需要 html 复选框标签来“很好地”包裹
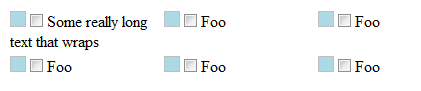
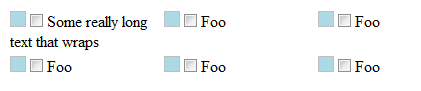
我有一个复选框网格,其中每个单元格都有固定的宽度,每个复选框前面都有一个小图像。如果标签文本太长,我很难让文本换行在复选框下方。

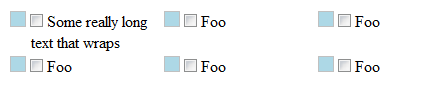
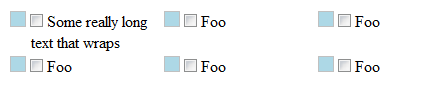
参考上面的屏幕截图,我希望“换行的文本”与复选框对齐,而不是包裹在图像下方,如下所示:

我已经设置了 摆弄我当前的标记和样式。我无法更改的是 HTML 结构,但任何 CSS 更改都可以。
这是一个代码片段:
.checkbox-list {
}
img.placeholder{
width:16px;
height:16px;
background-color:lightblue;
}
td {
padding:2px;
width:150px;
vertical-align:top;
}
label {
/*display:inline-block;*/
}<table class="checkbox-list">
<tbody><tr>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Some really long text that wraps</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
</tr><tr>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
</tr>
</tbody></table>I have a grid of checkboxes where each cell has a fixed width, and each checkbox is preceded with a small image. In cases where the label text is too long, I'm having a hard time getting the text to wrap underneath the checkbox.

Referring to the above screenshot, I'd like "text that wraps" to be aligned with the checkbox, rather than wrapping underneath the image, like so:

I've set up a fiddle with my current markup and styles. What I can't change is the HTML structure, but any CSS changes are fine.
Here is a code snippet:
.checkbox-list {
}
img.placeholder{
width:16px;
height:16px;
background-color:lightblue;
}
td {
padding:2px;
width:150px;
vertical-align:top;
}
label {
/*display:inline-block;*/
}<table class="checkbox-list">
<tbody><tr>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Some really long text that wraps</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
</tr><tr>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
</tr>
</tbody></table>如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
您只需将
margin-bottom应用于图像和float: left:JS小提琴演示。
Edited because I am, apparently, an idiot, and didn't realise the simplest approach was to assign the
display: block;andmargin-left: 18px;to thelabelelement, and float the.placeholderelements:JS Fiddle 演示。
浮动图像可防止
label从换行符开始,label上的 margin-left 是图像的宽度,并且有一个 2px 的小“装订线”,以提高视觉效果将图像和复选框分开(显然要根据口味进行调整)。You could just apply a
margin-bottomto the image andfloat: left:JS Fiddle demo.
Edited because I am, apparently, an idiot, and didn't realise the simplest approach was to assign the
display: block;andmargin-left: 18px;to thelabelelement, and float the.placeholderelements:JS Fiddle demo.
Floating the image prevents the
labelfrom starting on a new-line, the margin-left on thelabelis the width of the image and a small 2px 'gutter' to visually separate the image and the checkbox (adjust to taste, obviously).我的建议是:
将
img、input和span制作为块元素和float: left;http://jsfiddle.net/9s8Db/4/
Here's my suggestion:
make
img,input, andspaninto block elements andfloat: left;http://jsfiddle.net/9s8Db/4/
使用
display:inline-block指定标签并为其指定宽度似乎可以解决问题。尽管理想情况下我不必指定标签宽度。http://jsfiddle.net/9s8Db/7/
specifying label with
display:inline-blockand giving it a width seems to do the trick. though ideally i wouldn't have to specify the label width.http://jsfiddle.net/9s8Db/7/
如果您限制
label的width以及浮动img.placeholder和label,它应该按照您的要求工作:http://jsfiddle.net/9s8Db/8/
If you constrain the
widthof thelabeland floatimg.placeholderandlabel, it should work as you requested:http://jsfiddle.net/9s8Db/8/