UISplitViewController 中的 ActionSheet 在纵向模式下与横向模式下的行为不同
我使用基于拆分视图的应用程序模板创建了一个新应用程序。
然后,我向 rootViewController 导航控制器添加了一个名为 actionButton 的操作按钮。
当按下按钮时,我会显示如下所示的 ActionSheet:
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self cancelButtonTitle:nil destructiveButtonTitle:nil
otherButtonTitles:@"Admin Functions", @"Refresh Data", nil];
[actionSheet showFromBarButtonItem:actionButton animated:YES];
[actionSheet release];
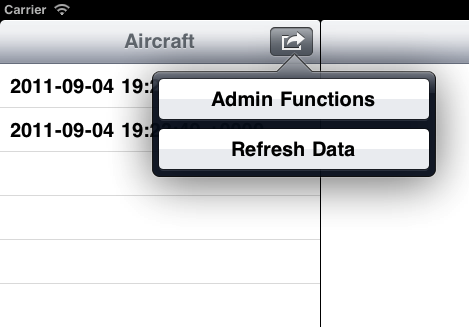
在横向模式下按下按钮后,它会在指向按钮的弹出窗口中显示操作表(正如我所期望的那样):

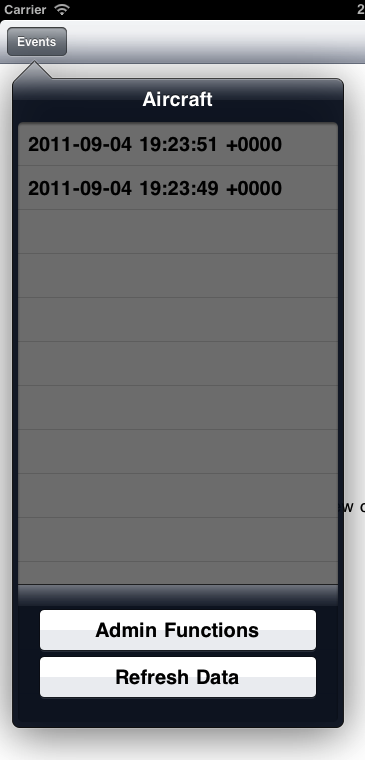
但是,在纵向模式下,它看起来完全不同,菜单从 rootViewController 弹出窗口的底部出现,就像在 iPhone 上一样:
<图像src="https://i.sstatic.net/lkFBI.png" alt="纵向模式">
我的问题是,如何使 ActionSheet 在纵向模式下显示在顶部,就像在横向模式下一样模式?
由于这是一个“实用程序菜单”,因此它并不真正直接与所显示的数据相关,因此它不应该成为弹出窗口的一部分。
I created a new application using the Split View-based Application template.
I then added an Action Button to the rootViewController navigation controller called actionButton.
When the button is pressed, I display an ActionSheet like this:
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self cancelButtonTitle:nil destructiveButtonTitle:nil
otherButtonTitles:@"Admin Functions", @"Refresh Data", nil];
[actionSheet showFromBarButtonItem:actionButton animated:YES];
[actionSheet release];
After I press the button when in landscape mode it displays the action sheet in a popover which is pointing to the button (as I expected it to):

However, in Portrait mode it looks completely different and the menu comes up from the bottom of the rootViewController popover just like it does on the iPhone:

My question is, how do I make the ActionSheet appear at the top while in portrait mode, just like it does when in landscape mode?
Since this is a "utility menu", it isn't really tied directly to the data being displayed so it shouldn't be part of the popover.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
此行为是设计使然,如果它是纵向模式下的弹出窗口,那么您将有 2 层弹出窗口。
这在技术上可以通过实现您自己的 UIPopover 版本或使用某人已经编写的版本 (WEPopover) 来实现。
然而,这是一个糟糕的设计选择。您说这些功能与数据无关,但其中之一是“刷新数据”。我会将操作按钮替换为刷新图标,例如 Apple 在“查找我的朋友”中使用的图标:
>其他,“管理功能”,如果与列表中的数据没有直接关系,也许需要一个新家,也许与您的应用程序的主视图一起?在不了解更多结构的情况下,很难说最好把它放在哪里。
This behaviour is by design, if it were a popover in portrait mode you would then have 2 levels of popover.
This is technically possible by implementing your own version of UIPopover or using one someone has already written (WEPopover).
However, this is a poor design choice. You say that the functions aren't related to the data, however one is 'refresh data'. I would replace the action button with a refresh icon such as the one Apple uses in 'Find my Friends':
The other, 'Admin Functions', if not directly related to the data in the list, perhaps needs a new home, maybe with the main view of your app? It's hard to say where is best to put it without knowing more about the structure.
另一种可能性是,您可以将操作按钮从根视图控制器栏的右边缘移动到详细视图控制器栏的左边缘。
例如,如果操作按钮位于第一个屏幕截图中垂直条的右侧(这意味着它位于详细视图控制器栏的左边缘),那么当您旋转到纵向模式时,它只会显示在第二个屏幕截图中“事件”按钮的右侧。您仍然可以调用 UIActionSheet 的
showFromBarButtonItem:animated方法,该方法将以弹出模式显示您的操作表。仍然存在一个问题:您是否真的希望屏幕上同时出现两个弹出窗口。但如果你这样做,这就是如何做到的。
Another possibility is that you could move the action button from right edge of the root view controller's bar to the left edge of the detail view controller's bar.
For example, if the action button were located just to the right of the vertical bar in your first screen shot (meaning it's at the left edge of the detail view controller's bar), then when you rotate to portrait mode it would appear just to the right of the Events button in your second screen shot. You could still call UIActionSheet's
showFromBarButtonItem:animatedmethod, which would display your action sheet in popup mode.There's still the question of whether you really want two popovers on the screen at the same time. But if you do, this is how to do it.