Div Float问题:似乎div自动clear:left
我有一系列图像,所有图像的宽度均为 width:400px,但高度各不相同。它们位于以下容器中:
#content {width:808px;margin:0 auto;margin-top:100px}
所有 ODD 图像都具有以下代码:
{float:left;clear :left;margin:2px}
所有偶数图像都有以下代码:
{float:right;clear:right;margin:2px}
理论上不应该每个奇数图像都在这左侧,彼此堆叠,每个偶数图像应位于右侧,彼此堆叠。
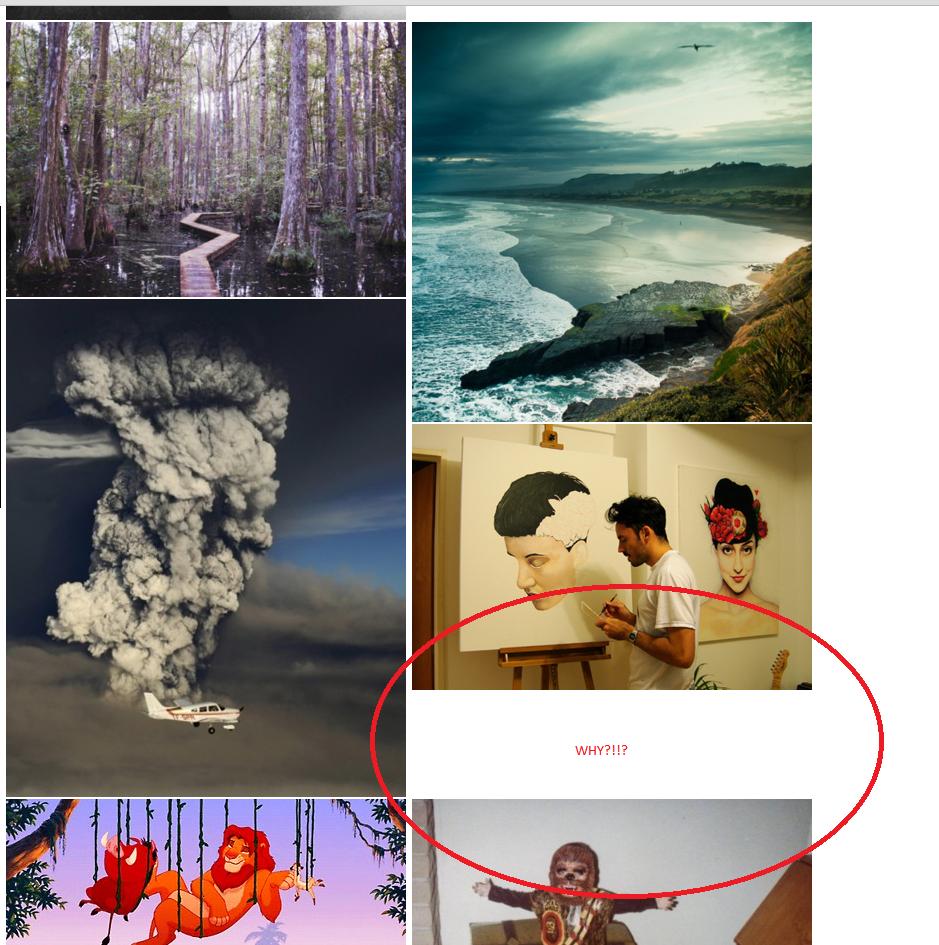
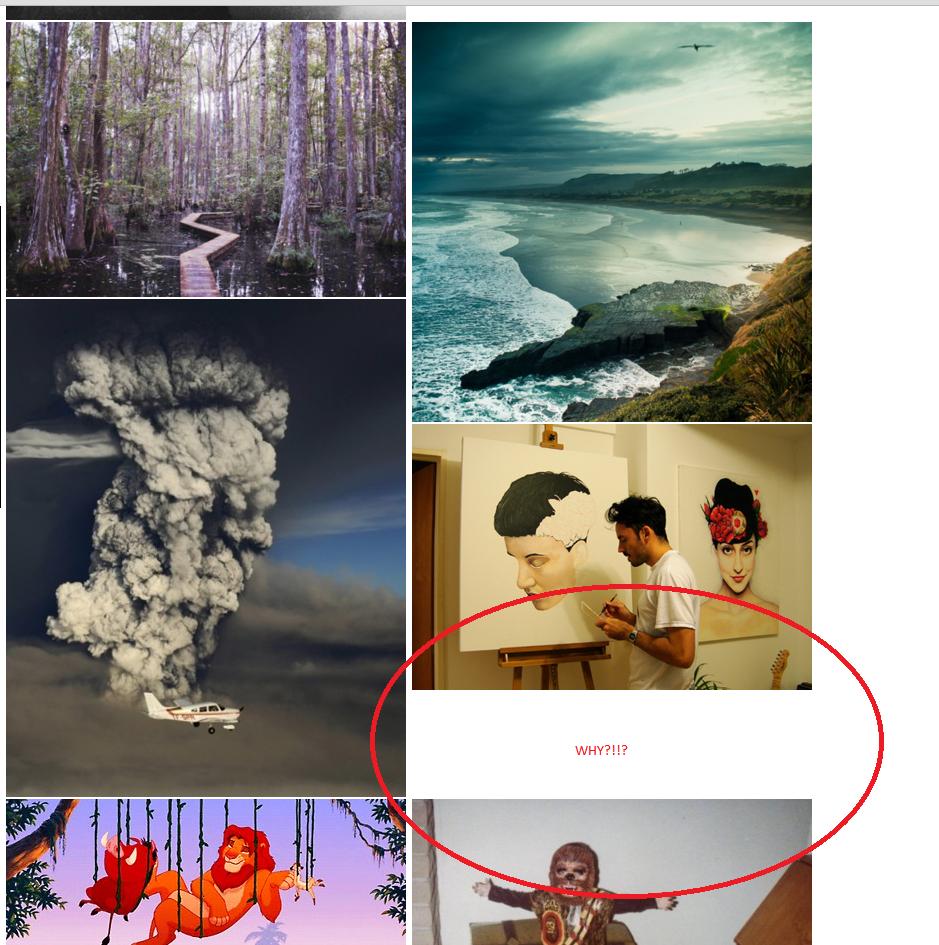
相反,我得到的是:

就好像右侧的一些图像是 clear:left 或 clear:both,对吧?
有什么想法吗?
谢谢
I have a series of images, all of which have width:400px, but have varying heights. They are in the following container:
#content {width:808px;margin:0 auto;margin-top:100px}
All the ODD images have the following code:
{float:left;clear:left;margin:2px}
All the EVEN images have the following code:
{float:right;clear:right;margin:2px}
In theory shouldn't every ODD image be on the left, stacked ontop of each other and every EVEN image should be on the right stacked on top of each other.
Instead I get this:

It's as though some of the images on the right are clear:left or clear:both, right?
Any thoughts?
Thanks
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
以这段代码为例:
您不会期望 Chewbacca(?) 的顶部与 Airplane 的顶部对齐!它将与 Symba 的顶部对齐。
Symba 具有向左浮动,因此被迫位于飞机下方。飞机是否漂浮已经不重要了。
