Websocket Java 服务器。不发送消息也不接收消息
我正在尝试制作一个 Java WebSocket 服务器,没有什么真正复杂的,只是一个丑陋的小服务器,用于使用标准定义的 api 从浏览器尝试 websocket。
我一直在阅读协议的规范,它非常简单。我已经握手了,显然它正在起作用。
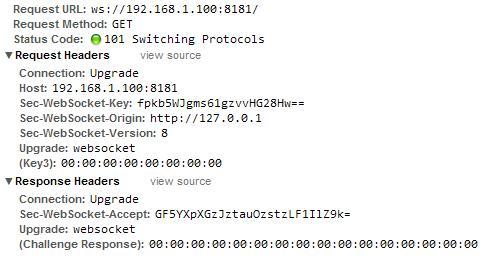
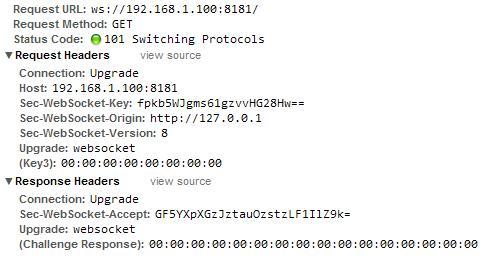
我对 Java 所做的是:打开一个套接字,从浏览器的 JavaScript 接收来自 new Websocket("ws://...") 的请求,发送服务器的响应,创建“Sec- WebSocket-接受”。所有这些似乎都有效!谷歌浏览器开发人员工具向我显示连接成功...(这是图片)

而且我也做了a ws.onopen = function(ev){alert("Opened!!"); 并且有效...(所以连接一定没问题吧?)。
但现在,我试图将数据从服务器发送到浏览器或从浏览器发送到服务器,但没有任何反应...
要将数据从浏览器发送到服务器,我只需执行 ws.send("datos") ; 在服务器中,我尝试通过 readLine(in) 来读取此内容 in = clientSocket.getInputStream();...但什么也没有..不工作...
为了将数据从服务器发送到浏览器,我做了一个out.write(webSockFrame("data")getBytes()) 但同样...浏览器中没有任何反应...在浏览器中我正在等待数据执行 ws.onmessage = function(ev){....}...
(webSockFrame(string) 函数添加标准要求的两个字节,一个在开头,一个在结尾字符串。)
我还尝试使用连接到服务器telnet (检查服务器是否工作正常),并且它工作得很好,一切都很好,从 telnet 和服务器发送和接收数据......
我做错了什么?
我使用的是最新版本的 Chrome (14)。
我不想构建一个大并发服务器,只想构建一个小并发服务器来尝试这项新技术。
更新:我不知道还能尝试什么...我做了一个 netstat -a 来查看连接是否真的处于活动状态还是只是 chrome 的错误,但令我惊讶的是它存在并打开,直到我关闭网络服务器...我不知道为什么 send 和 ws.onmessage 不起作用...
更新 II:我对 onopen 事件的文本进行了更改,并且文本发生了更改...并且还对 onclose 进行了更改文本,当我关闭服务器时,文本会发生变化......所以连接确实存在,并且 onopen 和 onclose 工作正常......
I'm trying to make a Java WebSocket server, nothing really complicated, just a little, ugly small server to try the websockets from the browser using the standard defined api.
I've been reading the specification of the protocol and it's quite simple. I've made the handshake and apparently it's working.
What I did with Java is: Opening a socket, receive the request from the new Websocket("ws://...") from the browser's JavaScript, send the server's response creating the "Sec-WebSocket-Accept". All these seems to be working! The google Chrome developers tools show me that the connection was successful... (here is the image)

And also I made a ws.onopen = function(ev){ alert("Opened!!"); and that works... (so the connection must be ok right?).
But now, I'm trying to send data from the server to the browser or browser to server, but nothing happens...
To send data from the browser to server I just do a ws.send("datos"); and in the server I try to read this doing a readLine(in) being in = clientSocket.getInputStream();... But nothing... not working...
And to send data from the server to the browser I do a out.write(webSockFrame("data")getBytes()) but again... nothing happens in the browser... in the browser I'm waiting data doing a ws.onmessage = function(ev){....}...
(The webSockFrame(string) function adds the two bytes that the standard requires, one at the beginning and one at the end of the string.)
And I also tried to connect to the server using telnet (to check if the server was working ok), and it worked perfectly, everything, sending and receiving data from the telnet and from the server...
What am I doing wrong?
I'm using the last version of Chrome (14).
I don't want to build a heavy concurrency server, just a little one to try this new technology.
UPDATE: I don't know what else to try... I did a netstat -a to see if the connection is really active or is just an error of chrome, but for my surprise it exists and is opened until I close the webserver... I don't know why send and ws.onmessage doesn't work...
UPDATE II: I made a change of a text on the event onopen, and the text change... and also made a onclose change of text and when I close the server the text changes... so the connection does exists and the onopen and onclose works perfectly...
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
您可能首先想阅读简单(Java,Javascript)启动的答案在 Websocket 上。你的追求并不是一个新的追求。帖子 轻松编程 WebSocket 服务器。有一个正在运行的演示,其中包含 链接,用于下载所有 javascript代码(在服务器上运行)。如果您想关注该博客(最后一个链接),那里应该发布有关 javascript 的完整教程 - 可能在本周。我今天有一个好的开始。另外,定期从扳手中选择关于 Google Chrome 来更新您的 chromium 浏览器。
You might first want to read the answer to Simple (Java, Javascript) start on Websockets. Your quest is not a new one. There's also some chat on the same topic in the post Easy to Program WebSocket Server. There's a running demo with a link to download all the javascript code (which runs on a server). If you want to follow that blog (last link), there should be a complete tutorial on the javascript side posted there - possibly this week. I got a good start on it today. Also, regularly select About Google Chrome from the wrench to update your chromium browser.
请参阅:奇怪的 websocket 行为:仅在以下情况下发送数据关闭选项卡
我只是在 C 中的 websocket 服务器上工作。在写入/发送握手标头之后响应成功,我尝试通过浏览器向服务器发送一些数据或从服务器向浏览器发送一些数据,但没有任何反应!我想也许我做错了什么,并重新阅读了 websockets 的规范,但无法解决问题!当我看到你的帖子时,我决定验证你的说法,你是对的!也许 chrome 对 websocket 还很模糊。我将尝试实现新的帧包装消息,并查看客户端(浏览器)是否收到我的数据。与此同时,浏览器看起来不会刷新数据,直到您关闭选项卡或窗口......奇怪!
See: Weird websocket behavior: only send data when close the tab
I was just working on a websocket server in C. After writing/sending the handshake header response successfully, I attempt to send some data to the server through the browser or from the server to the browser, but nothing happens! I thought maybe I was doing something wrong and re-read the specifications for websockets but could not resolve the issue! When I saw your post, I decided to test your claim and you're right! Maybe chrome is still fuzzy with websockets. I will try implementing the new frame wrapped messages and see if the client (browser) receives my data. In the mean time, it doesn't look like the browser will flush the data until you close the tab or window... Strange!