jQuery 中带有悬停类的弹出菜单(尝试使用复制选择框)
我已经尝试解决这个问题有一段时间了,但我只是在兜圈子。
本质上,我有一个输入字段,其中有 2 个选项可供选择。这不是一个普通的
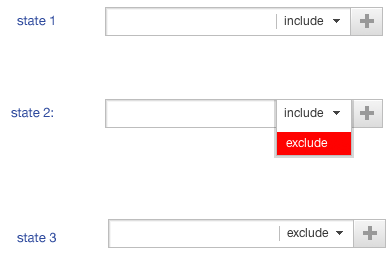
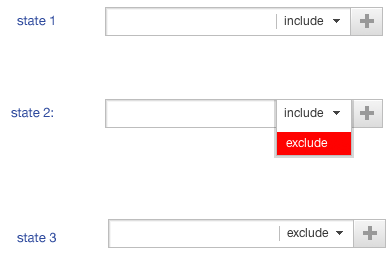
在状态1:这只是一个普通的输入形式。
在状态 2 中:用户将鼠标悬停在其上并可以选择(当前非活动状态,在下面的示例中为“排除”)。
在状态 3 中:单击非活动(排除)选项,并与当前活动(包含)状态进行切换,导致排除现在成为活动状态。
我把这个放在jsfiddle上: http://jsfiddle.net/ULafm/13/ -- 我的文本切换在 jsfiddle 上无法正常工作,尽管它在我正在开发的本地服务器上可以正常工作)。

最大的问题是摆脱 .form-filter .link a:hover 和 .form 中的弹出窗口-filter .link:单击非活动状态后悬停,如上图的状态 2 所示。
我尝试执行 $(".form-filter ul li").removeClass("hover") 和其他一些变体,例如
$(".form-filter ul .li:hover" ).css("display", "none") 或
$(".form-filter ul li a:hover").css("display", "none") 但是无济于事。
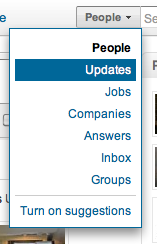
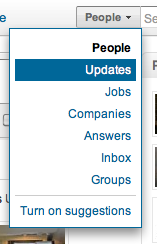
LinkedIn 的搜索与我正在做的事情类似:

总结为一个问题:如何我可以让文本切换后,悬停状态消失,看起来像状态 3 吗?
任何帮助将不胜感激。
I've been trying to figure this out for awhile, but I'm just going in circles.
Essentially, I have an input field with 2 options that one can select. This isn't a normal <select> option, rather an <ul> with 2 <li>'s. Which is fine for what I'm doing.
In state 1: it's just a normal input form.
In state 2: the user hovers over it and can choose the (currently inactive state which in the example below is "exclude").
In state 3: The inactive (exclude) option is clicked, and toggled with the currently active (include) state, resulting in exclude now being the active state.
I put this on jsfiddle : http://jsfiddle.net/ULafm/13/ -- My text toggle isn't working properly on jsfiddle, although it does on my local server where I'm developing).

The biggest problem is getting rid of the popup from .form-filter .link a:hover and .form-filter .link:hover after the inactive state is clicked like in state 2 of the image above.
I tried doing $(".form-filter ul li").removeClass("hover") and some other variants, like
$(".form-filter ul .li:hover").css("display", "none") or
$(".form-filter ul li a:hover").css("display", "none") but to no avail.
LinkedIn's search is a similar example to what I'm doing:

To sum it up in one question: how can I make it so after the text toggles, the hover state disappears to look like state 3?
Any help would be greatly appreciated.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
如果您希望列表在某些事件发生后隐藏,我可能会直接通过 JS 而不是通过 :hover CSS 选择器来控制其可见性。示例:
http://jsfiddle.net/ULafm/16/
If you want the list to hide after certain events, I would probably control its visibility directly through JS instead of through :hover CSS selectors. Example:
http://jsfiddle.net/ULafm/16/