获取列表项行换行而不是显示省略号
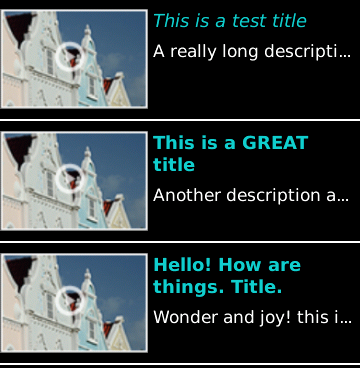
我使用下面的代码来生成一个布局,用于格式化列表项中的图像、标题和文本区域。
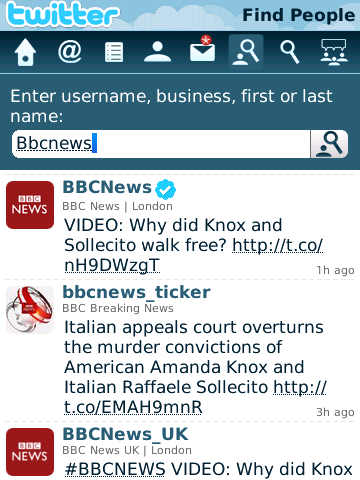
我想让它看起来像 Twitter 应用程序的布局 - 就如何让推文换行而言,我错过了什么?
平台详情: BB OS 5.0+
代码:
protected void sublayout(int width, int height) {
try {
deleteAll();
} catch (Exception ex) {
}
MyTitleField lblTitle = new MyTitleField(info.title);//extends LabelField
LabelField lblDesc = new LabelField(info.description , LabelField.ELLIPSIS)
{
protected void layout(int width, int height) {
// TODO Auto-generated method stub
super.layout(width, height);
}
};
BitmapField bmfIcon = new BitmapField(info.icon);
add(lblTitle);
add(lblDesc);
add(bmfIcon);
int iconHeight = bmfIcon.getBitmapHeight();
int fontHeight = Font.getDefault().getHeight();
int preferredWidth = width;//getPreferredWidth();
int startY = (rowHeight - iconHeight)/2;
layoutChild(bmfIcon, bmfIcon.getBitmapWidth(), bmfIcon.getBitmapHeight());
setPositionChild(bmfIcon, 5, startY);
int textWidth = preferredWidth - (bmfIcon.getBitmapWidth() +10 );
int textStartX = bmfIcon.getBitmapWidth() + 10;
layoutChild(lblTitle, textWidth ,
fontHeight + 1);
setPositionChild(lblTitle, textStartX, startY);
int descHeight = rowHeight - (startY+fontHeight+2);
layoutChild(lblDesc, textWidth , descHeight);
setPositionChild(lblDesc, textStartX, (startY+fontHeight+2));
setExtent(preferredWidth, getPreferredHeight());
}

I used the code below to get produce a layout that formats an image, a title and a text region in a list item.
I would like to get it to look like the Twitter apps layout - in terms of how it gets the tweet to wrap, what am I missing?
Platform details:
BB OS 5.0+
Code:
protected void sublayout(int width, int height) {
try {
deleteAll();
} catch (Exception ex) {
}
MyTitleField lblTitle = new MyTitleField(info.title);//extends LabelField
LabelField lblDesc = new LabelField(info.description , LabelField.ELLIPSIS)
{
protected void layout(int width, int height) {
// TODO Auto-generated method stub
super.layout(width, height);
}
};
BitmapField bmfIcon = new BitmapField(info.icon);
add(lblTitle);
add(lblDesc);
add(bmfIcon);
int iconHeight = bmfIcon.getBitmapHeight();
int fontHeight = Font.getDefault().getHeight();
int preferredWidth = width;//getPreferredWidth();
int startY = (rowHeight - iconHeight)/2;
layoutChild(bmfIcon, bmfIcon.getBitmapWidth(), bmfIcon.getBitmapHeight());
setPositionChild(bmfIcon, 5, startY);
int textWidth = preferredWidth - (bmfIcon.getBitmapWidth() +10 );
int textStartX = bmfIcon.getBitmapWidth() + 10;
layoutChild(lblTitle, textWidth ,
fontHeight + 1);
setPositionChild(lblTitle, textStartX, startY);
int descHeight = rowHeight - (startY+fontHeight+2);
layoutChild(lblDesc, textWidth , descHeight);
setPositionChild(lblDesc, textStartX, (startY+fontHeight+2));
setExtent(preferredWidth, getPreferredHeight());
}


如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
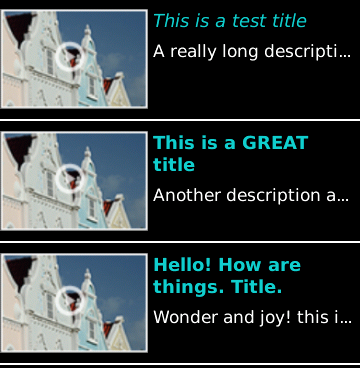
以下代码片段
产生
VerticalFieldManager(HorizontalFieldManagerwill work too) as suggested in this answer.The following code snippet
produces