使用 jQuery 的圆形进度指示器
我需要圆形进度指示器。我应该如何实施这个?
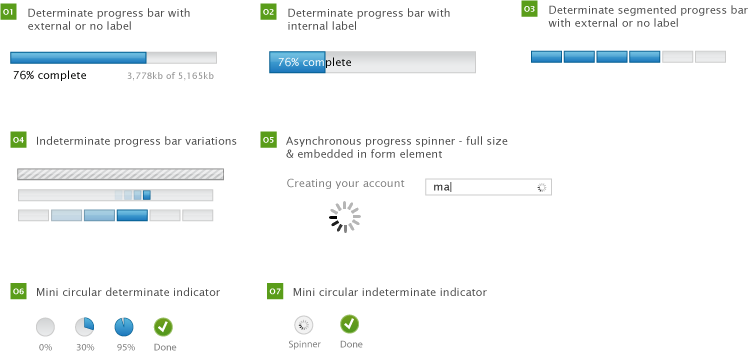
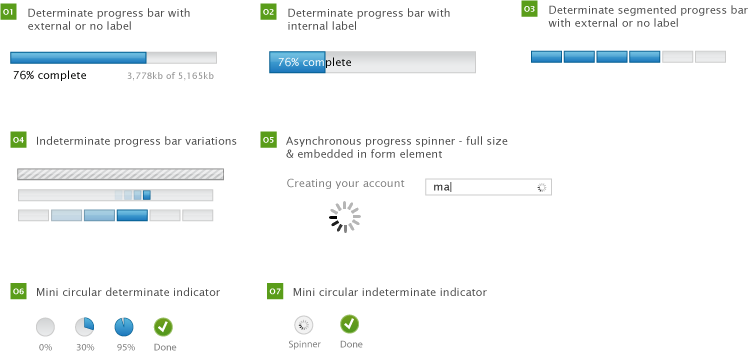
我正在寻找的是 jQuery UI 在其规划页面中的内容,但尚未实现。我只是好奇以前是否有人实现过这个。请参阅下图中的第 6 项。

I need circular progress indicator. How should I implement this?
What I'm looking for is what jQuery UI has in their planning page, but its not yet implemented. I'm just curious if anyone has implemented this before. See item 6 in following image.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
比如,其中之一?你不需要一个插件。只需根据需要添加
.show()和.hide()GIF(或者将其插入到 DOM 中,无论您的情况如何)。Like, one of these? You don't need a plugin for that. Just
.show()and.hide()a GIF as necessary (or insert it into the DOM, whatever floats your boat).不是 jQuery,但您可能想看看 Raphaël javascript 库,并在-特别是极地时钟示例和“arc”自定义属性。我之前曾使用 Raphaël 和 jQuery 一起生成一些静态圆形进度条 - 它工作得非常好。
Not jQuery, but you might want to take a look at the Raphaël javascript library, and in-particular the polar clock example, and the 'arc' custom attribute. I've used Raphaël and jQuery together to generate some static circular progress bars before - it works quite nicely.
您可以使用 jQuery 来滑动背景位置,并使用或为其创建适当的 css 精灵图像表。
当然,您需要有 100 个精灵单元,然后您需要将背景位置坐标列表编译为多维数组/表格/字典。
You could use jQuery to slide the background position around, and use or create the appropriate css sprite image table for it.
of course you'd need to have 100 sprite cells, and then you'd need to compile a list of background position co-ords into an multi-dimensional array/table/dictionary.
你在加载什么?一个基本的例子是:
干杯
What are you loading? A basic example would be:
Cheers