Android - 重叠两个文本视图
我在 LinearLayout 中有两个 TextView。我在下部设置了负填充以使其向上(使用 TextView.setPadding)。在它们两个上我都做了 setBackgroundColor(android.R.color.transparent),希望这能让它们互相显示。
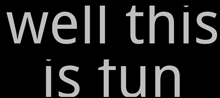
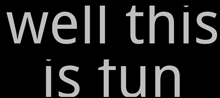
结果:

我希望 'fun' 中的 'f' 完全显示 - 我不介意如果文本确实重叠。我不知道 TextView 是否正在剪切它,或者上面的 TextView 是否正在覆盖它,或者两者兼而有之。
I have two TextViews in a LinearLayout. I set a negative padding on the lower one to bump it up (using TextView.setPadding). On both of them I did setBackgroundColor(android.R.color.transparent), hoping this would let them show through each other.
The result:

I'd like the 'f' in 'fun' to show up completely - I don't mind if the text actually overlaps. I don't know if the TextView is clipping it or if the upper TextView is covering it up or both.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
设置
TextViewandroid:background="#00000000"这将为您的
TextView提供透明背景。#00000000是十六进制颜色,顺序为 Alpha、Red、Blue、Green。像这样:另外 - 我认为它是填充,而不是剪切的其他文本字段。尝试使用负值
android:layout_marginTop代替。Set the
TextViewandroid:background="#00000000"That will give your
TextViewa transparent background.The
#00000000is a hexadecimal color in the order of Alpha, Red, Blue, Green. Like so:Also - I think its the padding, and not the other text field that is clipping. Try using a negative
android:layout_marginTopinstead.