ItemsControl 中的 ToggleButtons 绑定到 ObservableCollection
首先我想原谅我的英语。
我想要实现的目标看起来很简单,但我在实现中有点迷失。
背景:我有一个可观察的联系人集合。这些联系人都有 1 个或多个 ContactRole。我将联系人绑定到 ItemsControl 的 itemssource,并希望为联系人中的每个角色显示一个 ToggleButton。
问题:我的第一个问题是如何从具有角色的联系人列表转到屏幕上的大量切换按钮。我的第二个问题是,如果我单击一个切换按钮,则还需要检查具有相同联系人的所有其他按钮。如果我单击属于另一个联系人的另一个切换按钮,则需要取消选中所有选中的按钮,并且需要选中属于新联系人的按钮。
我现在有什么:我现在有的是itemscontrol中的itemscontrol,它的itemtemplate内部itemscontrol正在打印ToggleButtons,外观如下代码:
<Button Content="Add" Width="72" Height="27" Command="{Binding Path=AddContact}" VerticalAlignment="Top"/>
<ItemsControl ItemsSource="{Binding Path=Contacts}" IsTabStop="False" Name="Parent">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<ItemsControl ItemsSource="{Binding ContactRoles}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<ToggleButton Content="{Binding}" CommandParameter="{Binding ElementName=Parent, Path=DataContext.Item}" Template="{StaticResource toggleButtonTemplateButtonBar}"
Command="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}, Path=DataContext.ViewContact}" Height="27" MinWidth="100">
</ToggleButton>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
这部分代码正在显示。 我希望有人能帮助我解决这个问题。
我的其他一些问题是我是否需要创建一个继承自 ItemsControl 的自定义控件,或者这可以通过模板和样式来完成吗?
如果您需要更多信息,请告诉我。
谢谢,乔迪
编辑:
很抱歉我不太清楚地表达我的问题。回来评论你。第一个 ItemsControl 的 ItemsSource 保存一个包含唯一联系人的列表,第二个 ItemsControl 的 ItemsSource 保存属于该联系人的字符串(角色)列表。我想为所有联系人的每个角色显示一个切换按钮。但我认为您已经从我的代码示例中了解到了这一点。

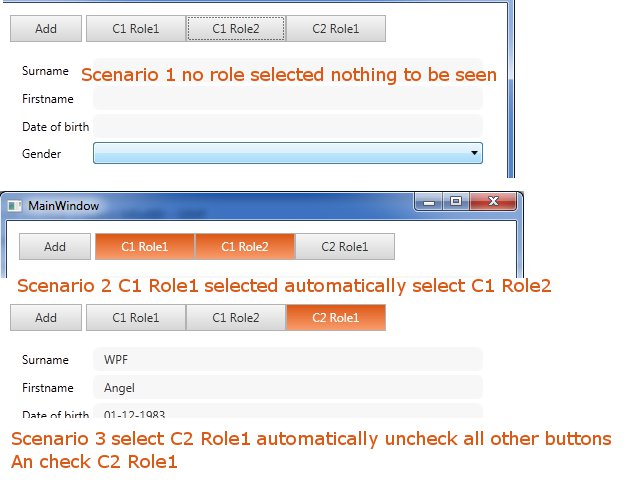
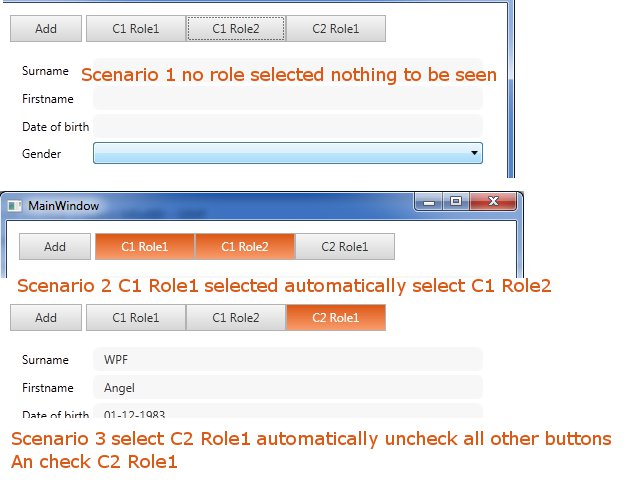
此图片将显示我正在尝试执行的操作。 我希望这能让事情变得更清楚。
First of all i want to excuse my English.
What i want to achieve looks very simple but i'm a bit lost in the implementation.
Background: I have an ObservableCollection of Contacts. these contacts all have 1 or more ContactRoles. I bind the contacts to the itemssource of an ItemsControl and want a ToggleButton for every role in the contact to be displayed.
