XNA 4.0 绘制旋转/扭曲纹理
大家好。 我希望你能帮助我解答我的问题。
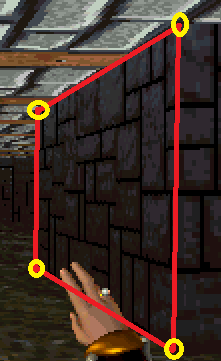
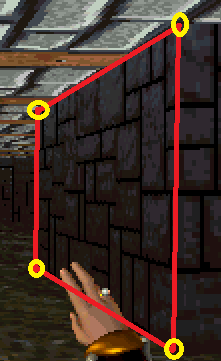
有没有办法像这样转换或直接渲染精灵?
 不使用3d。我知道它可以很容易地在 3d 中完成,但我正在从事的项目根本不使用 3d,所以我真的不想仅仅因为这个小东西就包含 3d...
不使用3d。我知道它可以很容易地在 3d 中完成,但我正在从事的项目根本不使用 3d,所以我真的不想仅仅因为这个小东西就包含 3d...
(示例图像是来自一些随机游戏)
所以基本上我需要的是: 将精灵视为矩形,然后以自由方式对其进行变换,这意味着我可以将该精灵的点设置为任何坐标,而不仅仅是矩形。
提前致谢。
Good day everyone.
I hope you can help me with my question.
Is there a way to transform or directly render sprite like so?

Without using 3d. I know it can be easily done in 3d, but the project I'm working on doesn't use 3d at all, so I don't really want to also include 3d just because of that small thing...
(example image is from some random game)
So basically what I need:
Take a sprite as a rectangle, and then transform it in a free way, meaning that I can set points of that sprite to any coorditates, not just as rectangle.
Thanks in advance.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
该图像中使用的技术是 raycasting 2d。首次用于 Wolfenstein 3d,并在 2D 上实现了假 3D。
在这里你可以找到一个教程 http://lodev.org/cgtutor/
虽然这不是你想要的。
实现您想要的效果的最佳方法是定义两个三角形并使用 GraphicsDevice.DrawUserPrimitives 和 basiceffect 来绘制它。
这段代码必须被理解为伪代码,它没有经过测试,但它显示了要完成的相关操作。
The technique used in that image is raycasting 2d. that was used first time with wolfenstein 3d, and implements a fake 3d over 2D.
here you can find a tutotial http://lodev.org/cgtutor/
though this is not what you want.
the best way to achieve what you want is define two triangles and use GraphicsDevice.DrawUserPrimitives with a basiceffect to draw it.
this code have to be understand as pseudocode, it's not tested but it shows the relevant actions to be done.