在同一页面显示不同的Jqgrid格式
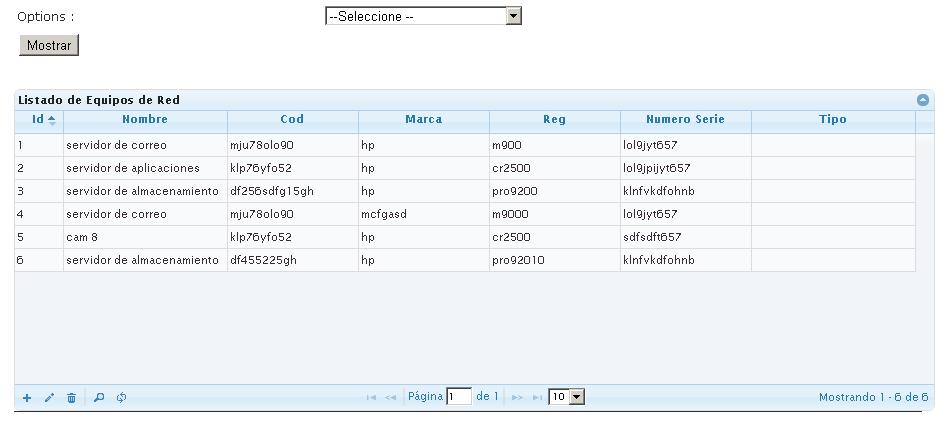
我希望有人帮助我,我有一个案例,似乎非常特别需要在单页中显示多种 jqGrid 格式,具体取决于 jqGrid 之外的下拉列表的选择,如图所示:

首先,我需要有关如何最好地实现下拉列表(如果直接使用 jquery 或内置 html)以及如何选择项目的建议与. 一起工作。我对此感到非常困惑,我不知道如何将数据从下拉列表发送到控制器。
另一方面,需要知道是否可以根据下拉列表中选择的项目显示不同的 jqGrid 格式,即:
如果选项为“A”,则要显示的列为:Id、Name、City,如果所选选项是“B”,要显示的列是 ID、姓名、姓氏、电话,如果更改为“C”,则必须显示 ID、姓名、姓氏、婚姻状况、年龄。这可能吗..???如果可能的话,我该怎么做?可以帮我举个例子吗..?
提前致谢。 此致。
编辑:
这里我发布了 mi 应用程序的 Javascript 代码,它有 Matt 的建议,但还有一个小问题,当我选择一个选项时,它会显示我想要的列。但是当我选择另一个选项时,你尝试再次选择第一个选项,列不会改变......
<script type="text/javascript">
jQuery(document).ready(function () {
var lastsel;
$(function () {
$('#list').jqGrid({
url: '/EquipodeRed/GridData/',
editurl: '/EquipodeRed/EditData/',
datatype: 'json',
height: 250,
colNames: ['Id', 'Descripción', 'Dirección Mac', 'Marca', 'Modelo', 'Numero de Serie', 'Tipo de Equipo'],
colModel: [
{ name: 'Id', index: 'Id', width: 30 },
{ name: 'Descripcion', index: 'Descripcion', width: 100, sortable: true, editable: true, edittype: "text", editoptions: { size: "15", maxlength: "20"} },
{ name: 'DireccionMac', index: 'DireccionMac', width: 80, sortable: true, editable: true, edittype: "text", editoptions: { size: "10", maxlength: "15"} },
{ name: 'Marca', index: 'Marca', width: 80, editable: true, edittype: "text", editoptions: { size: "5", maxlength: "10"} },
{ name: 'Modelo', index: 'Modelo', width: 80, editable: true, edittype: "text", editoptions: { size: "10", maxlength: "25"} },
{ name: 'NumerodeSerie', index: 'NumerodeSerie', width: 80, editable: true, edittype: "text", editoptions: { size: "10", maxlength: "15"} },
{ name: 'TipoEquipo', index: 'TipoEquipo', width: 100, editable: true, edittype: "select", editoptions: { dataUrl: '/EquipodeRed/ListaTiposEquipo/'} }
],
caption: 'Listado de Equipos de Red',
onCellSelect: function (rowid, iCol, cellcontent, e) {
if (rowid && rowid !== lastsel) {
$('#list').restoreRow(lastsel);
lastsel = rowid;
}
$('#list').editRow(rowid, true, iCol);
},
autowidth: true,
rowNum: 10,
rowList: [10, 20, 30],
pager: '#pager',
});
$('#list').jqGrid('navGrid', '#pager', { edit: true, add: true, del: true, search: true },
{ url: '/EquipodeRed/EditData/',
},
{ url: '/EquipodeRed/AddData',
},
{ url: '/EquipodeRed/DeleteData/',
},
{ closeAfterSearch: true,
reloadAfterSubmit: true
}
);
});
$("#displaydropdown").change(function () {
var display = $("#displaydropdown option:selected").val();
if (display == '1')
{
$('#list').hideCol('Marca', 'Modelo');
}
else if (display == '2') {
$('#list').hideCol('DireccionMac');
}
else if (display == '3') {
$('#list').hideCol('Descripcion, NumerodeSerie');
}
});
});
});
</script>
<h2>Equipos de Red</h2>
<table width="100%">
<tr>
<td>Tipo de Equipo :</td>
<td><% =Html.DropDownList("TipoId", (SelectList)ViewData["tiposdeEquipo"], "--Seleccione--", new { @id = "displaydropdown" })%> </td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Mostrar" /></td>
</tr>
</table>
<br />
<br />
<table id="list" class="scroll" cellpadding="0" cellspacing="0" width="100%"></table>
<div id="pager" class="scroll" style="text-align: center;"></div>
编辑2:马特非常感谢你,特别是你的耐心......我意识到我使用的showcol和hidecol完全错误,所以我不得不改变这部分代码:
$("#displaydropdown").change(function () {
var display = $("#displaydropdown option:selected").val();
if (display == '1')
{
$('#list').hideCol('Marca', 'Modelo');
}
else if (display == '2') {
$('#list').hideCol('DireccionMac');
}
else if (display == '3') {
$('#list').hideCol('Descripcion, NumerodeSerie');
}
});
对于这个:
$("#displaydropdown").change(function () {
var display = $("#displaydropdown option:selected").val();
if (display == '1')
{
$('#list').hideCol('Marca');
$('#list').hideCol('Modelo');
$('#list').showCol('Id');
$('#list').showCol('Descripcion');
$('#list').showCol('DireccionMac');
$('#list').showCol('NumerodeSerie');
$('#list').showCol('TipoEquipo');
}
else if (display == '2') {
$('#list').hideCol('DireccionMac');
$('#list').showCol('NumerodeSerie' );
$('#list').showCol('Id');
$('#list').showCol('Descripcion');
$('#list').showCol('Marca');
$('#list').showCol('Modelo');
$('#list').showCol('TipoEquipo');
}
else if (display == '3') {
$('#list').hideCol('Descripcion')
$('#list').hideCol('NumerodeSerie');
$('#list').showCol('Id');
$('#list').showCol('Marca');
$('#list').showCol('Modelo');
$('#list').showCol('TipoEquipo');
$('#list').showCol('DireccionMac');
}
});
现在一切正常......!!再次感谢.. ;)
I want someone to help me, I have a case that seems very particular need in a single page display multiple jqGrid formats, depending on the selection of a dropdownlist which is out of jqGrid, like in the image:

First I need a recommendation about how best to implement the dropdownlist, if using jquery directly or built in html and how to get the item selected to work with. I am very confused with this, I do not know how to send data from dropdownlist to the controller.
On the other hand need to know if is possible to show a different jqGrid format, according to the item selected in the dropdownlist, ie:
If the option is "A" the columns to be displayed are: Id, Name, City, if the selected option is "B" columns to be displayed are Id, Name, Last Name, Phone, If change is "C "must show ID, Name, Surname, Marital Status, Age. Is this possible..??? and if possible, how can I do this? can help me with an example ..?
Thanks in advance.
Best Regards.
EDIT:
Here I post the Javascript code of mi application, it's have the Matt's sugestions, but have a little problem yet, when I select an option it`s show me the cols I want. but when I choose another option y try to choose again the first, the cols doesn't change....
