iphone UIImage 按端点调整大小
我想通过选择端点来调整根据上下文绘制的形状的大小。并用其端点旋转它。有人可以建议我如何用适当的例子来做到这一点吗?
我编辑的问题。

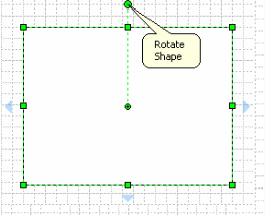
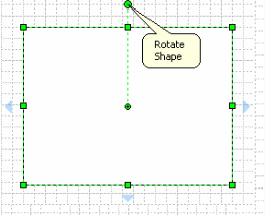
根据图像,我必须通过其端点旋转和缩放形状
I want resize the shapes draw on context by picking their endpoints. And also rotate it with its endPoints. Can anybody suggest me how can I do this with proper example?
My edited Question.

According to the image I have to rotate and scale the shapes by its Endpoint
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
当用户触摸Endpoint时,可以在touchesbegan:中获取触摸的坐标以及图像的框架和变换。当你移动时,你会在touchesmoved:中得到一个新的触摸坐标。
通过起始帧、起始变换以及起始点和当前点,您可以计算出新的尺寸/角度变化。
when the user touches the Endpoint, you can get the coordinates of the touch in touchesbegan: and the frame and transformation of the image. When you move, you get a new coordinate for the touch in touchesmoved:.
With the starting frame, starting transformation and the starting point and current point, you can figure out the new size/angle change.