在文本输入下方对齐标签
我正在尝试将表单中的标签对齐到文本输入框下方。我已经从此处调整了我的CSS。
它在 IE 9 中显示完美,但我在 Firefox、Chrome 和其他浏览器中遇到问题。
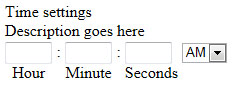
这是它在 IE 中的样子:

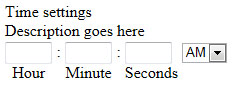
这就是它在 Firefox 中的样子:

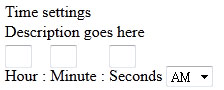
它在 Chrome 中看起来最糟糕,但我想先让它在 Firefox 中工作。
主要关注点是:
- 文本输入应位于标签上方居中。
- 冒号应与文本输入垂直对齐。
- 下拉列表应与文本输入垂直对齐。
这是我的标记:
<form action="" method="post">
<label for="time">Time settings</label>
<div class="description">
Description goes here
</div>
<span><label for="time">Hour</label> <input type="text" id="time" name="time" maxlength="2" size="2"></span>
<span>:</span>
<span><label for="time-minute">Minute</label> <input type="text" id="time-minute" name="time-minute" maxlength="2" size="2"></span>
<span>:</span>
<span><label for="time-seconds">Seconds</label> <input type="text" id="time-seconds" name="time-seconds" maxlength="2" size="2"></span>
<span>
<select id="time-ampm" name="time-ampm">
<option value="am">AM</option>
<option value="pm">PM</option>
</select>
</span>
</form>
这是 CSS 样式:
<style>
span{
display: inline-block;
}
span input {
display: block;
position: relative;
top: -3em;
text-align: center;
}
span label {
display: block;
padding-top: 1.5em;
text-align: center;
}
</style>
我还使用 HTML 4.01 严格文档类型。
这是 jsfiddle 中的表单: http://jsfiddle.net/VuShK/
任何人都可以给我一些指示至于如何解决这个问题?
解决方案: 感谢所有回复的人。
这是我的最终解决方案,文本输入居中。感谢 AVD 的帮助。
<style>
span{
display: inline-block;
position: relative;
top: -1em;
text-align:center;
}
span select input {
display: block;
position: relative;
top: -3em;
}
span label {
display: block;
position: relative;
top:2.7em;
text-align: center;
}
</style>
I am trying to align labels in a form to go below a text input box. I have adapted my CSS from here.
It displays perfectly in IE 9, but I am having trouble with firefox, chrome and others.
Here's what it looks like in IE:

And this is what it looks like in firefox:

It looks much worst in chrome, but I would like to get it working in firefox first.
The main concerns are:
- The text input should be centered above the labels.
- The colons should be vertically aligned with the text inputs.
- The drop-down should be vertically aligned with the text inputs.
Here's my markup:
<form action="" method="post">
<label for="time">Time settings</label>
<div class="description">
Description goes here
</div>
<span><label for="time">Hour</label> <input type="text" id="time" name="time" maxlength="2" size="2"></span>
<span>:</span>
<span><label for="time-minute">Minute</label> <input type="text" id="time-minute" name="time-minute" maxlength="2" size="2"></span>
<span>:</span>
<span><label for="time-seconds">Seconds</label> <input type="text" id="time-seconds" name="time-seconds" maxlength="2" size="2"></span>
<span>
<select id="time-ampm" name="time-ampm">
<option value="am">AM</option>
<option value="pm">PM</option>
</select>
</span>
</form>
And here is the CSS style:
<style>
span{
display: inline-block;
}
span input {
display: block;
position: relative;
top: -3em;
text-align: center;
}
span label {
display: block;
padding-top: 1.5em;
text-align: center;
}
</style>
I am also using the HTML 4.01 strict doctype.
Here's the form live in jsfiddle: http://jsfiddle.net/VuShK/
Can anyone give me some pointers as to how to fix this?
Solution:
Thanks to everyone who replied.
Here is my final solution with the text inputs being centered. Thanks to AVD for his help.
<style>
span{
display: inline-block;
position: relative;
top: -1em;
text-align:center;
}
span select input {
display: block;
position: relative;
top: -3em;
}
span label {
display: block;
position: relative;
top:2.7em;
text-align: center;
}
</style>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
试试这个,
Try this,
检查这个
Check this