为什么布局高度比预期大
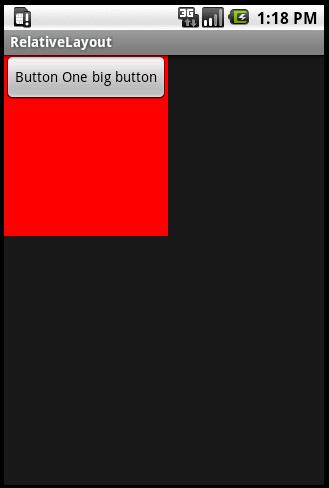
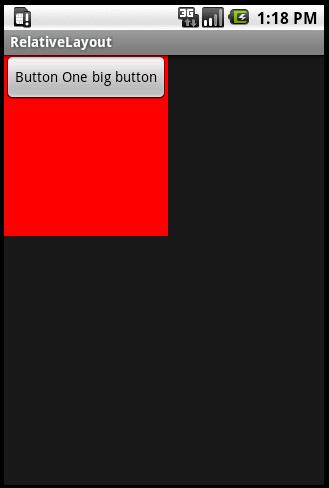
有人可以解释一下为什么布局比垂直按钮大得多吗?我使用 WRAP_CONTENT 作为布局高度。第二个按钮也消失了。
布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f00"
>
<Button
android:id="@+id/Button01"
android:text="Button One big button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
<Button
android:id="@+id/Button02"
android:text="Button Two"
android:layout_toLeftOf="@id/Button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
</RelativeLayout>

我可以看到这是因为使用带有锚点视图(按钮 01)的layout_toLeftOf 标记宽度方向的位置没有精确定义。我在这里寻找更多见解。有人可以加点吗??
提前致谢。
编辑:
- 为什么按钮 2 消失:Quiroga 在下面给出了一个很好的答案
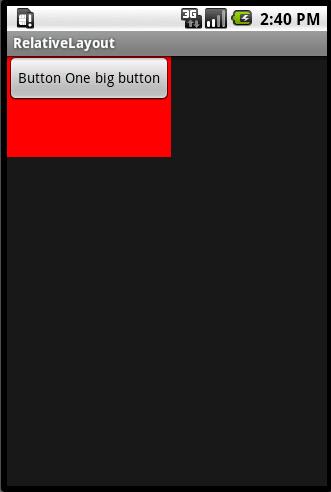
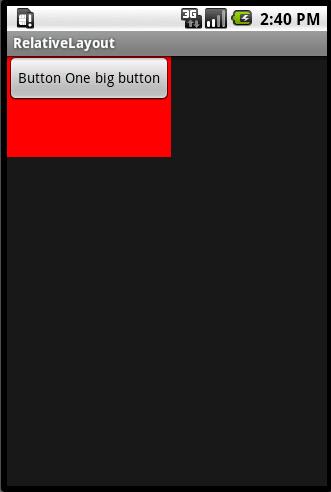
为什么布局高度增加:实验表明这是因为 Button02 宽度!!平台已将按钮 02 推到布局左侧的不可见空间,但将其压缩为单个字符宽度。例如,如果将按钮 02 的文本更改如下
android:text="Btn 2"
然后输出更改为(布局高度降低)

因此底线 - 确保使用正确的对齐参数。否则,您的一些视图可能会消失,并且更糟糕的布局外观可能与您的预期有很大不同!
Can somebody please explain why layout is much bigger than button vertically. Im using WRAP_CONTENT for the layout height. Also Second button just disappeared.
Layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f00"
>
<Button
android:id="@+id/Button01"
android:text="Button One big button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
<Button
android:id="@+id/Button02"
android:text="Button Two"
android:layout_toLeftOf="@id/Button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
</RelativeLayout>

I can see that it is because of using layout_toLeftOf tag with a anchor view (Button 01) whose position width wise is not precisely defined. Im looking for more insights here. Can anybody chip in??
Thanks in advance.
EDIT:
- Why does Button 2 disappear : Quiroga has put down a good answer below
Why Layout height increase : Experimets reveal that its because
of Button02 width!! Platform has pushed the button 02 to the invsible space on the left of the layout but squeezed it to a single char width. For exmaple if the change the text of the buton 02 as followsandroid:text="Btn 2"
Then output changes to (height of layout reduced)

So the bottom line -- Make sure to use right alignment parameters. Else some of your views might disappear and worse layout appearance can be hugely different from what you expect!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
更改为:
我认为您误解了
layout_toLeftOfparam 。这使您的第一个按钮保持这种图像方式(使用
layout_toLeftOf):为了理解这个问题,我解释了它(但也许我错了):
布局放入relativelayout,第一个元素它在 XML 文件中看到。然后,如果您将wrap_content 放入按钮中,并在RelativeLayout 中放入相同的内容,则它首先测量其大小,然后将其放入。默认将其与左上 placer 对齐,并在看到右下方向没有任何内容时将relativelayout宽度设置为固定。
PS:是的,您可以将一个元素移出屏幕;)
Change to this:
I think you missunderstand the
layout_toLeftOfparam .Which makes your first button stay this image way (Using
layout_toLeftOf):And in order to understand the issue , i explain it (but maybe i'm wrong ):
Layout put in the RelativeLayout , the first Elements it see in the XML file. Then if you put wrap_content in the button and in the RelativeLayout you put the same , it first measure the size of it and put it in then . Aligning it by default to the left upper placer , and setting the RelativeLayout width fixed when it sees that there is nothing mre in the right, down direction.
P.S: And yes , you can put an element out of the screen ;)