如何使用命令行工具向图像添加透明的 OS X 样式边框?
我有图像并想为其添加透明渐变背景,类似于 OS X 处理窗口阴影的方式。
有没有办法使用 mogrify 或 sips 之类的东西来添加此边框?我想要处理的图像不是屏幕截图,但让我显示两个屏幕截图,以便我尝试的效果很清楚:
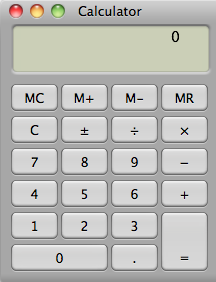
平面图像:
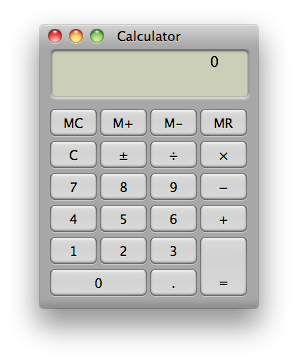
使用透明渐变:
<一href="https://i.sstatic.net/fdLIH.png" rel="nofollow noreferrer">
这不必完全相同,只是类似,而不是实心方形边框。
I have images and want to add a transparent gradient background to them, similar to the way OS X does with window shadows.
Is there a way I can use something like mogrify or sips to add this border? The images I want to process are not screenshots, but let me show two screenshots so the effect I'm attempting is clear:
Flat image:
With transparent gradient:
This doesn't have to be exactly the same, just something similar and not a solid square border.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
如果你说“类似的东西”也被接受。尝试以下命令:
您需要安装 Imagemagic。
结果如下所示:
已更新
希望这次它满足您需要的
结果:
if you say "something similar" is also accepted. try the command below:
you need have Imagemagic installed.
the result looks like this:
updated
hope this time it meets your need
result: