相同域 JQuery $.ajax 发送 OPTIONS 作为 REQUEST_METHOD
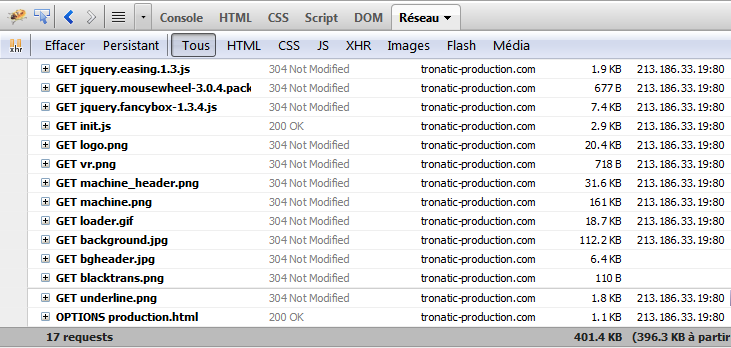
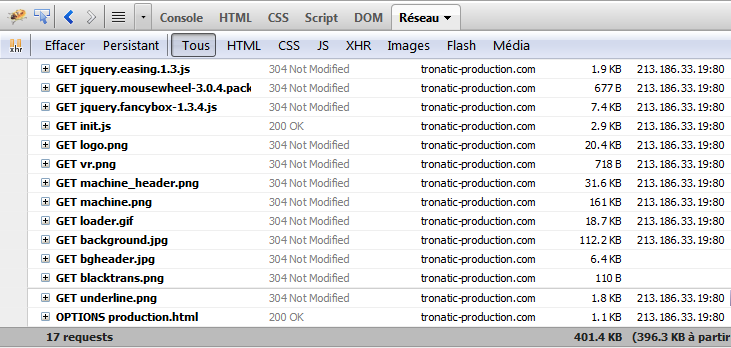
我的问题与这个非常相似但我不明白为什么我的请求会跨域。 这是我使用 firebug 得到的结果:

所有域都相同,我不这样做了解为什么 Firefox 和 IE 有这种行为。
您可以在此处进行测试,只需单击三个主要链接之一即可发送请求。
提前致谢!
My problem is very similar to this one but I don't see why my requests would be cross-domain.
Here is what I get with firebug:

All domains are the same, I don't understand why Firefox and IE have this behaviour.
You can test here, just click on one of the three main links to send a request.
Thanks in advance!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
这不仅仅是域名的问题。协议(http 与 https)必须相同,整个主机名必须相同,并且端口必须相同。您的一些链接指向“www.tronatic-products.com”,但页面加载时仅显示“tronatic-products.com”。
这里是著名 JavaScript 专家和时髦人士 Alex Sexton 的演讲,内容是关于同源策略及其处理方法。
编辑 您的链接前面带有“www”的原因是您的标头中有一个
It's not just about the domain name. The protocol (http vs. https) has to be the same, the entire host name has to be the same, and the port has to be the same. Some of your links are to "www.tronatic-production.com", but the page loads with just "tronatic-production.com".
Here is a presentation from noted JavaScript expert and hipster extraordinaire Alex Sexton about the Same Origin Policy and ways to deal with it.
edit The reason that your links have "www" prepended is that you've got a
<base>tag in your header that's telling the browser to do exactly that.