使用祖先 gem 构建大型树结构的布线
我正在使用 ancestry gem 并关注了 Railscasts 剧集 此处 让 gem 正常工作,效果非常好。
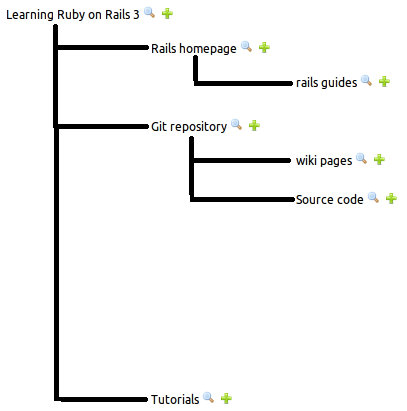
我创建了一个相当大的祖先树,尽管父级和子级是通过缩进字段来嵌套的,但我更喜欢某种路由线。下图显示了整个树的一小部分。

我想要一个类似这样的结构/或类似的结构
< img src="https://i.sstatic.net/KoxPk.png" alt="在此处输入图像描述">
我尝试通过添加线条来调整结构,但我似乎最终陷入了烟雾。
每个父级和子级都有一个单独的 div 字段,如下所示(在助手中)。就像 Railscasts 的那一集一样。
def nested_messages(messages)
messages.map do |message, sub_messages|
render(message) + content_tag(:div, nested_routes(sub_messages), :class => "nested_messages")
end.join.html_safe
end
如果可以的话,如何做到这一点。有什么提示吗?
I am using the ancestry gem and have followed the railscasts episode here to get the gem to work, which works perfectly.
I have created a fairly large ancestry tree, and although the parents and children are nested by indenting the fields, i prefer some sort of routing lines. The picture below show the small part of the total tree.

I would like to have a structure look like this/ or something similar

I tried to play around with the structure by adding lines, but i just seem to end up in smoke.
Each parent and child is given a separate div field like this(in a helper). just like the railscasts episode.
def nested_messages(messages)
messages.map do |message, sub_messages|
render(message) + content_tag(:div, nested_routes(sub_messages), :class => "nested_messages")
end.join.html_safe
end
How can this be done, if possible. Any hints?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我不会尝试使用 div 和 css 技巧创建线条。您正在尝试构建一个 UI 元素,例如导航树。只需全力投入真正的 UI 库(如 jsTree)即可。使用 Rails 创建数据结构(您已经完成了此操作),呈现静态 HTML
列表(这应该很容易转换您的s 列出元素)。然后让 javascript 渲染该数据结构(行等)的视图,您将免费获得交互性和其他东西。 :)这是主要站点:
http://www.jstree.com/
看看这个演示:
http://www.jstree.com/documentation/core#demos
看源码进入页面,您将看到
奇迹开始发生的地方。在 Rails 3 中安装 JQuery 和这个插件应该相当容易(在 3.1 中你已经有了 JQuery)。
I would not try to create lines using div and css tricks. You are trying to build an element of a UI like a navigation tree. Just go all in on a real UI library like jsTree. Use rails to create the data structure (you've already done this), render a static HTML
<ul>list (this should be easy to convert your<div>s to list elements). Then let javascript render the view of that data structure (lines etc) and you'll get interactivity and other stuff for free. :)Here's the main site:
http://www.jstree.com/
Check out this demo:
http://www.jstree.com/documentation/core#demos
Look at the source of the page and you'll see
<div id="demo2" ...>where the magic starts happening.Installing JQuery and this plugin should be fairly easy in Rails 3 (in 3.1 you already have JQuery).