Magento - 如何调整产品缩略图的大小
我正在使用 Magento 扩展来控制我的色样。该模块还控制目录列表缩略图。我有使用调整大小的经验,但目前似乎不起作用。
在开发人员模式下,我启用了模板路径提示,它告诉我它位于 frontend/.../default/template/catalog/product/list.phtml (典型目录)
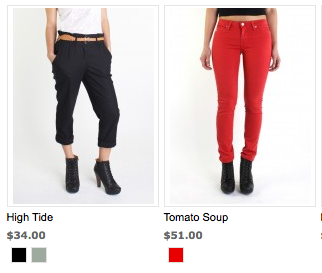
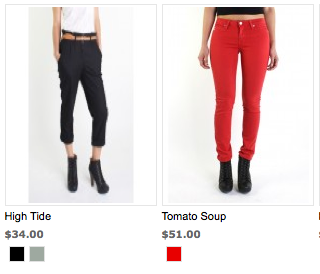
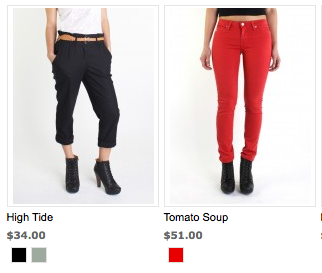
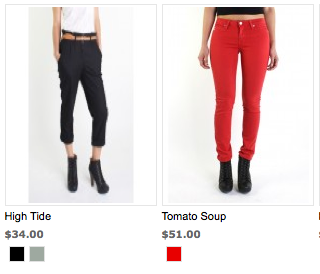
问题:单击之前,图像默认尺寸正确。但当我单击缩略图时,它们的大小会调整为 135x135(倾斜且分辨率较低)。
list.phtml 中的我的产品网格:
<ul class="products-grid">
<?php endif ?>
<li class="item<?php if(($i-1)%$_columnCount==0): ?> first<?php elseif($i%$_columnCount==0): ?> last<?php endif; ?>">
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img id="<?php echo $_product->getId();?>" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(146,196); ?>" width="146" height="196" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
<h2 class="product-name"><a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($_product->getName(), null, true) ?>"><?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?></a></h2>
<?php echo $this->getLayout()->createBlock("colorselectorplus/listswatch")->setTemplate("colorselectorplus/listswatches.phtml")->setData('product', $_product)->toHtml(); ?>
<?php if($_product->getRatingSummary()): ?>
<?php echo $this->getReviewsSummaryHtml($_product, 'short') ?>
<?php endif; ?>
<?php echo $this->getPriceHtml($_product, true) ?>
</li>
<?php if ($i%$_columnCount==0 || $i==$_collectionSize): ?>
</ul>
如果我是正确的,这应该由 onclick 控制
resize(146,196)
图像是否可能由不同的 phtml 加载?
谢谢!如果您需要网址,请告诉我。 (我们还没有上线) 

我已联系作者,并阅读了常见问题解答。我还没有听到回应。
I am using a Magento extension to control my color swatches. This module also controls catalog list thumbnails. I have experience using resize, but it doesn't seem to be working at the moment.
In developer mode, I have enabled Template Path Hints and it tells me that it's in frontend/.../default/template/catalog/product/list.phtml (typical directory)
Issue: Before clicking, the images default at the correct size. But when I click the thumbnails, they resize to 135x135(skewed, and lower res).
my products-grid in list.phtml:
<ul class="products-grid">
<?php endif ?>
<li class="item<?php if(($i-1)%$_columnCount==0): ?> first<?php elseif($i%$_columnCount==0): ?> last<?php endif; ?>">
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img id="<?php echo $_product->getId();?>" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(146,196); ?>" width="146" height="196" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
<h2 class="product-name"><a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($_product->getName(), null, true) ?>"><?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?></a></h2>
<?php echo $this->getLayout()->createBlock("colorselectorplus/listswatch")->setTemplate("colorselectorplus/listswatches.phtml")->setData('product', $_product)->toHtml(); ?>
<?php if($_product->getRatingSummary()): ?>
<?php echo $this->getReviewsSummaryHtml($_product, 'short') ?>
<?php endif; ?>
<?php echo $this->getPriceHtml($_product, true) ?>
</li>
<?php if ($i%$_columnCount==0 || $i==$_collectionSize): ?>
</ul>
If I am correct, this should be controlled by
resize(146,196)
Is it possible that onclick the images are loaded by a different phtml?
Thanks! Let me know if you need a URL. (we're not live yet)

I have contacted the author, and read the FAQ. I have yet to hear a response.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我遇到了同样的问题并联系了 Amasty 支持。
这是他们发给我的解决方案,因为上述解决方案不是解决方案。
I have encountered the same issue and contacted the Amasty Support.
Here is the solution they sent me as the above solution is not a solution.
此修复位于与我们安装的模块相关的本地文件中。就像编辑调整宽度/高度一样简单,但不存储在用户友好的区域。
This fix was in a local file pertaining to the module we had installed. Just as simple as editing the resize width/height, but not stored in a user-friendly area.