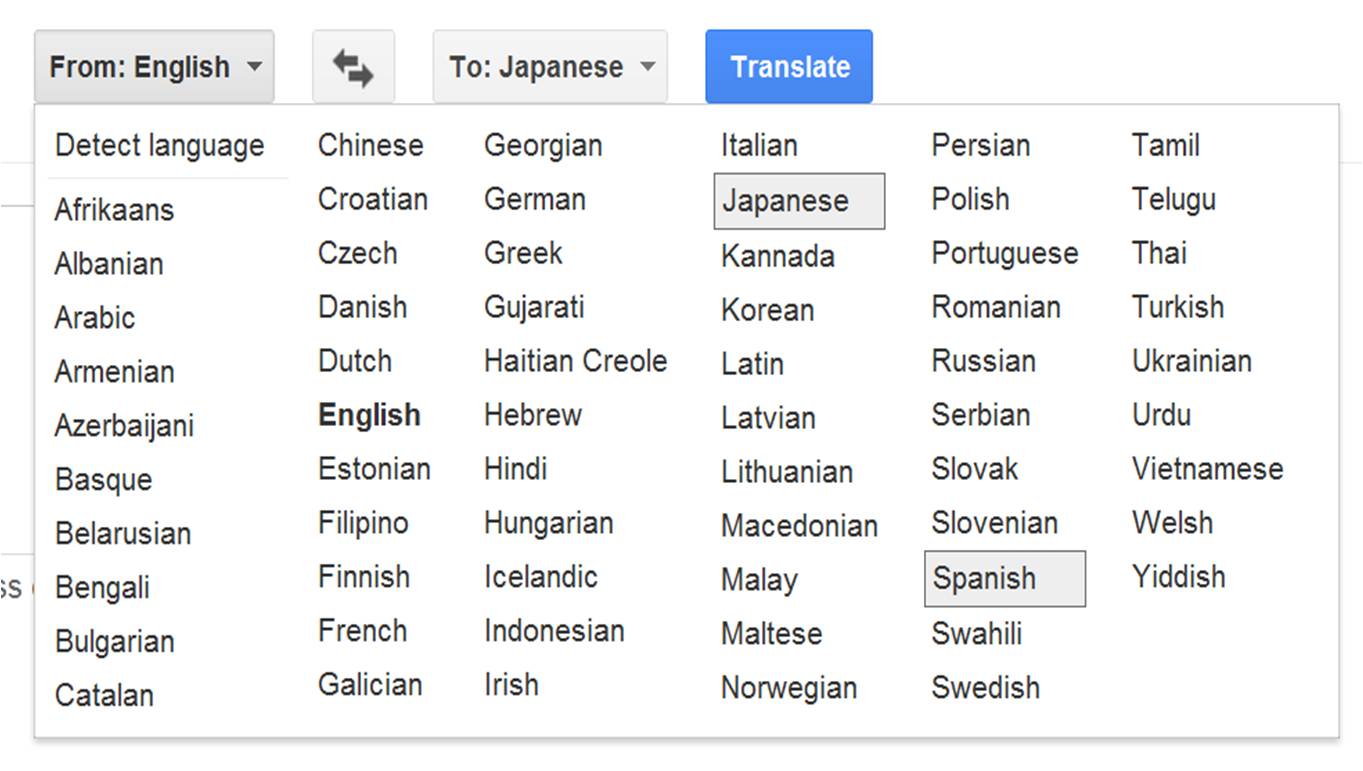
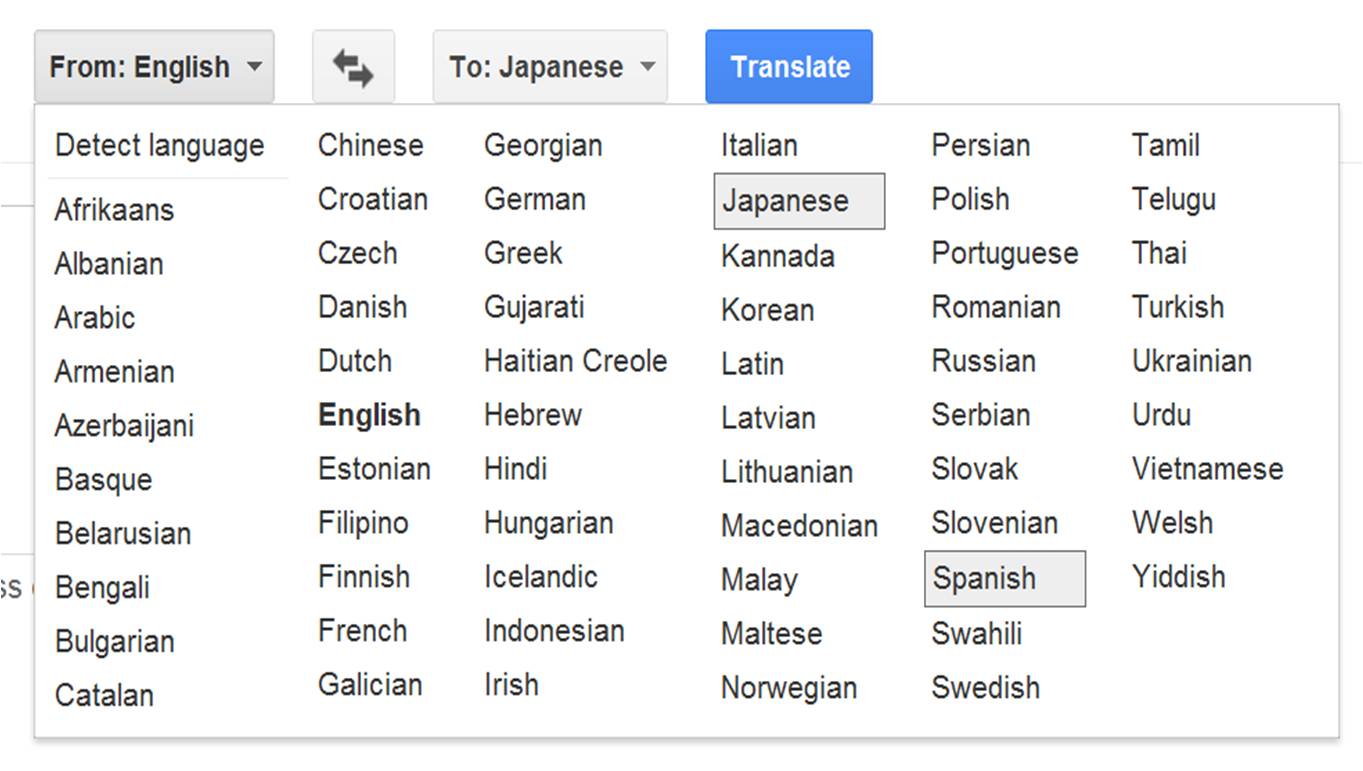
谷歌翻译风格选择菜单
我想使用 CSS 来设计 HTML 选择菜单的样式,其样式与 Google 在 Google 翻译 (translate.google.com) 上的做法类似)。我在网上查找了教程,但一切都使用 jQuery。 如何制作与此类似的东西,但使用 CSS 对其进行样式设置?
我希望您能理解我的问题以及我想要描述的内容。

I want to style an HTML select menu with CSS in a similar style to how Google does it on Google Translate (translate.google.com). I have looked for tutorials online but everything used jQuery. How can I make something similar to this but using CSS to style it?
I hope you can understand my question and what I am trying to describe.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
google 所做的是让 js 构建一个与普通下拉框完全不同且可样式化的 html 结构,然后使用 css 对其进行样式化。使用每种语言上的单击事件,当您选择要在其之间进行翻译的新语言时,会编辑一些隐藏的表单元素值。
您可以使用 jQuery 做同样的事情并进行一些工作。
我希望这能澄清它是如何工作的。
What google does is have js build a completely different, and style-able html structure from normal dropdown box, which is then styled with css. Using click events on each of the languages a few hidden form elemnt values are edited as you choose new languages to translate between.
You can do the same with jQuery and some work.
I hope this clarifies how it works.
如果你想只用 CSS 做类似的事情,那么就算了——根本不可能。 Google 使用 javascript 来实现某些功能,例如当用户选择语言时,它会被选中,并且当用户下次尝试翻译时,它会具有边框和不同的背景。
如果您只是想要类似的下拉功能,请检查此处
If you want to make similar thing just with CSS then forget it - plain impossible. Google utilizes javascript for certain functions like when user picks language it gets selected and will have border and different background when user will try translation next time.
If you just want similar dropdown function, then check here