如何使用 css 定位所有其他 iframe?
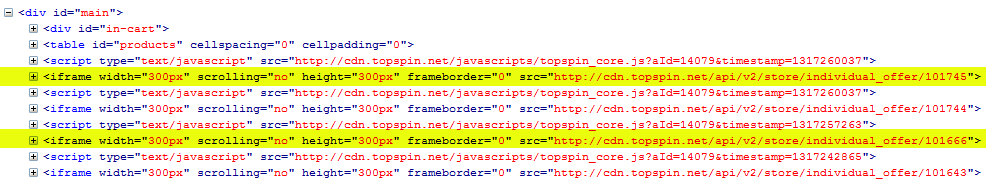
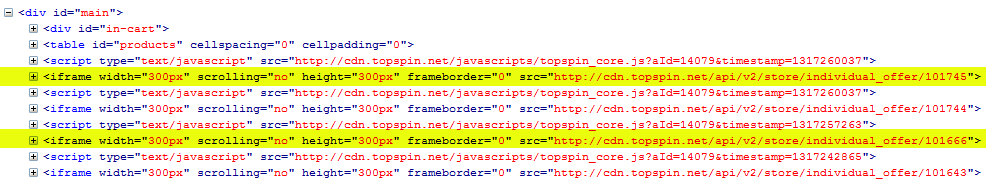
我正在尝试定位下面屏幕截图中的所有其他 iframe。

我可以为此使用 nth-child 吗?也许类似于下面的代码(尽管这不起作用)?
#main iframe:nth-child(2n+2)
I am trying to target every other iframe in the screenshot below.

Can I use nth-child for this? Maybe something like the code below (although this doesn't work)?
#main iframe:nth-child(2n+2)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
有了确切的 HTML 结构,您就需要这个选择器:
如果您希望从第一个
iframe而不是第二个开始,请删除+2。With that exact HTML structure, you need this selector:
If you'd prefer to start from the first
iframeinstead of the second, remove the+2.