IE 9 中的 DOCTYPE 标签
在我的 Web 应用程序中,我在 jquery 对话框中使用媒体播放器对象。
当使用DOCTYPE代码时,我看不到媒体播放器。实际上有媒体播放器。右键单击该区域,我会得到相应的菜单。我什至可以看到工具提示。但只是对象被隐藏了(看不到)。
如果我删除了 DOCTYPE 标签,那么一切都会按我的预期进行。对此有什么想法吗?
这只发生在 IE 9 中
。代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1"><title>
Test
</title>
<link href="jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script src="jquery_1_4_4.js" type="text/javascript"></script>
<script src="jquery-ui-1.8.9.custom.min.js" type="text/javascript"></script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function () {
$("#player").dialog();
});
</script>
</head>
<body>
<div id="player">
test
<object id='mPlayerCallTranscription' classid='CLSID:6BF52A52-394A-11d3-B153-
00C04F79FAA6'
type='application/x-oleobject' height="42" width="250">
<param name='AllowHideDisplay' value='True' />
<param name='AllowHideControls' value='True' />
<param name='URL' value="sdsd" />
<param name='AutoStart' value='false' />
<param name='balance' value='0' />
<param name='enabled' value='True' />
<param name='fullScreen' value='False' />
<param name='playCount' value='1' />
<param name='volume' value='100' />
<param name='rate' value='1' />
<param name='StretchToFit' value='True' />
<param name='enabledContextMenu' value='True' />
<param name='MovieWindowSize' value='0' />
<param name='DisplayMode' value='0' />
<param name='ShowControls' value='True' />
<param name='ShowDisplay' value='False' />
<param name='windowlessVideo' value='True' />
<param name='uiMode' value='full' />
<%-- !IE--%>
<object type="video/x-ms-wmv" data="asds" width="251"
id="mPlayerCallTranscriptionMozilla"
height="42">
<param name="src" value="sds" />
<param name="autostart" value="false" />
<param name="controller" value="true" />
<param name="ShowControls" value="true" />
<param name="BufferingTime" value="2" />
<param name="fullScreen" value="false" />
<param name="ShowStatusBar" value="true" />
<param name="AutoSize" value="false" />
<param name="InvokeURLs" value="false" />
</object>
</object>
</div>
</body>
</html>
如果我删除了 doctype ,即 ,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
,我可以看到播放器。但是所有对齐都消失了。
这里我附上两种情况的图片
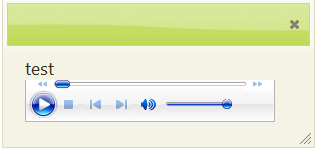
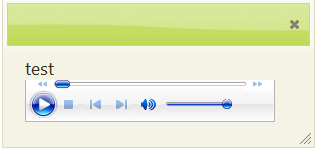
1.当不使用 DOCTYPE

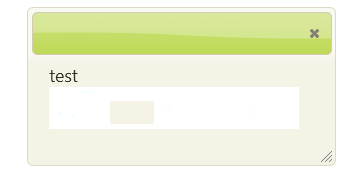
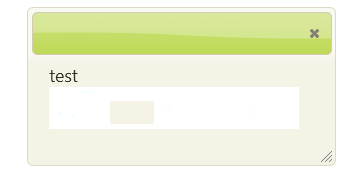
2.当使用 DOCTYPE

编辑:
如果我不使用 jquery dilog,它工作正常。
In my web application I am using media player object in a jquery dialog.
When using DOCTYPE code i cant see the media player.Actually there is media player.While right click on that area , i will get corresponding menu.I can even see tooltip.But just the object is hidden ( cant see ) .
If i removed the DOCTYPE tag, then all things works as i expected. Any idea about this?
This only happens in IE 9
The code is shown below:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1"><title>
Test
</title>
<link href="jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script src="jquery_1_4_4.js" type="text/javascript"></script>
<script src="jquery-ui-1.8.9.custom.min.js" type="text/javascript"></script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function () {
$("#player").dialog();
});
</script>
</head>
<body>
<div id="player">
test
<object id='mPlayerCallTranscription' classid='CLSID:6BF52A52-394A-11d3-B153-
00C04F79FAA6'
type='application/x-oleobject' height="42" width="250">
<param name='AllowHideDisplay' value='True' />
<param name='AllowHideControls' value='True' />
<param name='URL' value="sdsd" />
<param name='AutoStart' value='false' />
<param name='balance' value='0' />
<param name='enabled' value='True' />
<param name='fullScreen' value='False' />
<param name='playCount' value='1' />
<param name='volume' value='100' />
<param name='rate' value='1' />
<param name='StretchToFit' value='True' />
<param name='enabledContextMenu' value='True' />
<param name='MovieWindowSize' value='0' />
<param name='DisplayMode' value='0' />
<param name='ShowControls' value='True' />
<param name='ShowDisplay' value='False' />
<param name='windowlessVideo' value='True' />
<param name='uiMode' value='full' />
<%-- !IE--%>
<object type="video/x-ms-wmv" data="asds" width="251"
id="mPlayerCallTranscriptionMozilla"
height="42">
<param name="src" value="sds" />
<param name="autostart" value="false" />
<param name="controller" value="true" />
<param name="ShowControls" value="true" />
<param name="BufferingTime" value="2" />
<param name="fullScreen" value="false" />
<param name="ShowStatusBar" value="true" />
<param name="AutoSize" value="false" />
<param name="InvokeURLs" value="false" />
</object>
</object>
</div>
</body>
</html>
If i removed the doctype , ie ,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
, i can see the player .But all alignment is gone.
Here i am attaching pics of both cases
1.While not using DOCTYPE

2.While using DOCTYPE

EDIT:
If i am not using jquery dilog ,its works fine .
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我建议使用 XHTML 1.0 Strict(如果您不想使用 HTML5)而不是 Transitional。这会强制浏览器进入标准模式而不是怪异模式(IE9 可能会出现这种情况):
http://www.w3.org/TR/xhtml1/dtds.html#a_dtd_XHTML-1.0-Strict
http://www.quirksmode.org/css/quirksmode.html
I'd suggest using XHTML 1.0 Strict (if you don't want to use HTML5) instead of Transitional. That forces browser to standards mode instead of quirks mode (which could be the case with IE9):
http://www.w3.org/TR/xhtml1/dtds.html#a_dtd_XHTML-1.0-Strict
http://www.quirksmode.org/css/quirksmode.html
最后我找到了问题。问题出在
jquery.ui.all.css上。上面的CSS中有一个名为
jquery.ui.dialog.css的子CSS文件,我将下面的代码行更改
为
现在它工作正常
Finally i find out the problem .The problem was with
jquery.ui.all.css.There is a sub css file named
jquery.ui.dialog.cssin the above cssand i changed the below line of code
to
Now its works fine