CSS 不能很好地显示字体
每次我编写一个简单的字体规则并尝试显示输出时,我的文本字体都会遇到一些问题,文本显示得不太好。通常看起来很模糊。该字体在 Mozilla Aurora 浏览器中正确显示,但在较新版本的 Google Chrome 和 Firefox 中显示不佳。请问,有人知道造成这种文本效果的原因是什么


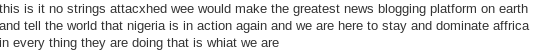
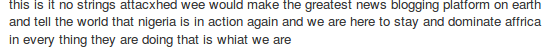
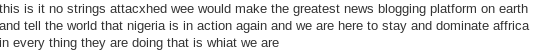
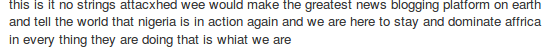
在这两个示例中,您可以观察到文本较粗的文本是 Aurora,文本文本较弱的文本是微弱的文本是 Chrome。这两者具有相同的样式规则,但具有不同的输出。请问,对此最好的解决方案是什么。
I have a little problem with my text fonts every time I write a simple font rule and try to display the output, the text is not displayed very well. It usually looks like it is blur. The font is displayed correctly in Mozilla Aurora browser but not displayed well in newer versions of Google Chrome and Firefox. Please, does any one know what could be the cause of this text effect


In these two samples you can observe that the one with the bolder text is Aurora and the one with the faint text is Chrome. These two have the same style rules and have different output. Please, what is the best solution to this.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
每个渲染引擎、Webkit、Mozilla、Trident 等都是由不同的团队创建的,因此在输出以及其自身的怪癖或错误方面会有细微的差异。
每个浏览器(Firefox、Safari、Aurora、Chrome、Explorer 等)都是由不同的团队创建的,因此在如何利用其选择的渲染引擎以及其自身的怪癖或错误方面会略有不同。
对于每个操作系统及其处理相同字体的方式也是如此。
我使用的是非常漂亮的高分辨率 LCD 显示屏,图像中两种情况之间的差异几乎无法察觉。如果不是将它们并排放置,几乎不可能区分它们。我认为如果你将测试用例放在两个并排的 LCD 显示器上,就不会有明显的差异。
无论您做什么,所有浏览器都会以不同的方式呈现内容。作为程序员,我们的工作就是在实际和可能的情况下减少这些差异。
Every rendering engine, Webkit, Mozilla, Trident, etc. was created by a different team of people and therefore will have slight differences in output as well as its own quirks or bugs.
Every browser, Firefox, Safari, Aurora, Chrome, Explorer, etc. was created by a different team of people and therefore will have slight differences in how it utilizes its chosen rendering engine as well as its own quirks or bugs.
The same can be said for each Operating System and how it handles the same fonts.
I'm on a really nice, high resolution LCD display and the difference between the two cases in your image is almost imperceivable. If not for placing them side-by-side, it would be virtually impossible to tell the difference. I think if you put your test cases on two side by side LCD displays, there would be no perceivable difference.
No matter what you do, all browsers will render things somewhat differently. Our job as programmers is to reduce these differences only as practical and possible.