固定元素内嵌套绝对元素的 z 索引
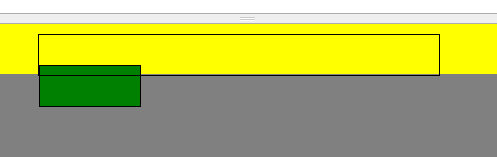
我正在为这个问题摸不着头脑。我希望绿色矩形位于黄色顶栏下方。

HTML:
<div class="body">
<div class="topbar">
<div class="mid">
<div class="attention"></div>
</div>
</div>
</div>
CSS:
.body { background: gray; width: 100%; height: 800px;}
.topbar { background: yellow; width: 100%; height: 50px; position: fixed; top:0; left:0; z-index: 10; }
.mid { background: red; width: 400px; height: 40px; margin: 10px auto 0; position: relative; }
.attention { background: green; width: 100px; height: 40px; border: 1px solid black; position: absolute; top: 30px; left: 0; }
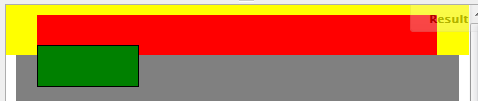
编辑: 这是通过使用 z-index:-1 来修复的;关于 .attention 的回答。然而,我的实际问题是,如果有人遇到同样的问题,我有一个透明的红色背景,这愚弄了我。

I'm scratching my head over this one. I would like for the green rectangle to be underneath the yellow topbar.

HTML:
<div class="body">
<div class="topbar">
<div class="mid">
<div class="attention"></div>
</div>
</div>
</div>
CSS:
.body { background: gray; width: 100%; height: 800px;}
.topbar { background: yellow; width: 100%; height: 50px; position: fixed; top:0; left:0; z-index: 10; }
.mid { background: red; width: 400px; height: 40px; margin: 10px auto 0; position: relative; }
.attention { background: green; width: 100px; height: 40px; border: 1px solid black; position: absolute; top: 30px; left: 0; }
EDIT:
This is fixed by using z-index:-1; on .attention as answered. However, my actual problem was that I had a transparent red background which fooled me, if anyone runs into the same problem.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
只需将其
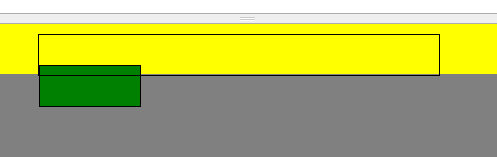
z-index设置为 -1 即可。这是小提琴: http://jsfiddle.net/PY9ss/2/
Just give it a
z-indexof -1.Here's the fiddle: http://jsfiddle.net/PY9ss/2/
.attention { z-index: -1 }是否符合您的要求?http://jsfiddle.net/thirtydot/PY9ss/3/
Does
.attention { z-index: -1 }do what you want?http://jsfiddle.net/thirtydot/PY9ss/3/