拉斐尔 2 旋转和平移
这是我的脚本:
<script>
Raphael.fn.polyline = function(pointString) {
return this.path("M" + pointString);
};
window.onload = function() {
var paper = Raphael("holder", 500, 500);
paper.circle(100, 175, 70).attr({"stroke-width":10, "stroke":"red"});
var a = paper.polyline("92,102 96,91 104,91 108,102").attr({"fill":"green", "stroke-opacity":"0"}).rotate(25, 100, 175);
var b = paper.polyline("92,102 96,91 104,91 108,102").attr({"fill":"green", "stroke-opacity":"0"}).rotate(45, 100, 175);
var c = paper.polyline("92,102 96,91 104,91 108,102").attr({"fill":"green", "stroke-opacity":"0"}).rotate(65, 100, 175);
var group = paper.set();
group.push(a, b, c);
group.translate(60);
};
</script>
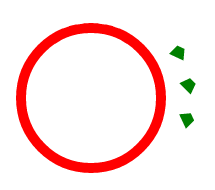
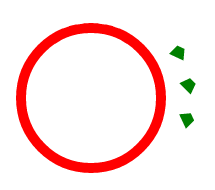
当我使用 raphael-1.5.2 时,结果是: 
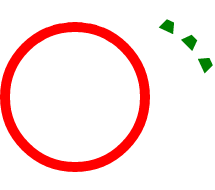
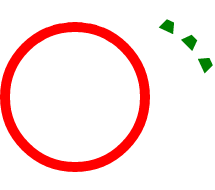
当我使用 raphael 2.0 时,结果是: 
在 1.5.2 中,它使用旋转变换来围绕圆旋转对象,在 2.0 中,它使用矩阵变换。我假设矩阵变换会变换该对象的坐标系,因此当您稍后在 xy 方向上平移该对象时,它会在相对于该对象的 xy 方向上平移它。
我需要能够在红色圆圈的边缘添加绿色对象,然后能够向同一方向拖动和移动所有内容。我是一直在使用 1.5.2 还是我只是错过了 2.0 中翻译的变化?
Here is my script:
<script>
Raphael.fn.polyline = function(pointString) {
return this.path("M" + pointString);
};
window.onload = function() {
var paper = Raphael("holder", 500, 500);
paper.circle(100, 175, 70).attr({"stroke-width":10, "stroke":"red"});
var a = paper.polyline("92,102 96,91 104,91 108,102").attr({"fill":"green", "stroke-opacity":"0"}).rotate(25, 100, 175);
var b = paper.polyline("92,102 96,91 104,91 108,102").attr({"fill":"green", "stroke-opacity":"0"}).rotate(45, 100, 175);
var c = paper.polyline("92,102 96,91 104,91 108,102").attr({"fill":"green", "stroke-opacity":"0"}).rotate(65, 100, 175);
var group = paper.set();
group.push(a, b, c);
group.translate(60);
};
</script>
When I use raphael-1.5.2, the result is:
When I use raphael 2.0, the result is:
In 1.5.2 it uses the rotate transformation to rotate the objects around the circle and in 2.0 it uses the matrix transformation. I assume the matrix transformation transforms the coordinate system for that object, so when you later translate the object in the xy direction it translates it in the xy that is relative for that object.
I need to be able to add green objects around the edge of the red circle and then be able to drag and move everything in the same direction. Am I stuck using 1.5.2 or am I just missing how translate has changed in 2.0?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
使用绝对变换而不是平移。假设您想在 x 中移动 100,在 y 中移动 50,请执行以下操作:
确保使用大写 T,您将获得绝对翻译。以下是文档对此的说明:
关于翻译,根据 Raphael JS 2.0 中的文档翻译是这样做的:
因此,它会根据已应用于对象的内容附加相对转换(它基本上是“...t100,50”)。
Use an absolute transform instead of translate. Say you want to move of 100 in x and 50 in y do this:
Make sure you use a capital T and you'll get an absolute translation. Here's what the documentation says about it:
Regarding translate, according to the documentation in Raphael JS 2.0 translate does this:
So what happens is it appends a relative transformation based on what was already applied to the object (it basically does "...t100,50").
我怀疑使用 1 时,你的变换正确地将集合视为一个对象,但使用 2 时,绿色的小东西会独立旋转
二是彻底重新设计,这样的脱节很少会发生
使用 getBBox 并找到集合的中心,然后在整个集合上使用 1 个旋转命令,指定从 getBBox 派生的 cx cy
I suspect that with 1 your transform correctly treats the set as one object but with 2 the little greeny things rotate indepently
Two is a complete redesign so little disconnects like this will occur
Use getBBox and find the centre of your set, then use 1 rotate command on the whole set specifying cx cy derived from getBBox