiv { float:left; width:750px; }
div.rightDiv div.catDiv { float:left; width:50%; }
h4 { display:inline; padding-right:10px; }

As you can see from above that the Category3 should be below SubCat's List, but it's taking the place next to it. When Category2 has SubCats then things work fine but when there are no subcats in any Category, this floating around happens.
Following is the ASP.NET Razor Code :-
<div class="rightDiv">
@foreach (var cat in Model)
{
<div class="catDiv">
<h2>@cat.CategoryName</h2>
@foreach (var subCats in cat.SubCategories)
{
<h4>@subCats.CategoryName</h4>
}
</div>
}
</div>
Corresponding CSS Code :-
div.rightDiv { float:left; width:750px; }
div.rightDiv div.catDiv { float:left; width:50%; }
h4 { display:inline; padding-right:10px; }
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
似乎您需要 #catDiv 上的最小高度,以确保它至少足够高以匹配带有 subCats 的“完整”div(可能使用 em)。这应该会把事情压下去。
Seems like you need a min-height on #catDiv to make sure that it's at least tall enough to match a "full" div with subCats (maybe using ems). That should push things down.
尝试将此类添加到您的 css:
并尝试像这样使用它:
try to add this class to your css:
and try to use it like this: