mapview 填充父级而不是包装内容
我的应用程序中有一个地图视图。 我在相对布局中设置了 294x322 图像,在relativelayout下我添加了带有wrap_conten的mapview作为高度和wight,认为地图视图还将包含relativelayout的高度和重量294x322的大小。但是在运行时我的mapview会填充parent.one解决方案我发现为背景图像的相对布局提供静态高度宽度,但问题是我有两个具有相同名称的图像,我已将其放入 hdpi 和mdpi 文件夹。因此它不适用于多屏幕分辨率。
在这里,我添加了我的 xml 文件
<!-- MapView -->
<RelativeLayout
android:id="@+id/layout_mapRestaurant"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/rlBtnView"
android:layout_centerHorizontal="true"
android:paddingLeft="15dip"
android:paddingTop="15dip"
android:paddingRight="15dip"
android:paddingBottom="40dip"
android:layout_marginTop="-25dip"
android:background="@drawable/mapbg"
>
<com.google.android.maps.MapView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mapview_SearchResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:background="@drawable/bg_border"
/>
</RelativeLayout>
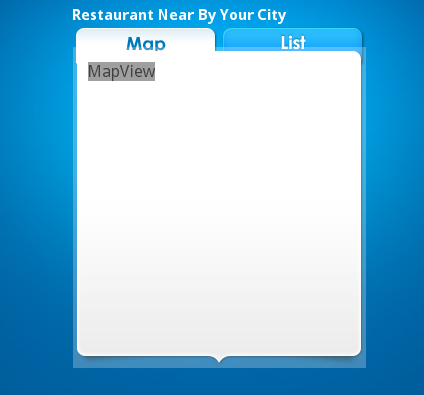
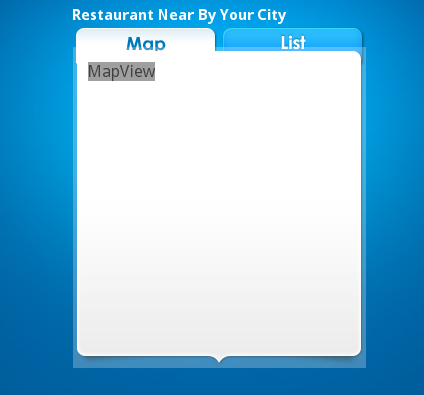
,以下是我设计的图形布局

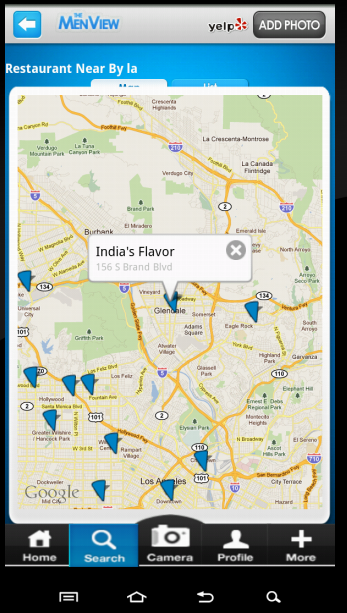
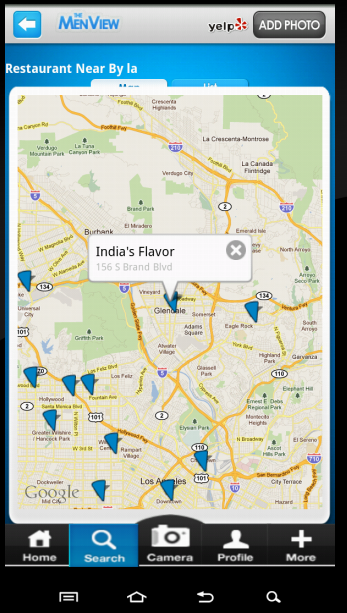
以下是我显示的实际布局在运行时。 
谁能告诉我如何解决这个问题???
i have an mapview in my application.
i had set 294x322 imgage in relative layout and under relativelayout i have added mapview with wrap_conten as height and wight thought that map view will also contain the size of heiht and weight 294x322 of relativelayout.but at runtime my mapview goes to fill parent.one solution i had found is give static height width to relative layout as of background image but the problem is i have two images with same name which i had puted in hdpi and mdpi folder.so it would not work for multiple screen resoulution.
here i m adding my xml file
<!-- MapView -->
<RelativeLayout
android:id="@+id/layout_mapRestaurant"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/rlBtnView"
android:layout_centerHorizontal="true"
android:paddingLeft="15dip"
android:paddingTop="15dip"
android:paddingRight="15dip"
android:paddingBottom="40dip"
android:layout_marginTop="-25dip"
android:background="@drawable/mapbg"
>
<com.google.android.maps.MapView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mapview_SearchResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:background="@drawable/bg_border"
/>
</RelativeLayout>
following is my graphical layout as i designed

following is the actual layout which i m showing at run time.
can anyone tell me how to come out from this problem?????
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
为了在两种布局之间垂直调整地图视图,我使用了“height=0dp”和“weight=1”,并且对我来说效果很好:
To adjust the mapview vertically between 2 layouts i used "height=0dp" and "weight=1" and works fine for me: