自动伸缩侧柱
我正在构建一个网页,它有一个名为 content 的 div 标签,其 CSS 属性为 min-height: 200px;我想放入另一个高度为 100% 的 div 标签,但是,这不起作用。我希望它能够自动增长,以便当内容变大时看起来很漂亮。但是我不确定如何做到这一点。
感谢任何帮助,但我希望它严格 XHTML 并兼容 CSS3。
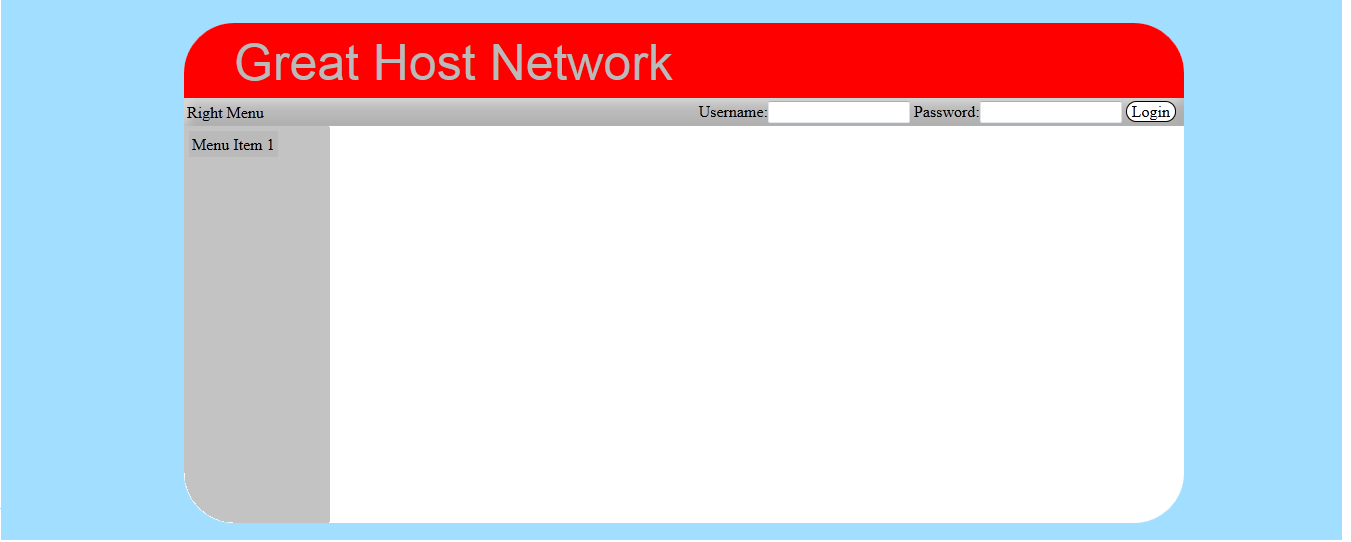
尝试做这样的事情: 
-他们灰色的侧边栏,是我想做的,它被添加了在绘画方面,其余的我已经用 CSS3 完成了。
I am building a webpage and it has a div tag called content which has a CSS property of min-height: 200px; I want to put in another div tag with a height of 100%, however, this does not work. I want it to automatically grow so that it looks nice when content gets larger. However I am unsure how to do this.
Any help is appreciated, but I want it to be XHTML strict and CSS3 compatible.
Trying to do something like this: 
-They gray side bar, is what I wanted to do, it was added in paint, the rest I have already done with CSS3.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我理解身高问题:100%
以下是我仅使用 css 的方法:
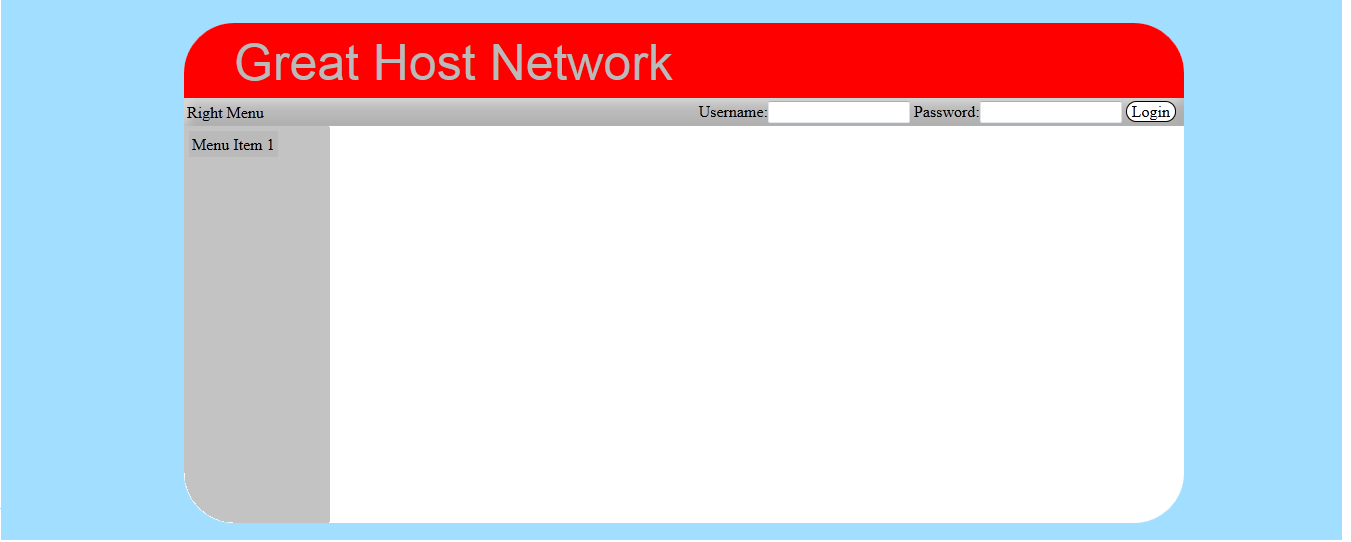
这里是:
您还可以使用 bg.png 创建侧边栏,
该图像需要是 1 像素高的图像,与侧边栏具有相同的宽度。
在这种情况下使用 css height 100% 将不起作用。
希望这有帮助。
I understood the issue with height: 100%
Here is how I would do it using only css:
here it is:
You can also alternatively create the sidebar with
bg.png needs to be a 1 pixel high image that has the same width as the siderbar.
using css height 100% will not work in this case.
Hope this helps.