XAML 停止列表框文本样式在散焦时更改
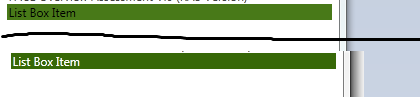
我对包含列表框的 .NET 4 XAML 程序有疑问。 当列表框失去焦点时,文本将变为灰色而不是设置的白色。背景确实做到了这一点,但我解决了这个问题,
<Style.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="#376807" />
<SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}" Color="#487918" />
</Style.Resources>
我尝试了几种解决此问题的方法,包括
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="#FFFFFF" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter Property="Foreground" Value="#444444" />
</Trigger>
</Style.Triggers>
但没有成功...
I have an issue with a .NET 4 XAML program which contains a ListBox.
When a the list box looses focus the text turns to grey rather than the set white colour. The background did do this but I resolved that with
<Style.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="#376807" />
<SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}" Color="#487918" />
</Style.Resources>
I have tried several methods of resolving this including
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="#FFFFFF" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter Property="Foreground" Value="#444444" />
</Trigger>
</Style.Triggers>
But not have been successful...

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
好的,我已经编辑了我的代码。只需检查这是否满足您的需要,如果不满足,请恢复。
已使用列表框中的一些虚拟数据尝试了以下内容,并且它有效。我希望这就是您所寻找的,如果不是,请澄清更多。
OK I have edited my code. Just check if this satisfies your need, if not then please revert.
The following has been tried with some dummy data in the listbox and it works. I hope this is what you were looking for, if not, then please clarify some more.