在 android honeycomb webview/webkit 中实现水平/垂直手指滑动滚动?
我计划实现基于 WebView 的 Honeycomb 平板电脑应用程序(因此,基本上它将是一个仅针对平板电脑制作的基于 HTML5 Web 的应用程序)。
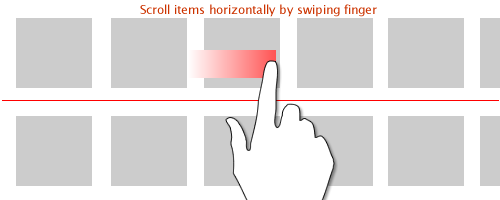
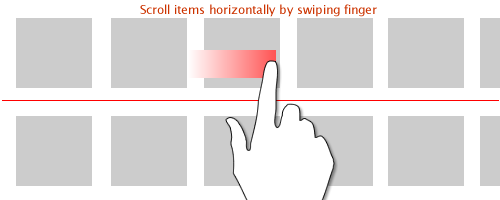
我希望通过滑动手指来实现水平和垂直滚动。为了更好地理解,我创建了示例大纲。

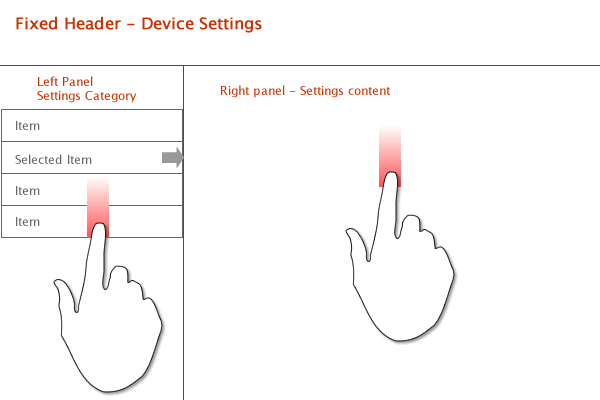
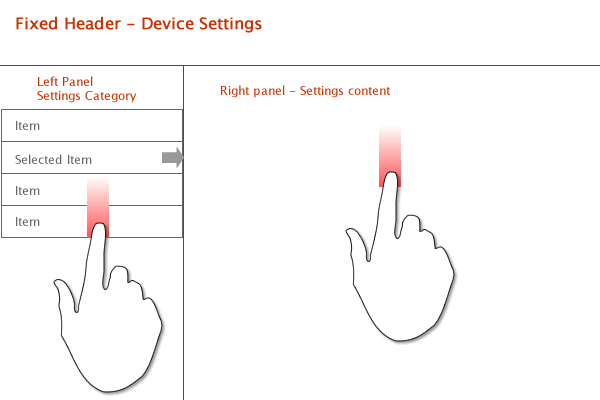
此图显示了类似于 Honeycomb 的原生设置 Activity,左右页面可垂直滚动 
欢迎任何类型的指南或资源。谢谢
I am planning to implement Honeycomb tablet application based on WebView (so, basically it'll be a HTML5 web based application made only for tablet).
I am looking to implement horizontal and vertical scrolling by swiping finger. For better understanding I created sample outline.

This image shows something similar to Honeycomb's native setting activity with left and right page vertically scrollable
Any kind of guides or resources are welcome. Thanks
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
看看 iScroll:
Take a look at iScroll:
这是我迄今为止发现的内容:
这取决于您想要如何实现滚动。如果您想附加滑动事件,这是使用众所周知的库实现的最简单方法:
我希望它有帮助。我仍在努力实现上下滚动,因为我不想等待滑动结束,而是尝试实现即时滚动反馈,使用 RAW JS 坐标非常接近,但并不令人满意。
Here is what I have found so far:
It depends on how you want to implement scrolling. If you want to attached swiping event, thats the easiest way to implement using well known libraries:
I hope it helps. I'm still struggling to implement scroll up down, since I don't want to wait for swipe to end, instead I am trying to implement instant scroll feedback, getting very close using RAW JS coordinates, but not satisfactory.
Hammer JS 对我很有用:
http://eightmedia.github.io/hammer.js/
Hammer JS has been useful for me:
http://eightmedia.github.io/hammer.js/
对于 iScroll 的创建者来说,SwipeView 似乎是一个不错的专用替代方案。查看 演示 1 和 演示 2。
我还没有测试过,但我肯定会测试。因为演示在我的 iPad 上表现良好。
From the creators of iScroll, SwipeView seems a nice dedicated alternative. Have a look at demo 1 and demo 2.
I have not tested yet, but I will surely. Since demos behave well on my iPad.
您可能会发现这个库非常有用: https://github.com/cubiq/2-way-iScroll
它处理垂直滚动和水平滑动的情况。
You might find this library quite useful: https://github.com/cubiq/2-way-iScroll
It handles the case of vertical scroll and horizontal swipe.