如何使表格的第一列和第二列粘性
有一个属性,
<div id="_body_container" style="height: 500px; overflow-x: auto; overflow-y: auto; ">
</div>`
我有一个 div ,这个 div 中 发生的左右滚动事件
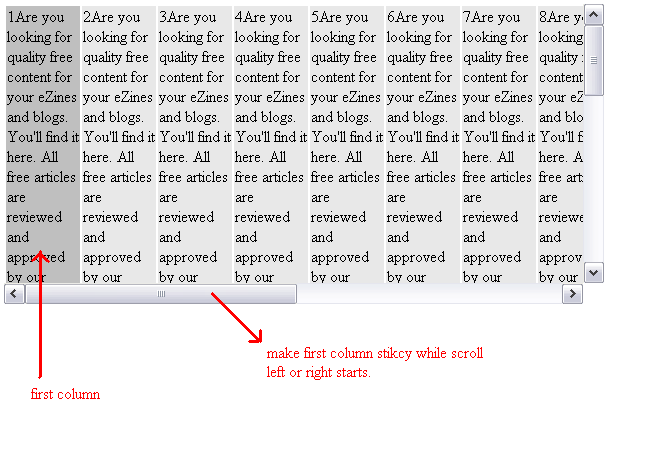
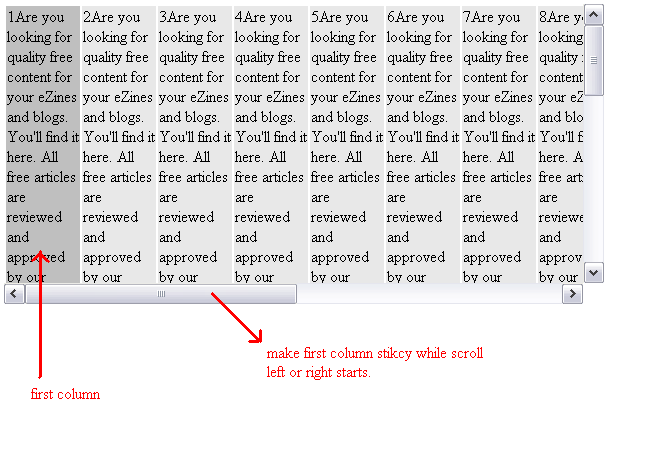
我有一个 table ,它有类 views-table ,这个表格有 100% 的宽度,这使得它的父 div:_body_container 可滚动。我想修复此表的第一列和第二列粘在其位置,而 _body_container结构 是例如:
i have a div with with property
<div id="_body_container" style="height: 500px; overflow-x: auto; overflow-y: auto; ">
</div>`
inside this div i have the table which has class views-table, this table has 100% width which makes it's parent div:_body_container scrollable.I want to fix the first and the second column of this table sticky at their positions while the left and right scroll event happen for _body_container
structure is like:
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
假设每个部分都是一个
元素...CSS
尝试一下。已经很晚了,我也喝醉了,所以我对此不太确定。哦,请记住这是使用 CSS3,<= IE8 不支持 CSS3。
如果这有效,您只需添加
position:absolute; left:0;到一个class并以这种方式定位第一个元素。Assuming each section is a
<td>element...CSS
Try that out. It's late and I'm drunk, so I'm not entirely sure on this. Oh, and keep in mind this is using CSS3, which isn't supported in <= IE8.
If this works, you could just add
position:absolute; left:0;to aclassand target the first element that way.@vonkly 关于
position:absolute的说法几乎是正确的。但您不必设置left:0。使用left:auto,您也可以节省position:relative。@vonkly is almost right about
position:absolute. But you don't have to setleft:0. Withleft:auto, you can spareposition:relativetoo.