设置 URL 别名会改变页面的外观
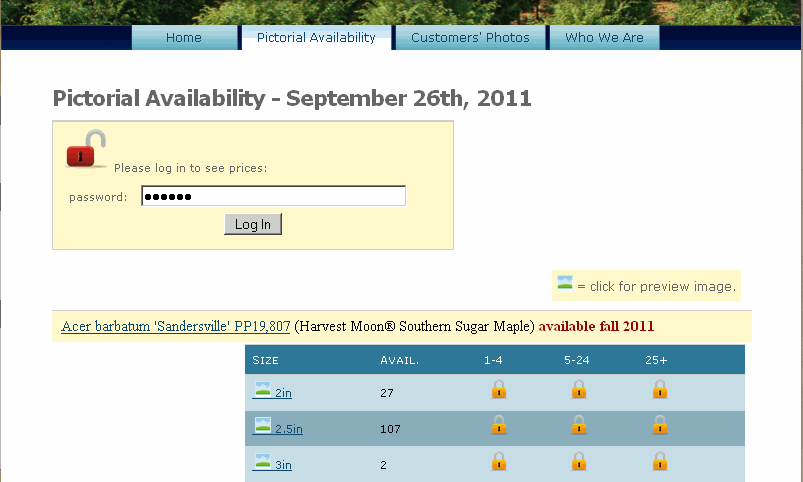
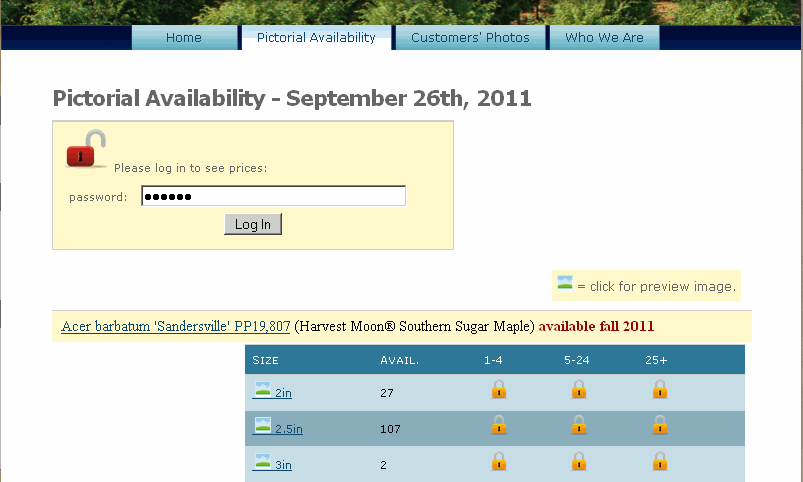
好的,我有一个分配给 node/4 的页面,看起来不错:

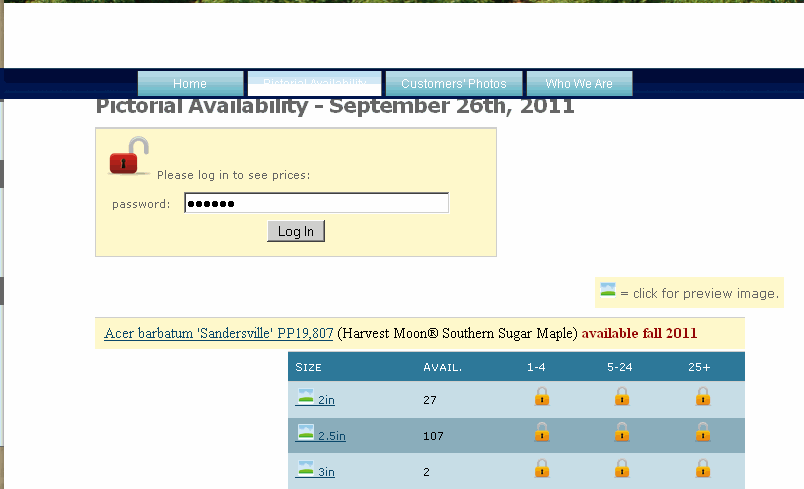
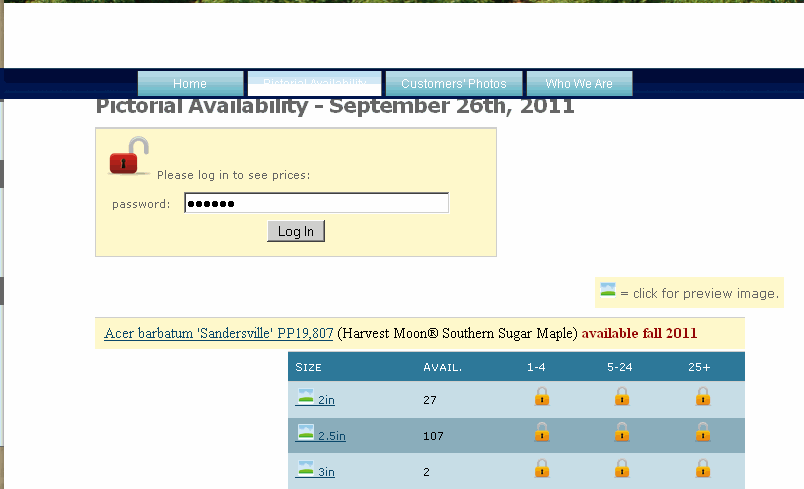
客户端希望 URL阅读图片可用性或类似的东西。我更改了 URL 别名,发生的情况如下:

我知道在内容框中它们有以下内容:
<?php require_once "custom_app/cart/list_preloader.php"; ?>
我不认为这是问题,因为当您使用默认路由(node/4)时,它加载得很好。我试图弄清楚为什么它在标题和内容开头之间放置了一个空格。有人知道为什么会发生这种情况吗?我感谢任何人提出的任何意见。
OK I a page that is assigned to node/4 and it looks fine:

The client wants the URL to read Pictorial Availability or something like that. I change the URL Alias and this is what happens:

I know in the content box they have the following:
<?php require_once "custom_app/cart/list_preloader.php"; ?>
I don't think that is the issue because when you use the default route (node/4) it loads fine. I am trying to figure out why it puts a white space between the header and the start of the content. Anybody have any ideas as to why this would happen? I appreciate any input anyone may have.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
屏幕截图对此还不够。演示链接将来会有帮助。
当使用其 URL 别名访问页面时,会加载一个额外的 CSS 文件 (http://goo.gl/x1iKq),该文件使 #title 具有更大的高度,从而弄乱了间距。
The screenshots weren't really enough for this. Demos links would help in the future.
When visiting the page using it's URL alias an additional CSS file is loaded (http://goo.gl/x1iKq) that gives #title a larger height, messing up spacing.