如何重新缩放布局中的小部件?
我有一个小部件(我们称其为主小部件),它应该显示另外两个小部件。我正在使用 QGridLayout 将这两个小部件放置在主小部件中。 (这只是简化的。我在主窗口中确实有 5 个小部件)
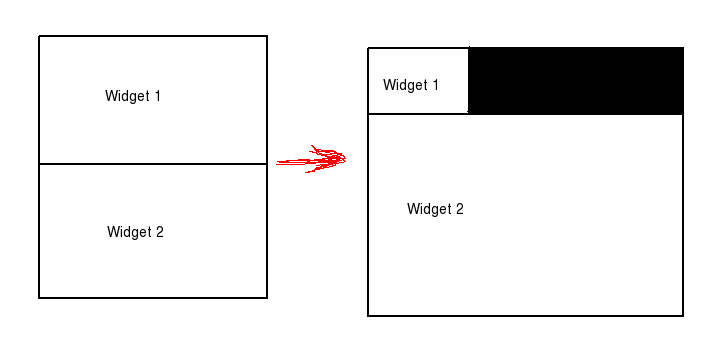
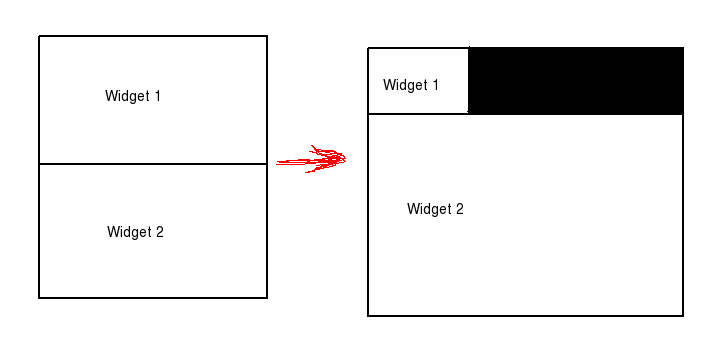
最初,这两个小部件的大小相同,但它们可以重新缩放。例如,第二个小部件应显示为第一个小部件的 2、3 或 4 倍,但两者都应显示。
像这样的事情:
我尝试使用 addWidget,在行和列上拉伸第二个小部件,但这没有按预期工作(小部件的大小保持不变)
所以,您建议我如何实现要求? 如果 QGridLayout 不是正确的类,我应该使用什么?
编辑:
某些类型:
... 结构信息 { 整数项; 整数行; 整数列; int rowSpan; int 列跨度; } typedef std::向量<信息>布局定义; ...
WindowsContainer 类包含以下内容:
vector< QWidget* > containers;
这是更新布局的方法:
void WindowsContainer::SetNewLayout( const LayoutDefinition & newLayoutDef )
{
// hide all containers
for ( std::vector< QWidget* >::iterator it = containers.begin(); containers.end() != it; ++ it )
{
(*it)->hide();
}
// remove all items in the layout, and release the layout
QLayout * currentLayout( layout() );
if ( 0 != currentLayout )
{
// remove all items in the layout
// (this code is taken from the reference page for the QLayout::takeAt() function)
QLayoutItem *child;
while ( ( child = currentLayout->takeAt( 0 ) ) != 0 )
{
delete child;
}
}
delete( currentLayout );
// form the new layout
QGridLayout *newLayout = new QGridLayout( this );
newLayout->setSpacing( 0 );
newLayout->setContentsMargins( 0, 0, 0, 0 );
for ( LayoutDefinition::const_iterator it = newLayoutDef.begin(); newLayoutDef.end() != it; ++ it )
{
QWidget * w( containers.at( it->item ) );
newLayout->addWidget( w,
it->row,
it->column,
it->rowSpan,
it->columnSpan
);
w->show();
}
// update the layout of this object
setLayout( newLayout );
}
一切正常,直到我尝试设置 rowSpan 和 columnSpan。两个图像仍然占据相同的区域大小。
我也尝试过使用垫片,但这没有用(不确定我是否正确操作)。
I have a widget (lets call it a main widget), which should display another two widgets. I am using QGridLayout to position these two widgets in the main widget. (This is just simplified. I really got 5 widgets in the main window)
Initially, these two widgets are of the same size, but they can rescale. For example, the 2nd widget should be displayed 2, 3 or 4 times bigger as the 1st widget, but both should be displayed.
Something like this :
I tried using addWidget, with stretching the 2nd widget over rows and columns, but that didn't work as expected (the widget's sizes remained the same)
So, how would you suggest me to achieve as requested?
If QGridLayout is not the right class, what should I use?
EDIT:
Some types:
...
struct info
{
int item;
int row;
int column;
int rowSpan;
int columnSpan;
}
typedef std::vector< info > LayoutDefinition;
...
The class WindowsContainer contains this :
vector< QWidget* > containers;
Here is the method that updates the layout:
void WindowsContainer::SetNewLayout( const LayoutDefinition & newLayoutDef )
{
// hide all containers
for ( std::vector< QWidget* >::iterator it = containers.begin(); containers.end() != it; ++ it )
{
(*it)->hide();
}
// remove all items in the layout, and release the layout
QLayout * currentLayout( layout() );
if ( 0 != currentLayout )
{
// remove all items in the layout
// (this code is taken from the reference page for the QLayout::takeAt() function)
QLayoutItem *child;
while ( ( child = currentLayout->takeAt( 0 ) ) != 0 )
{
delete child;
}
}
delete( currentLayout );
// form the new layout
QGridLayout *newLayout = new QGridLayout( this );
newLayout->setSpacing( 0 );
newLayout->setContentsMargins( 0, 0, 0, 0 );
for ( LayoutDefinition::const_iterator it = newLayoutDef.begin(); newLayoutDef.end() != it; ++ it )
{
QWidget * w( containers.at( it->item ) );
newLayout->addWidget( w,
it->row,
it->column,
it->rowSpan,
it->columnSpan
);
w->show();
}
// update the layout of this object
setLayout( newLayout );
}
It all works, until I try to set rowSpan and columnSpan. Both images still occupy the same area size.
I also tried with spacers, and that didn't work (not sure if I did it correctly).
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
是的,这可以通过布局、间隔和尺寸策略来实现。这是 QtCreator 的屏幕截图,它重现了您正在寻找的效果:
“TopWidget”将占据根据其包含的小部件的规定,尽可能少的空间,并且当调整应用程序窗口大小时,“BottomWidget”将扩展以占据所有剩余空间。
“BottomWidget”的水平和垂直尺寸策略均设置为“扩展”。
Yes, this can be accomplished with layouts, spacers and size policies. Here is a screen shot from QtCreator that reproduces the effect you are looking for:
The "TopWidget" will occupy as little space as necessary as dictated by the widgets it contains and the "BottomWidget" will expand to occupy all remaining space when the application window is resized.
The "BottomWidget" has both horizontal and vertical size policies set to "expanding".
我想出了如何做到这一点:设置拉伸因子就足够了。
在上面的示例中:
这将导致第二行比第一行大两倍。
I figured out how to do it : it is enough to set the stretch factors.
In the above example :
This will cause the 2nd row to be two times bigger then the 1st row.
这是不可能的。布局是一个应该自动管理小部件的布局和大小的东西。编写您自己的布局。
It's impossible. Layout is a thingy that is supposed to automatically manage layout and size of widgets. Write your own layout.