未遵循指定的 Tab 键顺序?
为什么我的 XAML 不遵循我指定的 TabOrder?
我目前有:
<DockPanel>
<Grid DockPanel.Dock="Top">
<UserControl TabIndex="0">
<StackPanel Orientation="Horizontal">
<ComboBox />
<TextBox Text="Search Text" />
<Button Content="Search" />
</StackPanel>
</UserControl>
<ComboBox TabIndex="1" />
<Separator />
<TextBox TabIndex="3" Text="Save" />
<TextBox TabIndex="4" Text="Cancel" />
</Grid>
<Grid>
<ContentControl TabIndex="2" />
<Popup />
</Grid>
</DockPanel>

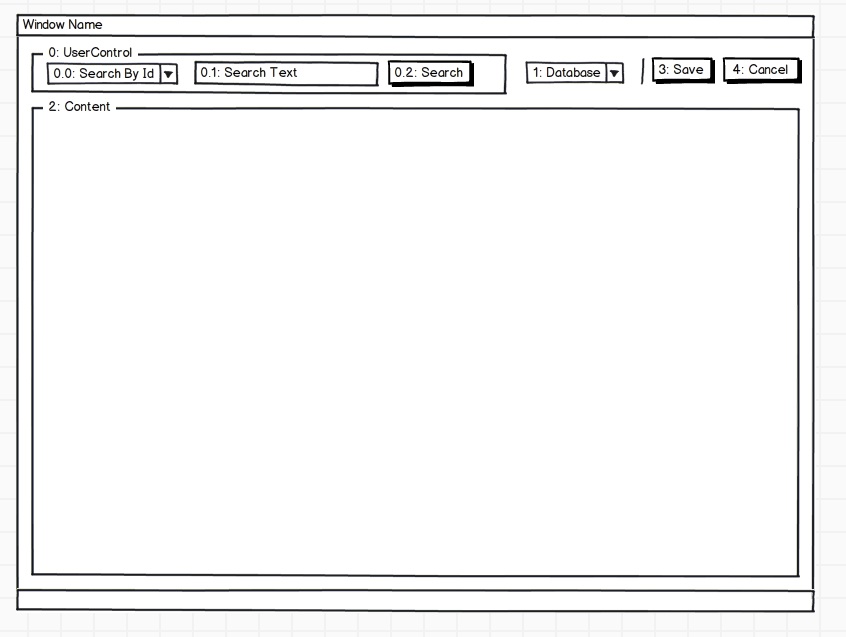
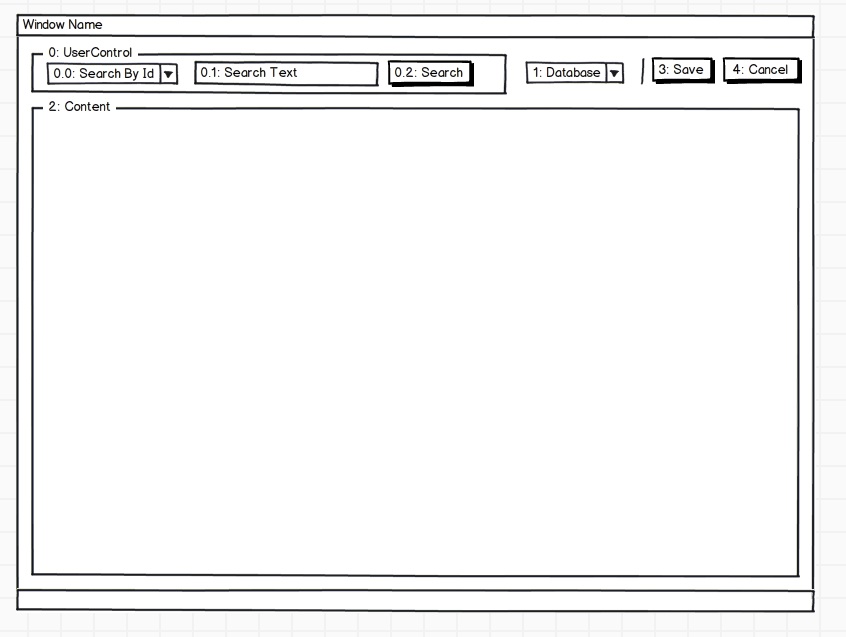
我的 TabOrder 应该去
- 搜索组合框
- 搜索文本
- 搜索按钮
- 数据库组合框
- 内容控件
- 保存按钮
- 取消按钮
但是相反,它是
- 搜索组合框
- 搜索文本
- 搜索按钮
- ContentControl
- 数据库组合框
- 保存按钮
- 取消按钮
我的TabOrder有什么问题吗?
编辑
我发现这个SO答案建议制作UserControl.IsTabStop="False",并将其子控件的 TabIndex 绑定到 UserControl.TabIndex,这部分有效。
我的 TabOrder 现在是
- 搜索组合框
- 搜索文本
- 搜索按钮
- 数据库组合框
- 保存按钮
- 取消按钮
- ContentControl
Why isn't my XAML following the TabOrder I specified?
I currently have:
<DockPanel>
<Grid DockPanel.Dock="Top">
<UserControl TabIndex="0">
<StackPanel Orientation="Horizontal">
<ComboBox />
<TextBox Text="Search Text" />
<Button Content="Search" />
</StackPanel>
</UserControl>
<ComboBox TabIndex="1" />
<Separator />
<TextBox TabIndex="3" Text="Save" />
<TextBox TabIndex="4" Text="Cancel" />
</Grid>
<Grid>
<ContentControl TabIndex="2" />
<Popup />
</Grid>
</DockPanel>

My TabOrder should go
- Search ComboBox
- Search Text
- Search Button
- Database ComboBox
- ContentControl
- Save Button
- Cancel Button
But instead it goes
- Search ComboBox
- Search Text
- Search Button
- ContentControl
- Database ComboBox
- Save Button
- Cancel Button
What do I have wrong with my TabOrder?
Edit
I found this SO answer which suggested making UserControl.IsTabStop="False", and binding it's Child control's TabIndex to UserControl.TabIndex, which partially works.
My TabOrder is now
- Search ComboBox
- Search Text
- Search Button
- Database ComboBox
- Save Button
- Cancel Button
- ContentControl
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(3)
显然,默认情况下,WPF 在同一选项卡级别读取用户控件内部和外部的所有控件(除非另有指定)。由于 UserControl 内的控件没有指定 TabIndex,因此它们会在第一个 Tab 循环后切换到最后一个。
解决方法是将内部控件的
TabIndex绑定到 UserControl 的TabIndex我的
SearchView的唯一特别之处是控件全部设置选项卡顺序如下:
Apparently by default, WPF reads all the controls, inside and outside UserControls, at the same tab level (unless specified otherwise). Since the controls inside the UserControl do not have a TabIndex specified, they get tabbed to last after the first tab cycle.
The workaround was to bind the
TabIndexof the inner controls to theTabIndexof the UserControlThe only thing special about my
SearchViewis that the controls all setTab Order goes:
尝试在父 DockPanel 中包含 KeyboardNavigation.TabNavigation="Local"。
键盘导航模式
Try including KeyboardNavigation.TabNavigation="Local" in your parent DockPanel.
KeyboardNavigationMode
这对我有用:
This works for me: