在javascript中创建图像的缩略图方块(不丢失纵横比)
我正在制作一个客户端拖放文件上传脚本作为书签。在上传之前,我使用 File API 将图像读取为 base64 格式并将其显示为缩略图。
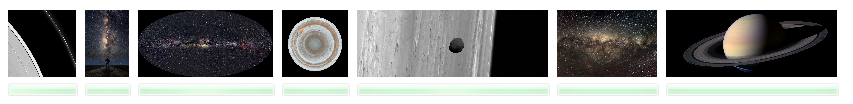
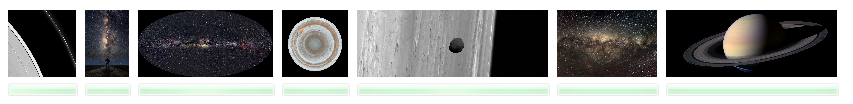
这就是我的缩略图的样子。我希望它们看起来更方形,但又不会失去纵横比。 (请忽略进度条) 
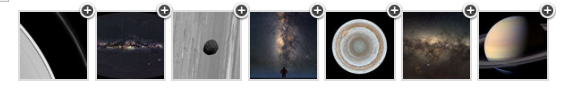
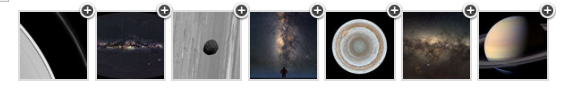
这就是我想要的缩略图的样子,它们居中并根据 min(height,width )。 
我可以仅使用 javascript 来执行此操作(通过脚本更改样式即可)吗?请尝试确保您的解决方案适合 base64 图像(在通过文件 API 作为数据 URL 读取图像之后)。
我已在此处上传了这些确切的图像集。
感谢您的帮助。
I am making a client side Drag and Drop file upload script as a bookmarklet. Before uploading I am using the File API to read the images into base64 format and display them as thumbnails.
This is how my thumbnails look like. I want them to look more square but without loosing their aspect ratio. (please ignore progress bar)
This is how I want the thumbnails to be like, they are centered and being cropped based on min(height,width).
Can I do this using javascript only (changing styles via script will do)? Please try to make sure that your solution will fit with base64 images (after the images are read via file API as DATA URL).
I have uploaded these exact set of images here.
Thanks for the help.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(4)
只是想分享我如何解决我的问题。
因为我想要一个纯粹的 javascript 解决方案,所以我使用一次性画布元素来完成肮脏的工作。
这是我的代码:
我直接处理图像文件,因此我能够使用 Image 对象。对于其他人来说,可能需要进行一些调整。
Just wanted to share how I resolved my issue.
Since I wanted a purely javascript only solution, I used throwaway canvas elements to do the dirty work.
Here is my code for the same:
I was directly dealing with image files so I was able to use Image object. For others to use, little bit tweaking might be required.
实例化另一个 html 元素(我会选择一个表格,但我已经过时了)并使用 CSS 将图片对齐为背景图片,例如
我从这里偷了一切:如何创建 CSS-sprites
Instanciate another html-element (I would chose a table, but I'm old and outdated) and align the picture as a background picture with CSS, something like
I stole it all from here: How to create CSS-sprites
这应该支持图像和视频。它将为媒体创建缩略图,但也会保持媒体纵横比。
这也应该会自行清理,这样事件泄漏就不会持续存在。它还将使缩略图图像变得平滑。
This should support both image and video. It will create a thumbnail for the media but will also keep the media aspect ratio.
This should also clean up after itself so no event leaks should persist. It will also smooth the thumbnail image.
您还可以使用drawImage()直接将图像中的中心正方形“剪辑”到画布上,您只需输入这些参数:
canvas.getContext(“2d”).drawImage(img,sx,sy,swidth,sheight, x,y,宽度,高度);
sx 可选。开始裁剪的 x 坐标
sy 可选。开始裁剪的 y 坐标
swidth 可选。裁剪图像的宽度
可选。剪切图像的高度
x 将图像放置在画布上的 x 坐标
y 将图像放置在画布上的 y 坐标
width 可选。要使用的图像的宽度(拉伸或缩小图像)
height 可选。要使用的图像的高度(拉伸或缩小图像)
问候,
Pierrick
You can also "clip" directly a centered square in the image onto the canvas with drawImage(), you simply have to put theses parameters :
canvas.getContext("2d").drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
sx Optional. The x coordinate where to start clipping
sy Optional. The y coordinate where to start clipping
swidth Optional. The width of the clipped image
sheight Optional. The height of the clipped image
x The x coordinate where to place the image on the canvas
y The y coordinate where to place the image on the canvas
width Optional. The width of the image to use (stretch or reduce the image)
height Optional. The height of the image to use (stretch or reduce the image)
Regards,
Pierrick