<script type="text/javascript">
jQuery(document).ready(function () {
var lastsel;
$(function () {
$('#list').jqGrid({
url: '/EquipodeRed/GridData/',
editurl: '/EquipodeRed/EditData/',
datatype: 'json',
height: 250,
colNames: ['Id', 'Descripción', 'Dirección Mac', 'Marca', 'Modelo', 'Numero de Serie', 'Tipo de Equipo'],
colModel: [
{ name: 'Id', index: 'Id', width: 30 },
{ name: 'Descripcion', index: 'Descripcion', width: 100, sortable: true, editable: true, edittype: "text", editoptions: { size: "15", maxlength: "20"} },
{ name: 'DireccionMac', index: 'DireccionMac', width: 80, sortable: true, editable: true, edittype: "text", editoptions: { size: "10", maxlength: "15"} },
{ name: 'Marca', index: 'Marca', width: 80, editable: true, edittype: "text", editoptions: { size: "5", maxlength: "10"} },
{ name: 'Modelo', index: 'Modelo', width: 80, editable: true, edittype: "text", editoptions: { size: "10", maxlength: "25"} },
{ name: 'NumerodeSerie', index: 'NumerodeSerie', width: 80, editable: true, edittype: "text", editoptions: { size: "10", maxlength: "15"} },
{ name: 'TipoEquipo', index: 'TipoEquipo', width: 100, editable: true, edittype: "select", editoptions: { dataUrl: '/EquipodeRed/ListaTiposEquipo/'} }
],
caption: 'Listado de Equipos de Red',
onCellSelect: function (rowid, iCol, cellcontent, e) {
if (rowid && rowid !== lastsel) {
$('#list').restoreRow(lastsel);
lastsel = rowid;
}
$('#list').editRow(rowid, true, iCol);
},
autowidth: true,
rowNum: 10,
rowList: [10, 20, 30],
pager: '#pager',
});
$('#list').jqGrid('navGrid', '#pager', { edit: true, add: true, del: true, search: true },
{ url: '/EquipodeRed/EditData/',
},
{ url: '/EquipodeRed/AddData',
},
{ url: '/EquipodeRed/DeleteData/',
},
{ closeAfterSearch: true,
reloadAfterSubmit: true
}
);
});
$("#displaydropdown").change(function () {
var display = $("#displaydropdown option:selected").val();
if (display == '1')
{
$('#list').hideCol('Marca', 'Modelo');
}
else if (display == '2') {
$('#list').hideCol('DireccionMac');
}
else if (display == '3') {
$('#list').hideCol('Descripcion, NumerodeSerie');
}
});
});
});
</script>
<h2>Equipos de Red</h2>
<table width="100%">
<tr>
<td>Tipo de Equipo :</td>
<td><% =Html.DropDownList("TipoId", (SelectList)ViewData["tiposdeEquipo"], "--Seleccione--", new { @id = "displaydropdown" })%> </td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Mostrar" /></td>
</tr>
</table>
<br />
<br />
<table id="list" class="scroll" cellpadding="0" cellspacing="0" width="100%"></table>
<div id="pager" class="scroll" style="text-align: center;"></div>
EDIT 2: Matt Thank you very much, especially for being patient ... I realized I was using the showcol and hidecol completely wrong, so I had to change this part of code:
$("#displaydropdown").change(function () {
var display = $("#displaydropdown option:selected").val();
if (display == '1')
{
$('#list').hideCol('Marca', 'Modelo');
}
else if (display == '2') {
$('#list').hideCol('DireccionMac');
}
else if (display == '3') {
$('#list').hideCol('Descripcion, NumerodeSerie');
}
});
for this one:
$("#displaydropdown").change(function () {
var display = $("#displaydropdown option:selected").val();
if (display == '1')
{
$('#list').hideCol('Marca');
$('#list').hideCol('Modelo');
$('#list').showCol('Id');
$('#list').showCol('Descripcion');
$('#list').showCol('DireccionMac');
$('#list').showCol('NumerodeSerie');
$('#list').showCol('TipoEquipo');
}
else if (display == '2') {
$('#list').hideCol('DireccionMac');
$('#list').showCol('NumerodeSerie' );
$('#list').showCol('Id');
$('#list').showCol('Descripcion');
$('#list').showCol('Marca');
$('#list').showCol('Modelo');
$('#list').showCol('TipoEquipo');
}
else if (display == '3') {
$('#list').hideCol('Descripcion')
$('#list').hideCol('NumerodeSerie');
$('#list').showCol('Id');
$('#list').showCol('Marca');
$('#list').showCol('Modelo');
$('#list').showCol('TipoEquipo');
$('#list').showCol('DireccionMac');
}
});
And now all works fine...!! thanks again.. ;)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
诚然,我从事 Web 开发的时间很短,所以可能有更好的方法可以使用。但一种方法是您可以使用 jQuery 来处理下拉列表的“更改时”。
假设您有一些看起来像这样的下拉列表:
然后您可以使用 jQuery 更改处理程序在列表中所选项目的切换时执行某些操作:
然后您可以使用 jqGrid“hideCol”和“showCol”函数隐藏/显示列数据。这些调用看起来像:
最初,您可以为网格创建
colModel,其中包含您可能显示的所有列,然后使用这些hideCol和showCol功能可根据所选网格显示调整显示。所以,也许是这样的:
无论如何,这就是基本的想法。它可能需要一些改进,并且它确实将显示逻辑推送到 jQuery 函数中 - 可能有比我的更好、更优雅的解决方案 - 但这个想法应该可行。希望有帮助。
Admittedly, I've only been doing web development for a very short time, so there might be a much better approach to use. But one approach is that you could use jQuery to handle the "on change" to the dropdownlist.
Say you've got some dropdownlist that might look like:
and then you could use the jQuery change handler to do something upon the switching of the selected item in the list:
And then you could utilize the jqGrid "hideCol" and "showCol" functions to hide/show column data. Those calls look like:
Initially you could create your
colModelfor the grid with all the columns you might ever show and then use thosehideColandshowColfunctions to adjust the display based on the selected grid display.So, maybe something like:
Anyhow, that's the basic idea. It probably could use some improvement and it does push the display logic into that jQuery function - there might be a much better and more elegant solution than mine out there - but the idea should work. Hope it helps.