我见过一些布局可以满足您的要求,即对所有元素应用 float:left,然后在页面加载完成后使用一些 Javascript 来整理空白区域(float: left 本身无法做到这一点) ,正如您可能已经注意到的那样)。我自己不喜欢这个解决方案,但我能想到的唯一其他选择是将图像预先排序为两列,并相应地分割它们:
但如果您希望列始终具有相等的高度,那可能不会为您工作,除非您提前知道图像的高度,并且可以根据该高度将内容放入列中。 (循环,记录当前高度,并始终添加到较短的列;类似的事情。)
take, for example, this code:
you wouldn't expect the top of Chewbacca(?) to line up with the top of Airplane! it will line up with the top of Symba.
Symba has float: left, so is forced below the Airplane. whether Airplane happens to be floating or not doesn't matter anymore.
I've seen layouts that do what you want, by applying float:left to ALL the elements, and then using some Javascript to tidy up the white space once the page is done loading (float: left on its own won't do it, as you may have already noticed). I don't like that solution myself, but the only other alternative I can think of is to pre-sort the images in to two columns, and split them accordingly:
but if you want the columns to always be equal height, that may not work for you, unless you know the heights of the images in advance, and can put things into columns based on that. (loop over, keeping a tally of the current height, and always adding to the shorter column; something like that.)