大量使用 javascript 后重绘页面
我有一个页面,其中大量使用 javascript,我在同一位置使用 jquery、extjs、tinymce 和一堆其他东西。
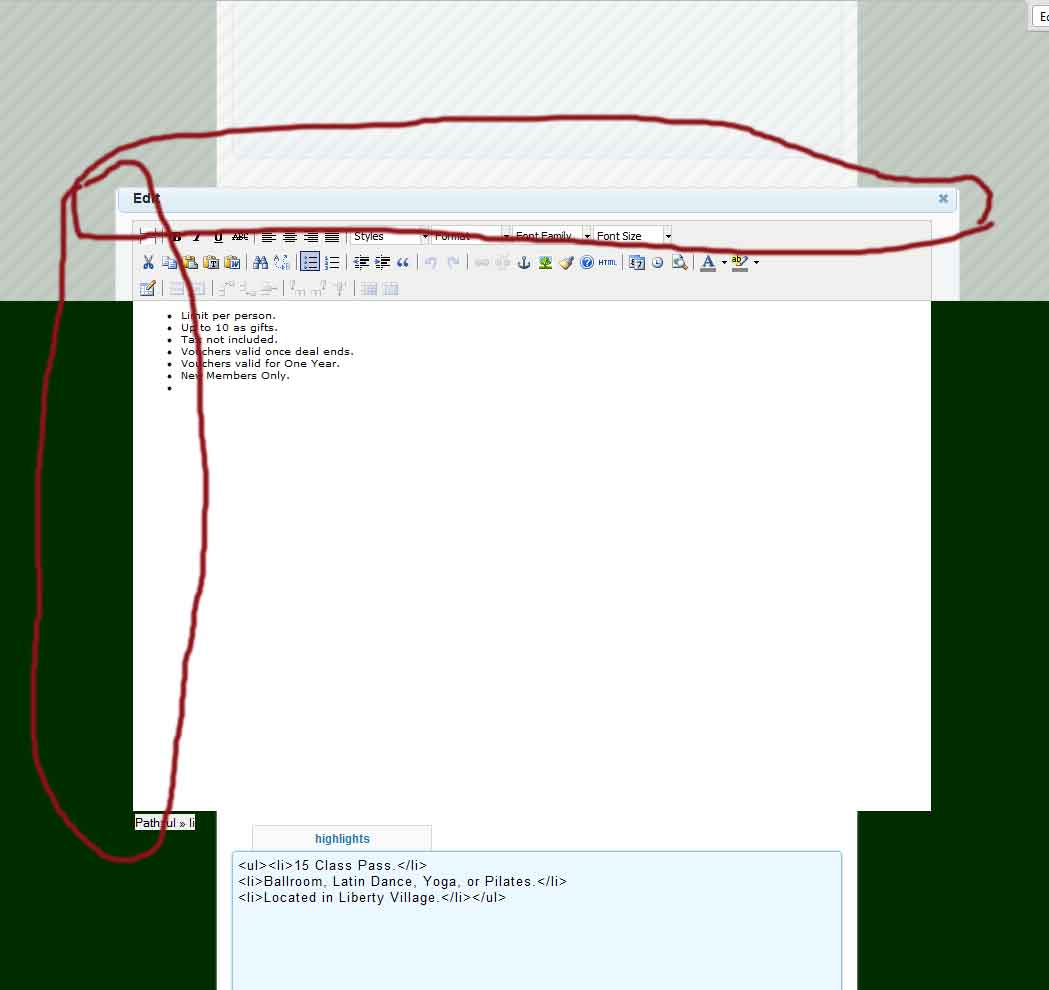
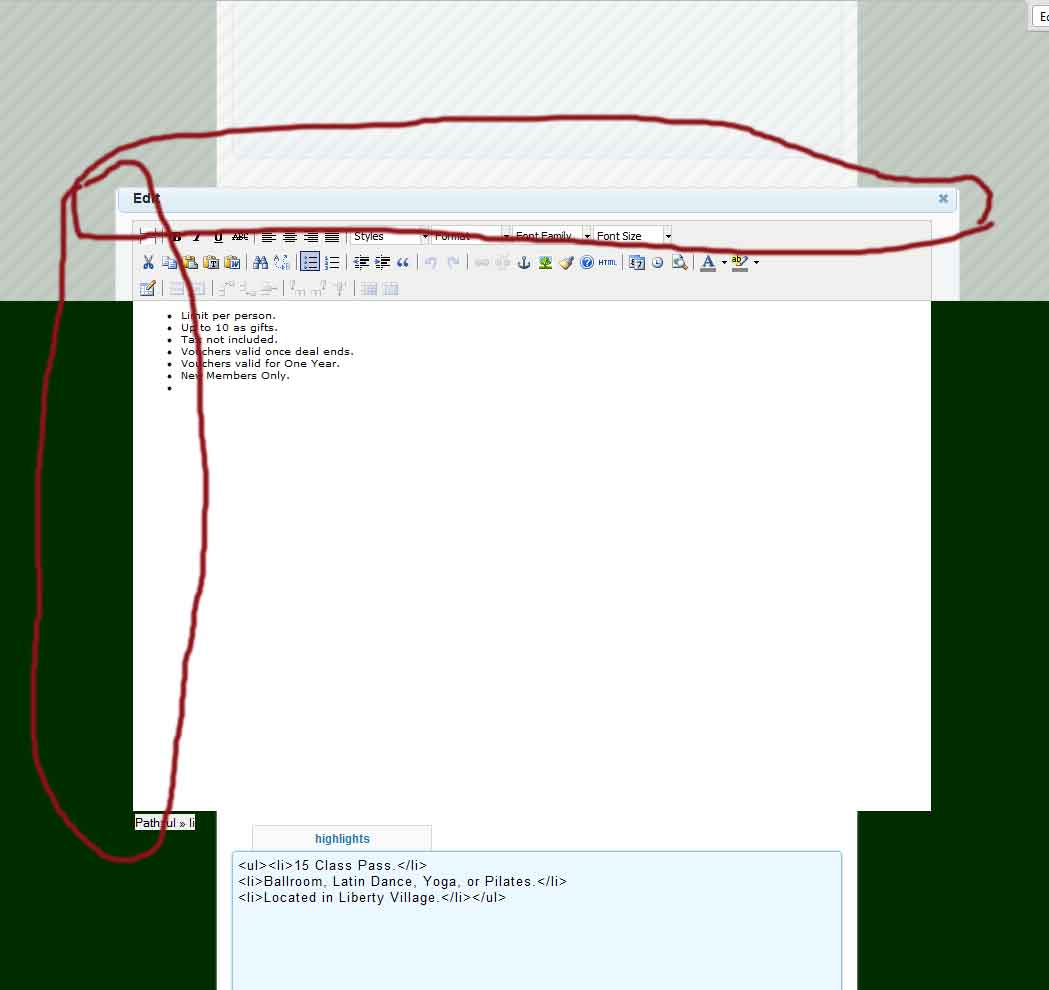
有时,当我打开 Jquery 对话框时,分页会中断,请查看此屏幕截图

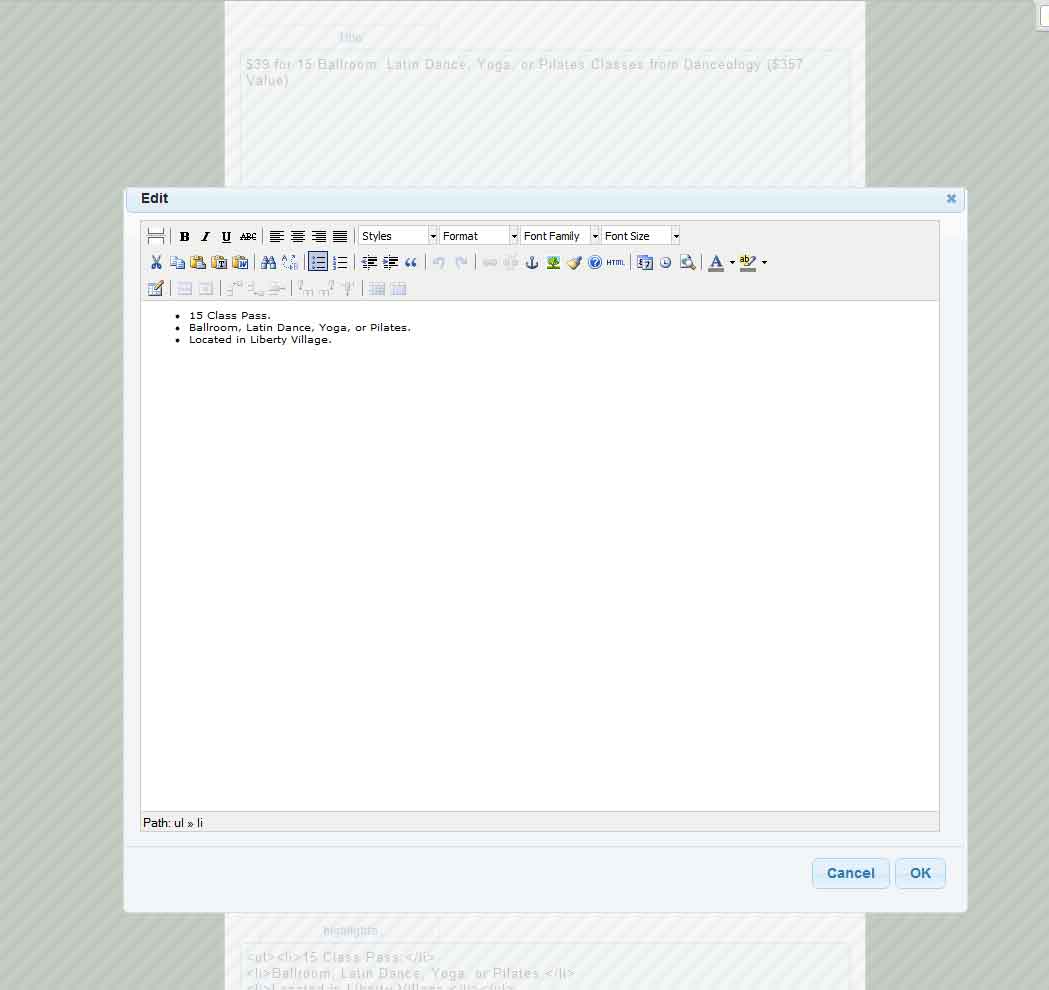
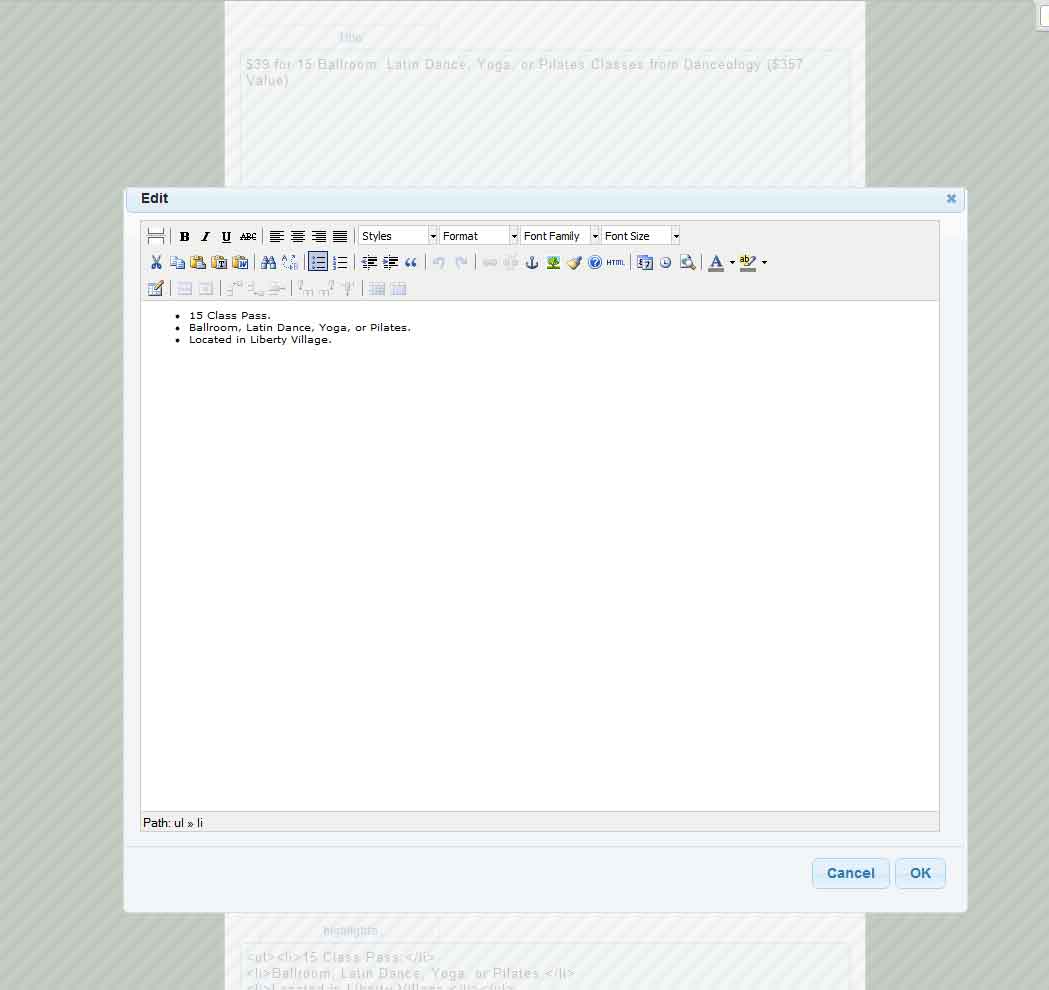
然后,当我稍微移动对话框时有点,事情开始看起来好多了,但仍然存在一些问题,看看对话框的标题,例如它不再是一个完整的矩形

对此有什么办法吗?比如重画页面之类的?
根据请求,这里是打开此对话框的代码,它的作用是接收一个初始值,然后如果用户单击“确定”,它将打开对话框并返回带有新值的回调函数
I have a page in which I use javascript heavily, I use jquery, extjs, tinymce and bunch of other things in the same place.
Sometimes when I open Jquery dialog the page breaks, look at this screen shot

Then when I move the dialog a little bit, thins start looking better, but there are still some issues, look at the header of the dialog for example it's not a complete rectangle anymore

Is there anything that can be done about this? like redrawing the page or something like that?
Upon requests, here is the code that opens this dialog, what it does is that it receives an initial value, then it will open the dialog and return the callback function with the new value if user clicks on OK
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我同意我们必须查看您的代码才能认真对待它...同时,如果移动它时效果更好,为什么不尝试以编程方式移动它(例如,1 px,然后返回),强制它重绘?
I agree that we would have to see your code to do anything serious about it... In the meantime, if it's better when you move it, why don't you try moving it programmatically (say, 1 px, then back), to force it to redraw?