jquery悬停隐藏在子元素上

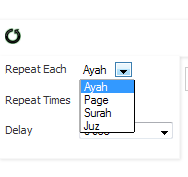
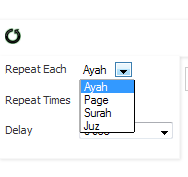
当我尝试选择子选择框时,下拉菜单隐藏起来,认为鼠标离开了父元素。
Node.js代码:(完整代码:http://pastie.org/2624436)
$('.dropOption').hover(function(e) {
e.stopPropagation();
$(this).trigger('dropOption', 'show'); // show the parent element
return false;
},function(e) {
e.stopPropagation();
$(this).trigger('dropOption', 'hide'); // hide the parent on mouse out
return false;
});
我怎样才能停止冒泡选择下拉菜单? (顺便说一句,这在 Chrome 上运行良好,但在任何其他浏览器上不起作用。)
html 代码:
<ul><li id="repeat" class="dropOption active"><a href="#" class="dropLink active tips" data-tips-position="right center"><span class="icon repeat">Repeat Off</span></a>
<ul class="repeatOptions active">
<li><label>Repeat Each</label> <select class="repeatEach" name="repeatEach"><option value="ayah">Ayah</option><option value="page">Page</option><option value="surah">Surah</option><option value="Juz">Juz</option></select></li>
<li><label>Repeat Times</label> <select class="repeatTimes" name="repeatTimes"><option value="1">x1</option><option value="2">x2</option><option value="3">x3</option><option value="4">x4</option><option value="5">x5</option><option value="6">x6</option><option value="7">x7</option><option value="8">x8</option><option value="9">x9</option><option value="0">∞</option></select></li>
<li><label>Delay</label> <select class="repeatDelay" name="repeatDelay"><option value="0">0 sec</option><option value="1">1 sec</option><option value="2">2 sec</option><option value="3">3 sec</option><option value="4">4 sec</option><option value="5">5 sec</option><option value="5">5 sec</option><option value="6">6 sec</option><option value="7">7 sec</option><option value="8">8 sec</option><option value="9">9 sec</option><option value="ayah">Ayah Duration</option></select></li>
</ul>
</li>
</ul>

live example: http://jsbin.com/axaqoc/2
when i try to select the child select box, the dropDown menu hides away, thinking the mouse went away from parent element.
js code: (complete code: http://pastie.org/2624436)
$('.dropOption').hover(function(e) {
e.stopPropagation();
$(this).trigger('dropOption', 'show'); // show the parent element
return false;
},function(e) {
e.stopPropagation();
$(this).trigger('dropOption', 'hide'); // hide the parent on mouse out
return false;
});
how can i stop the bubbling on select drop down menu? (btw this works fine on chrome, but does not on any other browser.)
html code:
<ul><li id="repeat" class="dropOption active"><a href="#" class="dropLink active tips" data-tips-position="right center"><span class="icon repeat">Repeat Off</span></a>
<ul class="repeatOptions active">
<li><label>Repeat Each</label> <select class="repeatEach" name="repeatEach"><option value="ayah">Ayah</option><option value="page">Page</option><option value="surah">Surah</option><option value="Juz">Juz</option></select></li>
<li><label>Repeat Times</label> <select class="repeatTimes" name="repeatTimes"><option value="1">x1</option><option value="2">x2</option><option value="3">x3</option><option value="4">x4</option><option value="5">x5</option><option value="6">x6</option><option value="7">x7</option><option value="8">x8</option><option value="9">x9</option><option value="0">∞</option></select></li>
<li><label>Delay</label> <select class="repeatDelay" name="repeatDelay"><option value="0">0 sec</option><option value="1">1 sec</option><option value="2">2 sec</option><option value="3">3 sec</option><option value="4">4 sec</option><option value="5">5 sec</option><option value="5">5 sec</option><option value="6">6 sec</option><option value="7">7 sec</option><option value="8">8 sec</option><option value="9">9 sec</option><option value="ayah">Ayah Duration</option></select></li>
</ul>
</li>
</ul>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
e.latedTarget = null如果鼠标位于选择框上e.relatedTarget = nullif mouse is over select box