Question: My first question is how can i go from a list of contacts with roles to a lot of ToggleButtons on screen. The second question i have is If i click one ToggleButton all other buttons that have the same contact need to be checked as well. If i click another togglebutton which belong to another contact all checked buttons needs to be unchecked and the buttons belonging to the new contact needs to be checked.
What do i have now: What i have now is an itemscontrol in an itemscontrol and the internal itemscontrol it's itemtemplate is printing the ToggleButtons look an the code below:
<Button Content="Add" Width="72" Height="27" Command="{Binding Path=AddContact}" VerticalAlignment="Top"/>
<ItemsControl ItemsSource="{Binding Path=Contacts}" IsTabStop="False" Name="Parent">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<ItemsControl ItemsSource="{Binding ContactRoles}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<ToggleButton Content="{Binding}" CommandParameter="{Binding ElementName=Parent, Path=DataContext.Item}" Template="{StaticResource toggleButtonTemplateButtonBar}"
Command="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}, Path=DataContext.ViewContact}" Height="27" MinWidth="100">
</ToggleButton>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
This part of the code is showing.
I hope someone can help me with this.
Some other questions i have is Do i need to make a Custom Control that inherits from ItemsControl or can this be done by templates and styles?
I you need more information let me know.
Thanks, Jordy
EDIT:
I'm sorry i was not so clear with formulating my questions. to come back on you comment. The ItemsSource of the first ItemsControl hold a list with unique contacts, the ItemsSource of the second hold a list of strings (roles) that belong to this contact. I want to show an ToggleButton for each role of all contacts. But i think you've guested that from my codeexample.

This image will show what i'm trying to do.
I hope this makes thing more clear.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
正如 Snowbear 所说,请提供更多意见...从您的问题中我看到...
GO 是什么意思?您是否想知道
Contacts或Contact.Roles如何转换为 ToggleButtons?这就是您的ItemTemplate正在做的事情。如果您要求切换按钮保留Contact对象中的某些属性或数据,那么您已经在ItemTemplate中使用了Binding>。在上面的示例中,
Tag是 WPF 中FrameworkElement的非可视属性之一,它绑定到来自以下位置的Roles列表:相应的Contact对象。您是说在您的
Contacts列表中,某些Contact对象在列表中添加了多次?如果是这样,那就是一个糟糕的设计,并且可能会在使用ItemsSource时导致错误。如果不是,那么您的所有其他具有**相同联系人**的按钮的声明会令人困惑。您的意思是您的联系人可能会重复,但通过引用它们不是同一对象。他们可能通过某些识别值共享,例如它们具有相同的Contact.Name或Contact.ID等。如果联系人的某些识别值在不同的联系人对象中是相同的,那么您必须明智地使用
SelectedValue绑定。同样,一旦您决定真正想要做什么,即多次添加相同的 Contact 对象,或者您有具有某些共同的
value的不同Contact对象,这也是可能的。在 WPF 中,使用通用模板和样式可以实现任何事情。它们绝对消除了为各种视觉上相似的控件创建自定义控件的需要。
但是,如果您的控件具有需要在多个位置执行完全相同的行为或功能,并且您希望将其密封并限制其自身执行该特定功能,那么创建自定义控件是有意义的。
因此,请重新表述您的问题并提供更清晰的输入。
As Snowbear said please provide more inputs... From your questions I see ...
What do you mean by GO? Are you asking that how are
ContactsorContact.Rolestranformed into ToggleButtons? Then that is what yourItemTemplateis doing. If you are asking that you want some property or data fromContactobject to be held by the toggle button then you have already usedBindingin yourItemTemplate.In the above example,
Tagwhich is one of the non-visual properties ofFrameworkElements in WPF, is bound to the list ofRolesfrom the correspondingContactobject.Are you saying that in your list of
ContactssomeContactobject is added multiple times in the list? If so that is a bad design and may cause blunders while usingItemsSource. If no, then this statement of yoursall other buttons that have the **same contact**is confusing. Do you mean that you have Contacts which may repeat but they are not the same object by reference. Probably they share by some identifying value e.g. they have sameContact.NameorContact.IDetc.If some identifying value of contact is what is same among different contact objects then you will have to intelligently use the
SelectedValuebinding.Again this is possible once you decide what are you really trying to do i.e. are you adding same Contact object multiple time or you have different
Contactobjects having somevaluecommon.in WPF, ANYTHING can be achieved using common templates and styles. They definitely eliminate need for creating a custom control for various visually similar looking controls.
BUT if you control has a behavior or functionality that you need to perform exactly the same in multiple places and you want it sealed and to limit itself performing that specific function, then creating a custom control makes sense.
So please rephrase your question and provide clearer inputs.