拖放放入 Safari 5 会导致意外的文件名
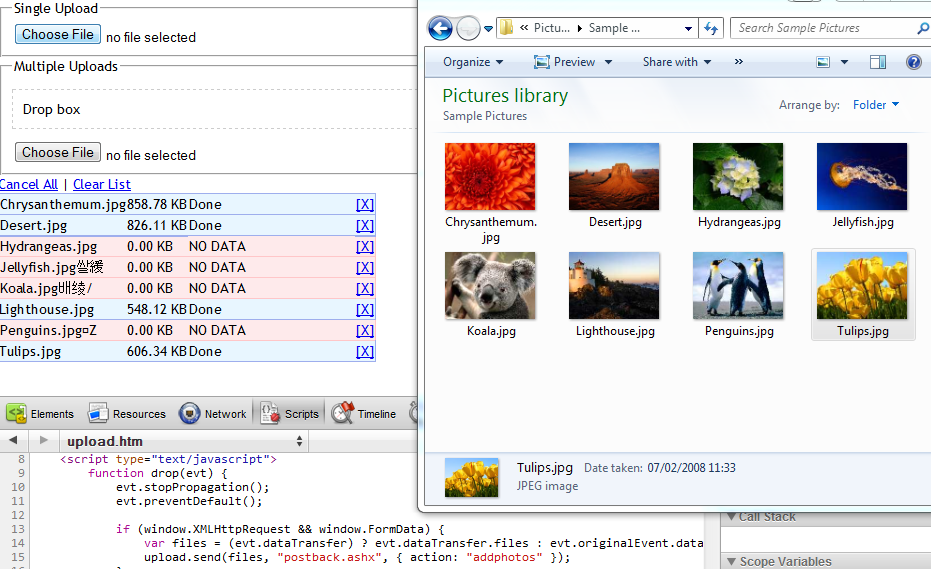
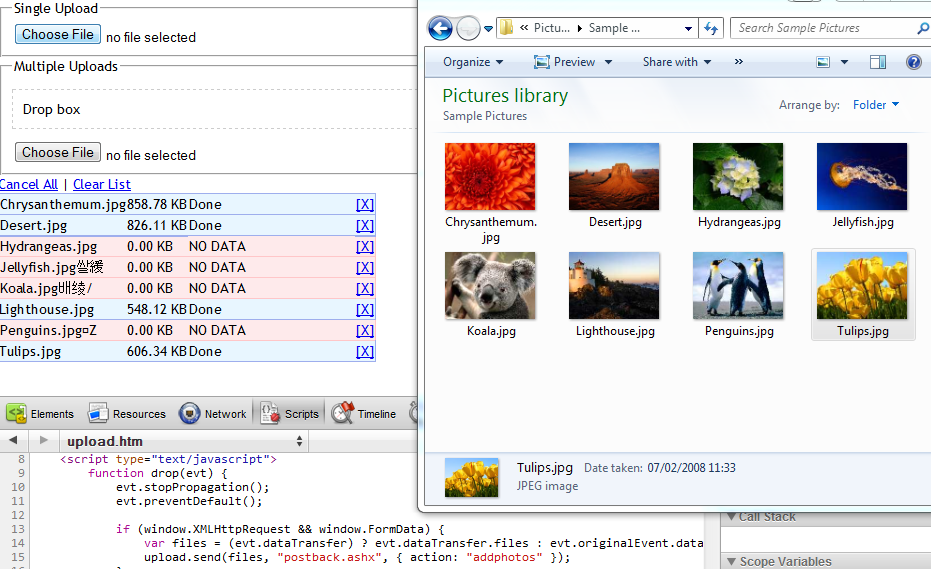
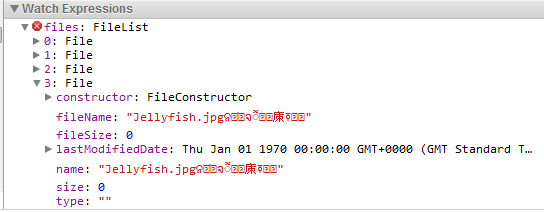
当我将文件放入 Safari 时,我得到了奇怪的文件名。有时它有效,有时会出现奇怪的名称。我正在使用 evt.dataTransfer.files 来读取删除的文件。
如何缓解这种情况?


I'm getting strange file names when I drop files into Safari. Sometimes it works, sometimes the weird names appear. I'm using evt.dataTransfer.files to read the dropped files.
How can this be mitigated?



如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
对于其他想尝试这个的人...这是一个完整的页面。只需在 Safari 中打开它并将文件拖放到拖放区域即可。
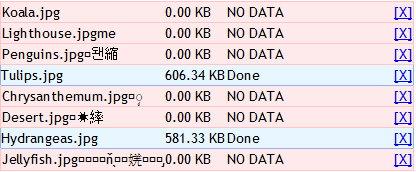
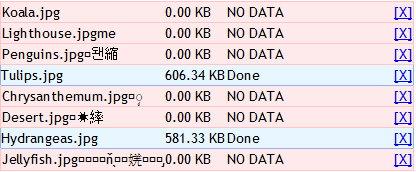
这些是我得到的结果
for anyone else who would like to try this... here is a full page. Just open it in Safari and drop files in to the drop zone.
these are the results i get