正确使用 JSON 进行简单的餐厅菜单描述
我想知道我制作的这个 JSON 脚本示例的格式是否正确,以及这样放置信息是否有意义。
{"menu": {
"drinks": [
{"coke": "20"},
{"pepsi": "20"},
{"water": "20"}
],
"junk-food": [
{"hamburger": "40"},
{"fries": "20"},
{"pizza": "20"}
]
}}
我已经使用 http://jsonlint.com/ 验证了脚本,但我仍然想多做一点,因为我我很新。
对于脚本使用的一些上下文,我将使用 Python 解析脚本。
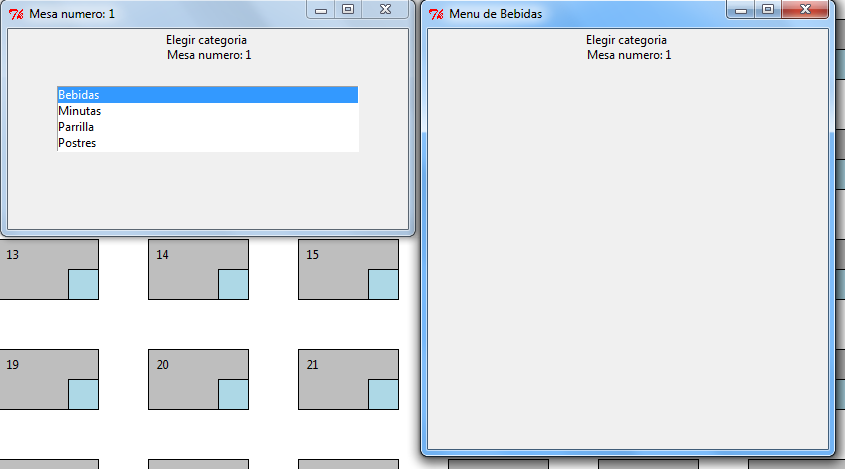
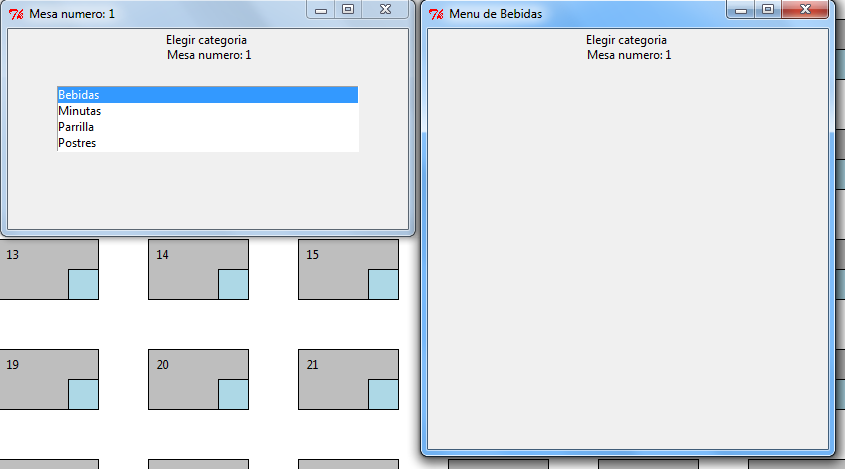
它的目的是组织 GUI 的元素,这些元素看起来或多或少像这样:

在第二个窗口上,将出现一个与第一个类似的列表框,其中包含相应的商品和相应的价格。
- JSON 正确吗?
- 这个结构有意义吗?
I would like to know whether this JSON script example I made is well formatted and whether it does make sense to put the information like this.
{"menu": {
"drinks": [
{"coke": "20"},
{"pepsi": "20"},
{"water": "20"}
],
"junk-food": [
{"hamburger": "40"},
{"fries": "20"},
{"pizza": "20"}
]
}}
I already validated the script with http://jsonlint.com/ but still I would like to a little more since I'm very new.
For some context on the use of the script, I'm going to parse the script with Python.
It is meant to organize elements of a GUI that will look more or less like this:

On the second window, a listbox similar to the first one will appear with the corresponding item and respective price.
- Is it correct JSON?
- Does this structure make sense?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
JSON 是正确的。但该结构没有太多语义意义。我更改了结构,使其具有更多含义,并且在添加属性时更易于管理。
为了节省空间你也可以这样做,
The JSON is correct. The structure doesn't have much semantic meaning though. I changed the structure so that it has more meaning and will be more manageable when attributes are added.
to save space you could do something like this too,