没有表格的 3 动态宽度列布局
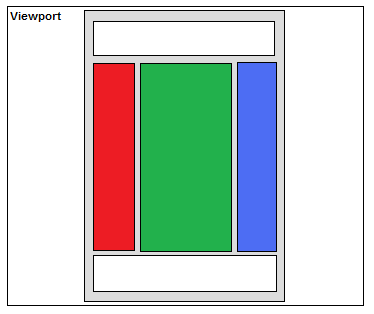
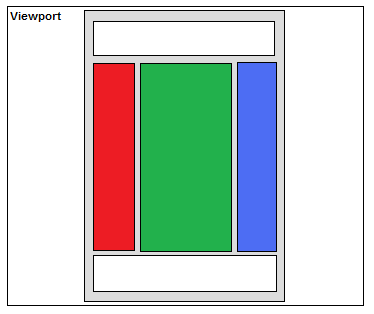
我试图实现以下布局,但没有成功:

要求是:
- 所有三列,红色,绿色和蓝色必须具有动态宽度,即它们的宽度必须根据其内容而变化。
- 灰色容器必须居中,其宽度也必须是动态的,具体取决于三列的内容。
- 绿色列的 HTML 代码必须位于源代码中其他两列之前。
除了第三个要求之外,使用表格就像蛋糕一样简单,但我无法使用 DIV 和 CSS 来做到这一点。 我发现的最接近的是“完美的 3 列液体布局(百分比宽度)< /a>”,但它有百分比宽度,这不适合我的需要。
I'm trying to achieve the following layout without success:

The requirements are:
- All three columns, red, green and blue, must have dynamic widths, i.e. their width must change according to their content.
- The gray container must be centered and its width must be dynamic as well, depending on the content of the three columns.
- The HTML code for the green column must be before the other two columns in the source code.
This is easy as cake using tables, except for the third requirement, but I just can't manage to do it using DIVs and CSS.
The closest thing I've found is "The Perfect 3 Column Liquid Layout (Percentage widths)", but it has percentage widths, which doesn't suit what I need.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
如今,使用 Flex-box 可以轻松实现这一点。
干得好。无需使用
width或height属性即可满足您的所有 3 个要求。所有容器都会根据其内容进行调整。This is easily doable nowadays with flex-box.
Here you go. All your 3 requirements are met without a single use of the properties
widthorheight. All containers adjust to their content.我找到了如何将中心列放在代码中
http://jsfiddle.net/gamepreneur/bj6bU/< /a>
html
css
我只是不知道如何做剩下的...而且现在是中午 12:40(在我写这篇文章的时候)
i found how to put the the center column first in the code
http://jsfiddle.net/gamepreneur/bj6bU/
html
css
I'm just not sure how to do the rest... plus it's 12:40pm (at the time that i am writing this)