ExtJS 4 - 网格中的数据不可见

我有一个简单的网格,其中包含以下代码(以及商店和型号的代码)。
var containerDetailsGrid = Ext.create('Ext.grid.Panel', {
store: storeVarContainerDetails,
tbar:[
{
xtype:'tbtext',
text:'Container Details'
}
],
columns: [
{
header : 'Ctr Size',
flex : 1,
dataIndex: 'ctrSize',
autoExpand:true,
align:'center'
}
],
height: 100
});
var storeVarContainerDetails = Ext.create('Ext.data.Store', {
model: 'VoyageMonitoringContainerDetailsModel',
proxy: {
type: 'ajax',
url: 'http://localhost/pnc/stores.php',
extraParams:{
action:'containerDetails'
},
reader: {
type: 'json'
}
},
autoLoad:true
});
Ext.regModel('VoyageMonitoringContainerDetailsModel', {
extend: 'Ext.data.Model',
fields: [
{type: 'string', name: 'ctrSize'}
]
});
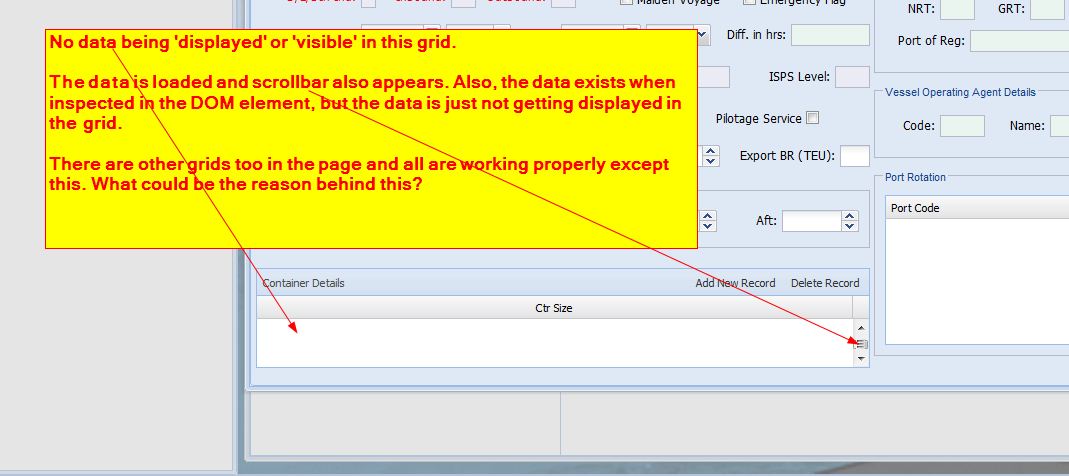
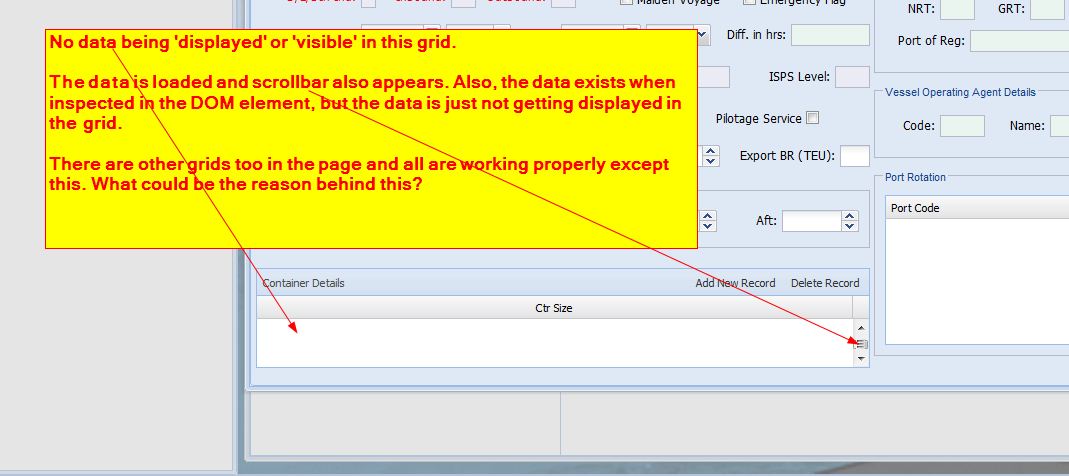
商店正在加载并获取数据,但该数据只是没有显示或实际上在网格中可见。
当我检查 DOM 中的网格元素时,我可以看到网格表“td”中的数据,但该数据没有显示。
页面上还有其他网格,但除了这个网格之外,所有网格都在显示数据。此外,控制台中也没有抛出任何错误。
谁能解释一下为什么会发生这种情况?为了更清晰起见,附上屏幕截图。
PS:我使用的是ExtJS 4。

I have a simple grid with the following code (along with the code of store and model).
var containerDetailsGrid = Ext.create('Ext.grid.Panel', {
store: storeVarContainerDetails,
tbar:[
{
xtype:'tbtext',
text:'Container Details'
}
],
columns: [
{
header : 'Ctr Size',
flex : 1,
dataIndex: 'ctrSize',
autoExpand:true,
align:'center'
}
],
height: 100
});
var storeVarContainerDetails = Ext.create('Ext.data.Store', {
model: 'VoyageMonitoringContainerDetailsModel',
proxy: {
type: 'ajax',
url: 'http://localhost/pnc/stores.php',
extraParams:{
action:'containerDetails'
},
reader: {
type: 'json'
}
},
autoLoad:true
});
Ext.regModel('VoyageMonitoringContainerDetailsModel', {
extend: 'Ext.data.Model',
fields: [
{type: 'string', name: 'ctrSize'}
]
});
The store is getting loaded and fetching the data but this data is just not getting displayed or actually is being visible in the grid.
When I inspect the grid element in DOM, then I can see the data to be there in 'td' of grid table, but that data is just not getting displayed.
There are other grids too on the page but all are displaying the data except this one. Also, there is no error being throw in console too.
Could anyone please throw some light at this that why it could be happening? Attached is a screen shot for more clarity.
PS: I am using ExtJS 4.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
将解决方案发布为此处的答案,以便它可以帮助寻找相同问题的人,并且我也可以将此问题标记为已回答。解决方案是 - 网格不应该成为表单中容器的子级,而应该成为表单中字段集的子级。我不知道这背后的原因,但对我来说效果很好。希望这对其他人也有帮助。
Posting the solution as an answer here so that it can help someone looking for the same and also I can mark this question as answered. The solution is - a grid should not be made the child of a container in a form, rather should be the child of fieldset in the form. I don't know the reason behind this, but works well for me. Hope this helps someone else too.
你在你的店里试过这个吗?
Did you try this on your store ?