RaphaelJS 库查找路径的交集
I'd like to draw shapes which are intersections of circles using RaphaëlJS. Is there a library out there to do that already? A more general SVG path library would probably work too, but my google foo is failing me.
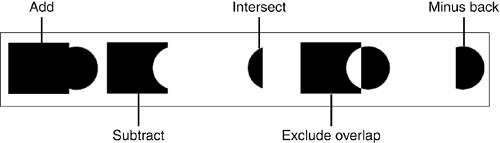
I'd like to draw shapes like these:

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
SVG 合成 规范描述了合成操作(comp-op 属性),但目前任何浏览器都不支持它们。
这是一个示例,您可以尝试,但截至写这篇文章在 Chrome 或 Firefox 中不起作用。 剪辑在某些情况下可以工作,但不允许做淘汰赛效果。
另一方面,完全支持 canvas 合成操作,因此您可以尝试使用 canvas为您的游戏。
SVG Compositing spec describes compositing operations (comp-op property), but they're not currently supported by any browser.
Here's an example you can try, but as of writing this it doesn't work in Chrome or Firefox. Clipping can work in some cases, but it doesn't allow to do the knock out effect.
On the other hand, canvas compositing operations are fully supported, so you can try using canvas for your game.